标签:
If-Modified-Since,If-Node-Match,ETag,Last-Modified
1 属于 Request Headers的是:If-Modified-Since,If-Node-Match;属于 Response Headers的是:ETag,Last-Modified。
2 解释If-Modified-Since
If-Modified-Since是标准的HTTP请求头标签,在发送HTTP请求时,把浏览器端缓存页面的最后修改时间一起发到服务器去,服务器会把这个时间与服务器上实际文件的最后修改时间进行比较。
如果时间一致,那么返回HTTP状态码304(不返回文件内容),客户端接到之后,就直接把本地缓存文件显示到浏览器中。
如果时间不一致,就返回HTTP状态码200和新的文件内容,客户端接到之后,会丢弃旧文件,把新文件缓存起来,并显示到浏览器中。
可大概分下面三种情况:
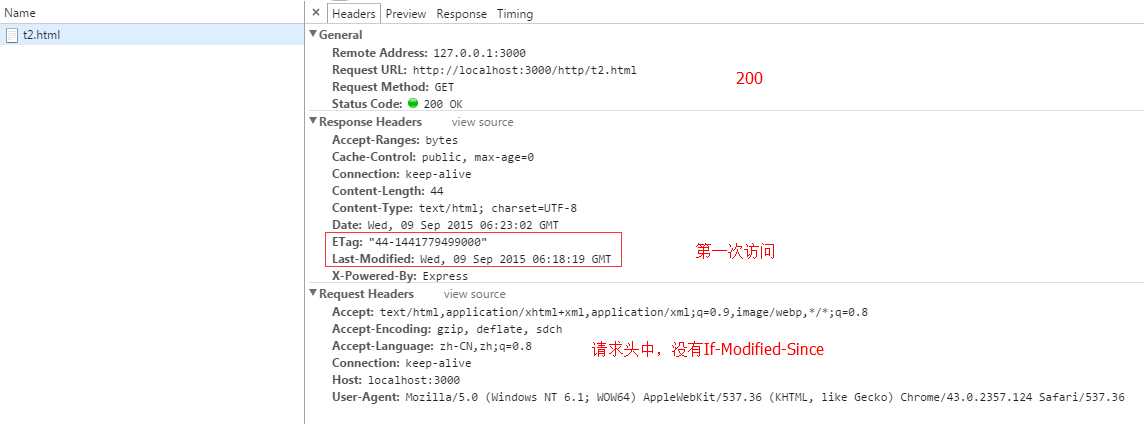
2.1 第一次访问:
(1)因为是第一次访问该页面,客户端发请求时,请求头中没有If-Modified-Since标签。
(2)服务器返回的HTTP状态码是200,并发送页面的全部内容。
(3)服务器返回的HTTP头标签中有Last-Modified,告诉客户端页面的最后修改时间。

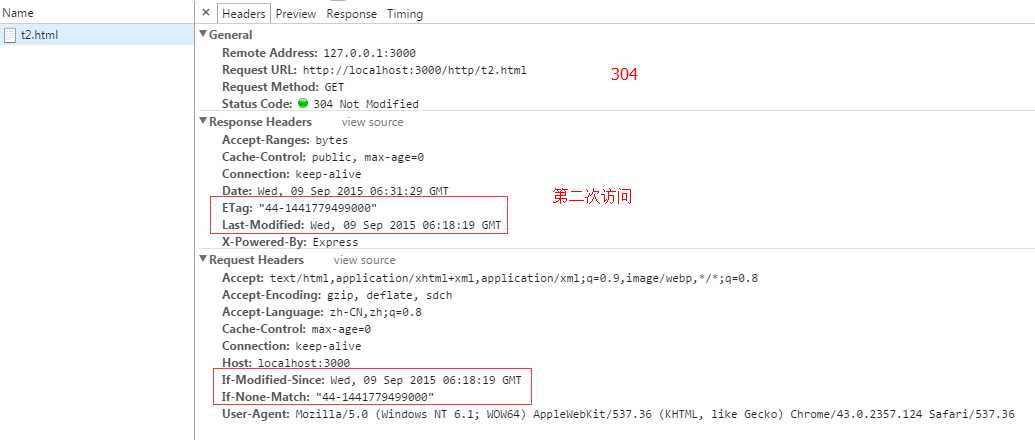
2.2 第二次访问
(1)客户端发HTTP请求时,使用If-Modified-Since标签,把上次服务器告诉它的文件最后修改时间返回到服务器端了。
(2)因为文件没有改动过,所以服务器返回的HTTP状态码是304,没有发送页面的内容。

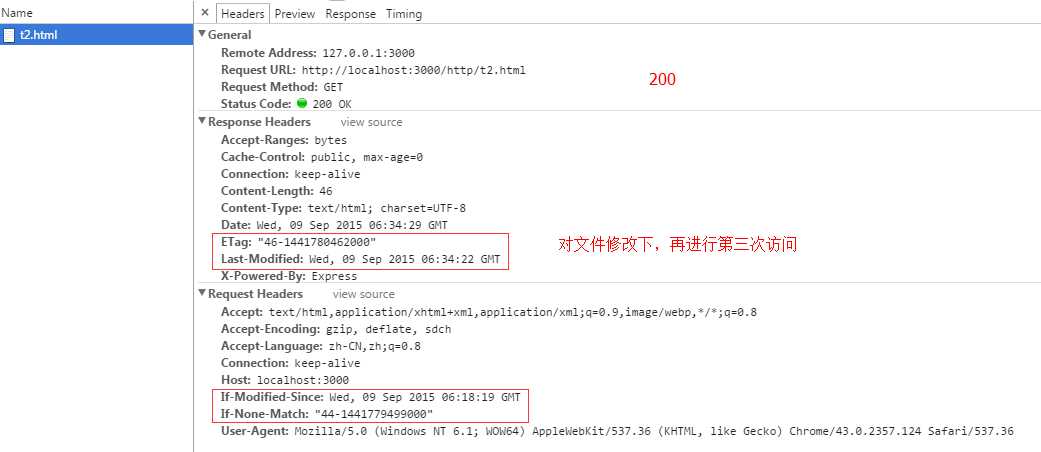
2.3 对文件修改下,然后进行第三次访问
(1)客户端发HTTP请求时,使用If-Modified-Since标签,把上次服务器告诉它的文件最后修改时间返回到服务器端了。
(2)因为文件被改动过,两边时间不一致,所以服务器返回的HTTP状态码是200,并发送新页面的全部内容。
(3)服务器返回的HTTP头标签中有Last-Modified,告诉客户端页面的新的最后修改时间。

参考
http://blog.csdn.net/kaowen/article/details/5587683
3 解释If-Node-Match和ETag。
标签:
原文地址:http://www.cnblogs.com/simonbaker/p/4794648.html