标签:
function countBodyChildren() { var body_element = document.getElementsByTagName("body")[0] ; alert( body_element.childNodes.length ); }

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Image Gallery</title>
<link rel="stylesheet" href="styles/layout.css" media="screen">
</head>
<body>
<h1>Snapshiots</h1>
<ul>
<li>
<a href="images/fireworks.jpg" title="A fireworks display" onclick="showPic(this); return false;"> Fireworks </a>
</li>
<li>
<a href="images/coffee.jpg" title="A cup of black coffe" onclick="showPic(this); return false;"> Coffee </a>
</li>
<li>
<a href="images/rose.jpg" title="A red, red rose" onclick="showPic(this); return false;"> Rose </a>
</li>
<li>
<a href="images/bigben.jpg" title="The famous clock" onclick="showPic(this); return false;"> Big Ben </a>
</li>
</ul>
<div id="placeholder">
<img src="images/placeholder.gif" alt="my image gallery" >
</div>
<div id="description">
<p>Choose an image</p>
</div>
<script type="text/javascript" src="scripts/showPic.js"></script>
<script type="application/javascript">
// alert (description.childNodes.length);
// window.onload = countBodyChildren;
//var description = document.getElementById("description");
//alert (description.childNodes[2].nodeValue);
</script>
</body>
</html>
/*** showPic.js ***/

/** * Created by Administrator on 9/9/2015. */ /* you can use this function to count how many children nodes the body element contains */ function countBodyChildren() { var body_element = document.getElementsByTagName("body")[0]; alert(body_element.nodeType); alert( body_element.childNodes.length ); } function showPic(whicPic) { var source = whicPic.getAttribute("href"); var text = whicPic.getAttribute("title"); var placeholder = document.getElementById("placeholder"); var img = placeholder.getElementsByTagName("img")[0]; img.setAttribute("src", source); var description = document.getElementById("description"); var desc_p = description.getElementsByTagName("p")[0]; desc_p.firstChild.nodeValue = text; }
/*** layout.css ***/

body{ font-family: "Helvetica", "Arial", serif; color: #333; background-color: #ccc; margin: 1em 10%; } h1{ color: #333; /*background-color: #777;*/ } a{ color: #c60; background-color: transparent; font-weight: bold; text-decoration: none; } ul{ padding: 0; } li{ float: left; padding: 1em; list-style: none; } img { display: block; clear: both; }
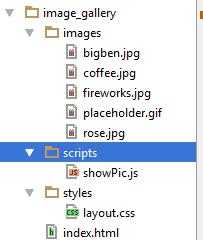
The structure are like the pic shows below :

标签:
原文地址:http://www.cnblogs.com/beyond-Acm/p/4795682.html