标签:
现在的网站对于前端的排版已经逐渐不使用<table>,而是使用div+css。
使用这种方法的最大好处就在于在维护页面时,可以只维护css而不去改动html。
可是这种方式对于初学者来说可能不好理解,所以简单描述一下使用div+css排版基础。
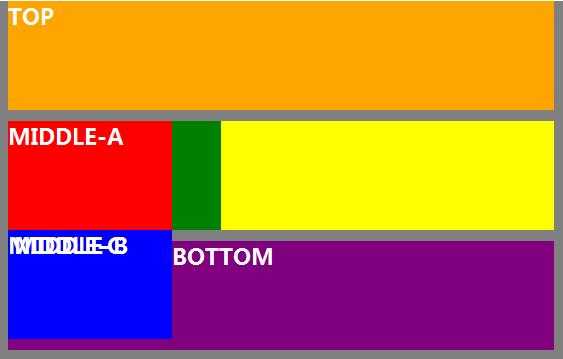
下图是一个使用div+css排版的示例:
html和css:
<html>
<head>
<style>
body{font-size:20px;font-weight:bold;color:white;}
.back{background-color:gray;width:1000px;height:500px;}
.top{background-color:orange;width:500px;height:100px;margin:1% auto;}
.middle{background-color:yellow;width:500px;height:100px;margin:0 auto;}
.middle_a{background-color:red;width:30%;height:100%;margin:0 auto;float:left;}
.middle_b{background-color:green;width:38%;height:100%;margin:0 1%;float:left;}
.middle_c{background-color:blue;width:30%;height:100%;margin:0 auto;float:left;}
.bottom{background-color:purple;width:500px;height:100px;margin:1% auto;}
</style>
</head>
<body>
<div class="back">
<div class="top">TOP</div>
<div class="middle">
<div class="middle_a">MIDDLE-A</div>
<div class="middle_b">MIDDLE-B</div>
<div class="middle_c">MIDDLE-C</div>
</div>
<div class="bottom">BOTTOM</div>
</div>
</body>
</html>
灰色的为背景层;
然后是处在最上方的TOP橙色块;
中间的黄色块,黄色块上又有三块不同颜色的MIDDLE块;
最下是紫色块。
排版的要素主要在于div的嵌套和css的使用。
在div的嵌套上没有太多特点。
因为TOP、MIDDLE、BOTTOM都是放置在背景中的,所以背景div中包含它们所有。
在TOP、MIDDLE、BOTTOM三个平行的div只需顺序写下即可。
因为div是块级元素,所以会自动独占一行。
而中间的middle_a、middle_b、middle_c并没有独占一行是因为在css中使用了float使其成为了浮动元素,浮动元素在他的父元素中自动排列开,排列不下会自动转到下一行。
错误1:块div和浮动div的混合使用
同时,在平行的div中,应避免块div和浮动div的混合使用,否则容易造成显示混乱。
下图为取消绿色块float:left效果后的效果。
错误2:width相加100%时,排列错误
此处我们使用了背景色区分块,但如果使用边框线区分块,则可能会遇到该问题。
middle_a、middle_b、middle_c的width值均使用百分比时,相加正好为100%时,middle中摆放不下而自动把第三块换到了下一行。
主要原因是因为边框线也有宽度,所以会因为超出边框线部分的宽度而认为<div class=‘middle‘>中宽度超出。
【笔记-前端】div+css排版基础,以及错误记录
标签:
原文地址:http://www.cnblogs.com/east2-100/p/4783864.html