标签:
Code written in JavaScript must be executed from a document written in HTML.
There are three ways of doing this :
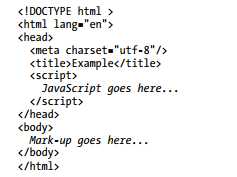
1. you can place the JavaScript between <script> tags within the <head> of the document :
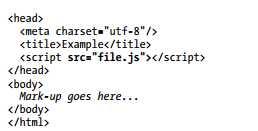
2. a much better technique is to place your JavaScript code into a separate file.
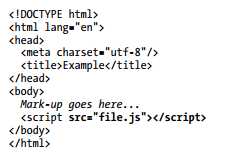
3. the best way is to place the <script> tag at the end of the document right before the closing
</body> tag :
Placing the <script> tag at the end of the document lets the browser load the page faster.
Programming languages are either interpreted or compiled. Languages like Java or C++ require a
compiler. A compiler is a program that translates the source code written in a high-level language like Java into a file that can be executed directly by a computer.
Interpreted languages dont require a complier -- they just need an interpreter instead.
With JavaScript, in the context of the World Wide Web, the web browser does the interpreting.
Without the interpreter, the JavaScript code would never be executed.
If there are any errors in the code written in a compiled language, those errors will pop up when the code is compiled. In the case of an interpreted language, errors won’t become apparent until the interpreter executes the code
3 ways of including JavaScript in HTML
标签:
原文地址:http://www.cnblogs.com/beyond-Acm/p/4794169.html