标签:style blog http java color 2014
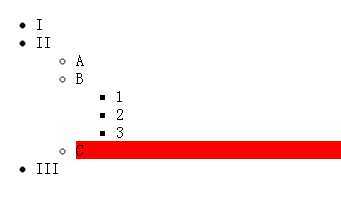
<!DOCTYPE html> <html> <head> <script type="text/javascript" src="/jquery/jquery.js"></script> </head> <body> <ul class="level-1"> <li class="item-i">I</li> <li class="item-ii">II <ul class="level-2"> <li class="item-a">A</li> <li class="item-b">B <ul class="level-3"> <li class="item-1">1</li> <li class="item-2">2</li> <li class="item-3">3</li> </ul> </li> <li class="item-c">C</li> </ul> </li> <li class="item-iii">III</li> </ul> <script>$(‘ul.level-2‘).children().eq(2).css(‘background-color‘, ‘red‘);</script> </body> </html>
解释:children() 是儿子节点,与孙子节点是无关的。
结果如图:

children() 和find() 的区别。
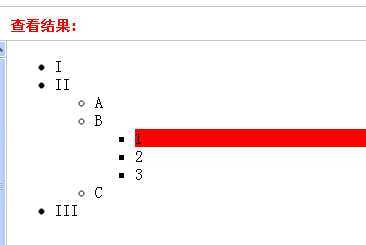
如果是find(),eq(2)会把 整个的 第二个li 给算上。find() 会把孙子节点也算上。
<!DOCTYPE html> <html> <head> <script type="text/javascript" src="/jquery/jquery.js"></script> </head> <body> <ul class="level-1"> <li class="item-i">I</li> <li class="item-ii">II <ul class="level-2"> <li class="item-a">A</li> <li class="item-b">B <ul class="level-3"> <li class="item-1">1</li> <li class="item-2">2</li> <li class="item-3">3</li> </ul> </li> <li class="item-c">C</li> </ul> </li> <li class="item-iii">III</li> </ul> <script> $(‘li.item-ii‘).find(‘li‘).eq(2).css(‘background-color‘, ‘red‘); </script> </body> </html>
结果如下:

jQuery 中的children()和 find() 的区别,布布扣,bubuko.com
jQuery 中的children()和 find() 的区别
标签:style blog http java color 2014
原文地址:http://www.cnblogs.com/xiaoxiao2014/p/3842226.html