标签:
刚刚入了前端这个大坑,注册博客园,主要是因为博客园的首页可以自己编辑代码。
第一篇文章其实不知道要写什么好。主要是为了测试一下博客首页的元素布局,然后好修改CSS样式。但是由于没有发表随笔,所以随笔那块(#centercontent)没法显示出来。为了让它显示出来,就只好发了这首篇博文。也不知道博客园审核严格不严格,这么水的文章会不会被删掉。。为了防止文章显得太水,只好多加一点内容。。
刚刚开始学习JavaScript,发现里面有一个很好玩的函数eval(),它可以自动将参数内的文本符号转化为代码然后执行,利用这个函数和javascript:伪协议,可以写出一个可能是史上代码最少的。。。。。。。计算器。
浏览器都有添加收藏的功能,新建收藏栏的地址那一栏里,通常用来存储http协议的网址,但是,它实际上也是支持javascript:伪协议的,所以你在收藏栏中输入下面的代码,然后保存就可以了。要用的时候单击收藏栏即可。
javascript:var number=prompt("请输入算式:");alert(eval(number));
只有一行代码,通过prompt来接收算式,然后传递给eval函数,最后用alert函数显示出结果,就这么简单。当然,实际上这个函数不单单能执行算式,也可以执行任何的JavaScript代码。具体效果
1.单击收藏栏

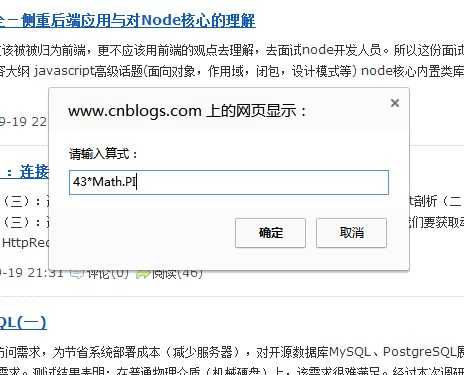
2.输入算式

3.执行结果

Done!
标签:
原文地址:http://www.cnblogs.com/cyniczzz/p/4822486.html