标签:
额,今天在学习pixi,用的是webstorm 开发的,但是用file://xxx的方式进去的话老是会报错
Image from origin ‘file://‘ has been blocked from loading by Cross-Origin Resource Sharing policy: Received an invalid response. Origin ‘null‘ is therefore not allowed access.
那是因为webgl不支持file://这种资源,这种资源默认是跨域的。
于是去网上找解决方案咯。
在这里恰好有一个讨论的主题:
https://github.com/pixijs/pixi.js/issues/33
有一个老师想教他的学生通过pixi学习javascript,也遇到了和我一样的跨域问题。
楼下的大神ateoto提出了一个很简单的解决方案,当然,这个前提是你装了python。
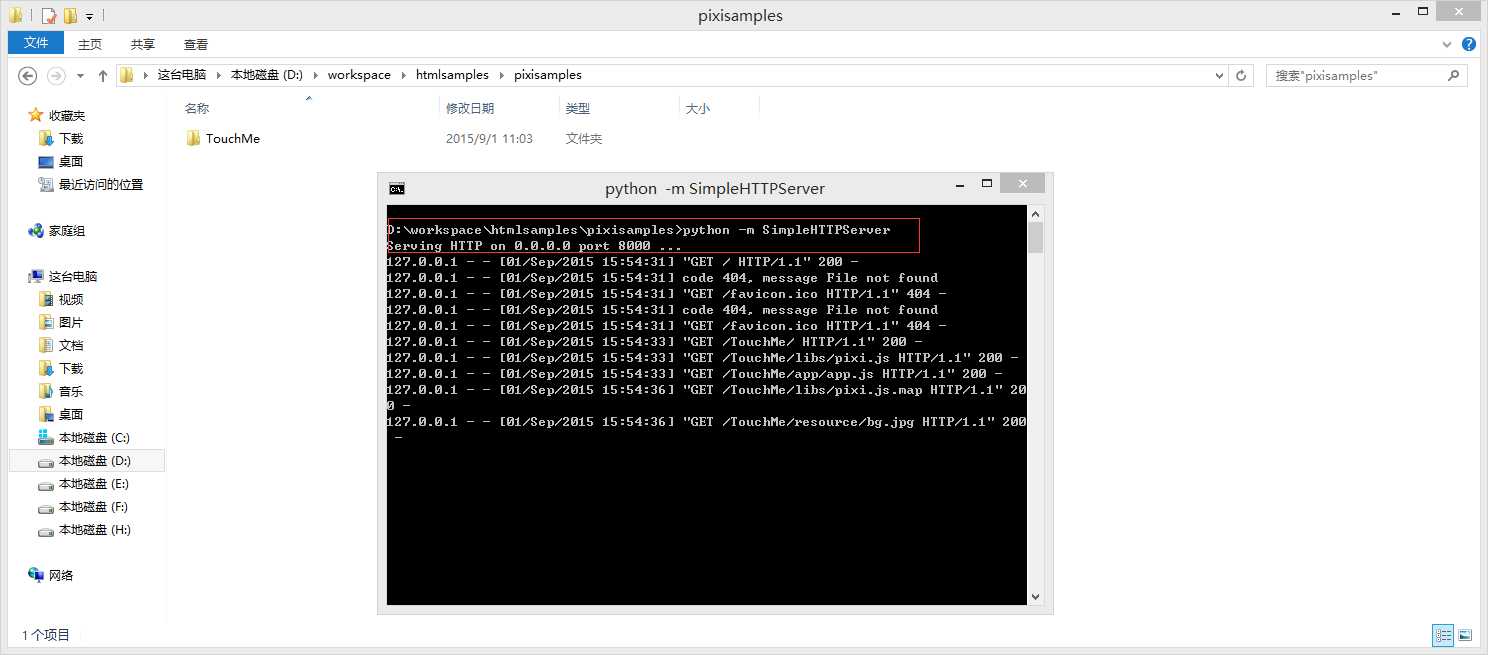
进入你的项目的目录下,弹出cmd窗口,然后在窗口中输入:
python -m SimpleHTTPServer
python 3.x的话输入:
python -m http.server然后回车,你就可以看到信息:
Serving HTTP on 0.0.0.0 port 8000...
意思是http服务器已经开启了。

那么你可以在浏览器中输入 127.0.0.0:8000 或者localhost:8000访问http服务了:

然后选择pixi项目(当然是要包含index.html的目录咯):

就这样就可以了。
标签:
原文地址:http://www.cnblogs.com/adoontheway/p/4775970.html