标签:
<!DOCTYPE>
<html>
<head>
<meta http-equiv="Content-type" content="text/html" charset="utf-8">
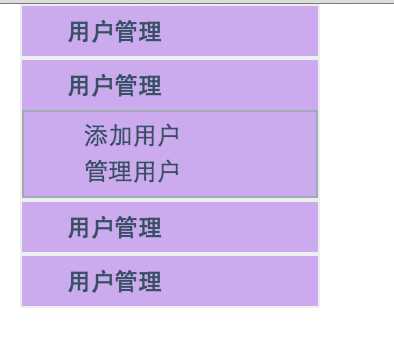
<title>后台管理折叠导航菜单</title>
<style>
body{
margin:0;
padding:0;
text-align:center;
font:normal 12px Arial,Verdana,Tahoma;
line-height:150%;
}
a:link, a:visited{
color:#385065;
text-decoration:none;
}
a:hover{
text-decoration:underline;
}
#menu{
width:150px;
margin:0 15px;
padding:0;
text-align:left;
list-style:none;
}
#menu .item{
background:#ccaaee;
padding:0px;
list-style:none;
border:1px solid #eee;
}
a.title:link, a.title:visited, a.title:hover{
display:block;
color:#385065;
font-weight:bold;
padding:2px 0 0 22px;
width:128px;
line-height:23px;
cursor:pointer;
text-decoration:none;
}
#menu .item ul{
border:1px solid #9facb7;
margin:0;
width:116px;
padding:3px 0px 3px 30px;
bakground:#fff;
list-style:none;
display:none;
}
#menu .item ul li{
display:block;
}
</style>
<script type="text/javascript">
function hideAllObj(){
var items = document.getElementsByClassName("option");
for(var j=0; j<items.length; j++){
items[j].style.display = "none";
}
}
function check(){
document.getElementById("opt_1").style.display = "block";
var items = document.getElementsByClassName("title");
for(var j=0; j<items.length; j++){
items[j].onclick = function(){
var obj = document.getElementById("opt_" + this.name);
if(obj.style.display != "block"){
hideAllObj();
obj.style.display = "block";
}else{
obj.style.display = "none";
}
}
}
}
document.getElementsByClassName=function(classname){
var retnode = [];
var myclass = new RegExp(‘\\b‘+classname+‘\\b‘);
var elem = this.getElementsByTagName(‘*‘);
for(var j=0; j<elem.length; j++){
var classes = elem[j].className;
if(myclass.test(classes)){
retnode.push(elem[j]);
}
}
return retnode;
}
</script>
</head>
<body onload="check()">
<ul id="menu">
<li class="item"><a href="javascript:void(0)" class="title" name="1">用户管理</a>
<ul id="opt_1" class="option">
<li><a href="#">添加用户</a></li>
<li><a href="#">管理用户</a></li>
</ul>
</li>
<li class="item"><a href="javascript:void(0)" class="title" name="2">用户管理</a>
<ul id="opt_2" class="option">
<li><a href="#">添加用户</a></li>
<li><a href="#">管理用户</a></li>
</ul>
</li>
<li class="item"><a href="javascript:void(0)" class="title" name="3">用户管理</a>
<ul id="opt_3" class="option">
<li><a href="#">添加用户</a></li>
<li><a href="#">管理用户</a></li>
</ul>
</li>
<li class="item"><a href="javascript:void(0)" class="title" name="4">用户管理</a>
<ul id="opt_4" class="option">
<li><a href="#">添加用户</a></li>
<li><a href="#">管理用户</a></li>
</ul>
</li>
</ul>
</body>
</html>

标签:
原文地址:http://www.cnblogs.com/myall/p/4802953.html