标签:style blog http java color strong
placeholder属性,IE对其的支持表示无奈,firefox、google chrome表示毫无压力。
HTML5对Web Form做了许多增强,比如input新增的type类型、Form Validation等。Placeholder是HTML5新增的另一个属性,当input或者textarea设置了该属性后,该值的内容将作为灰字提示显示在文本框中,当文本框获得焦点时,提示文字消失。以前要实现这效果都是用JavaScript来控制才能实现:
<input id="t1" type="text" placeholder="请输入文字" />
由于placeholder是个新增属性,目前只有少数浏览器支持,如何检测浏览器是否支持它呢?(更多HTML5/CSS3特性检测可以访问)

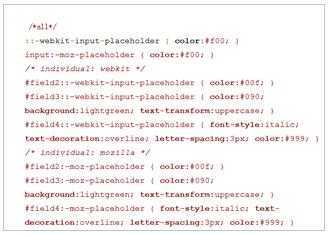
默认提示文字是灰色的,可以通过CSS来改变文字样式:

兼容其他不支持placeholder的浏览器:
介绍一个超强的让IE下支持placeholder的属性插件,代码如下:
$(document).ready(function () {
var doc = document,
inputs = doc.getElementsByTagName(‘input‘),
supportPlaceholder = ‘placeholder‘ in doc.createElement(‘input‘),
placeholder = function (input) {
var text = input.getAttribute(‘placeholder‘),
defaultValue = input.defaultValue;
if (defaultValue == ‘‘) {
input.value = text
}
input.onfocus = function () {
if (input.value === text) {
this.value = ‘‘
}
};
input.onblur = function () {
if (input.value === ‘‘) {
this.value = text
}
}
};
if (!supportPlaceholder) {
for (var i = 0, len = inputs.length; i < len; i++) {
var input = inputs[i],
text = input.getAttribute(‘placeholder‘);
if (input.type === ‘text‘ && text) {
placeholder(input)
}
}
}
});
直接把代码复制下来,保存成一个js文件引用即可,根本不用再做任何处理,超级方便~
此文源于http://lidrema.blog.163.com/blog/static/209702148201305101844932/
html5的placeholder属性(IE如何兼容placeholder属性),布布扣,bubuko.com
html5的placeholder属性(IE如何兼容placeholder属性)
标签:style blog http java color strong
原文地址:http://www.cnblogs.com/menyiin/p/3845165.html