标签:
http://www.cnblogs.com/szytwo/archive/2012/09/18/2691420.html
$(‘#day_health‘).datagrid({
url: "sqb_bweb_day_health.aspx?mode=day_health",
pagination: true,
total: 2000,
pageSize: 10,
pageList: [10, 20, 30, 40, 50, 60, 70, 80, 90, 100],
rownumbers: true,
fit: true, //自动大小
fitColumns: true, //自适应列宽
singleSelect: true, //是否单选
idField: ‘Project_id‘,
columns: [[
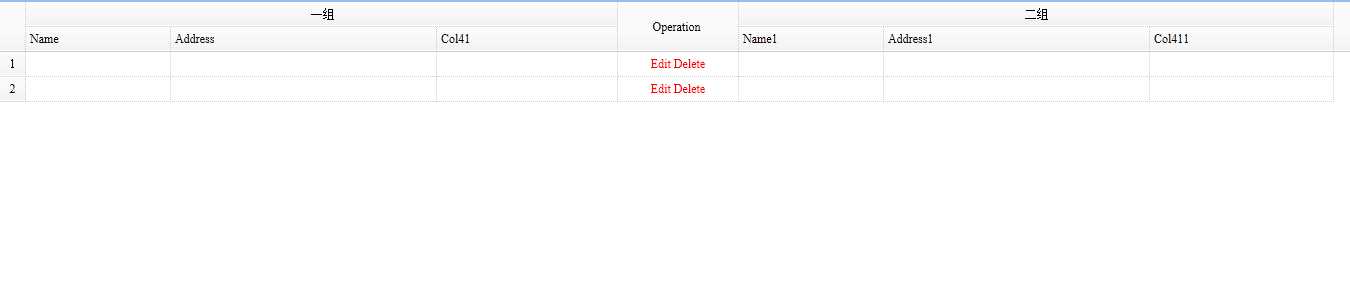
{title:‘一组‘,colspan:3},
{field:‘opt‘,title:‘Operation‘,width:100,align:‘center‘, rowspan:2,
formatter:function(value,rec){
return ‘<span style="color:red">Edit Delete</span>‘;
}
},
{title:‘二组‘,colspan:3}
],[
{field:‘name‘,title:‘Name‘,width:120,rowspan:1},
{field:‘addr‘,title:‘Address‘,width:220,rowspan:1,sortable:true,
sorter:function(a,b){
return (a>b?1:-1);
}
},
{field:‘col4‘,title:‘Col41‘,width:150,rowspan:1},
{field:‘name1‘,title:‘Name1‘,width:120,rowspan:1},
{field:‘addr1‘,title:‘Address1‘,width:220,rowspan:1,sortable:true,
sorter:function(a,b){
return (a>b?1:-1);
}
},
{field:‘col41‘,title:‘Col411‘,width:150,rowspan:1}
]]
});

标签:
原文地址:http://www.cnblogs.com/zkwarrior/p/4830776.html