标签:
参考:http://www.w3school.com.cn/css3/css3_border.asp

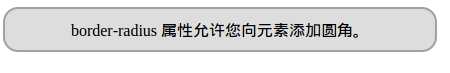
<!DOCTYPE html> <html> <head> <style> div { text-align:center; border:2px solid #a1a1a1; padding:10px 40px; background:#dddddd; width:350px; border-radius:15px; -moz-border-radius:15px; /* 老的 Firefox */ } </style> </head> <body> <div>border-radius 属性允许您向元素添加圆角。</div> </body> </html>
效果:


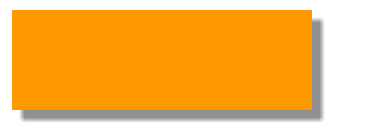
<!DOCTYPE html> <html> <head> <style> div { width:300px; height:100px; background-color:#ff9900; -moz-box-shadow: 10px 10px 5px #888888; /* 老的 Firefox */ box-shadow: 10px 10px 5px #888888; } </style> </head> <body> <div></div> </body> </html>
效果:


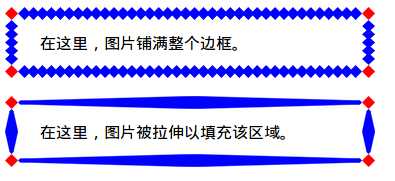
<!DOCTYPE html> <html> <head> <style> div { border:15px solid transparent; width:300px; padding:10px 20px; } #round { -moz-border-image:url(/i/border.png) 30 30 round; /* Old Firefox */ -webkit-border-image:url(/i/border.png) 30 30 round; /* Safari and Chrome */ -o-border-image:url(/i/border.png) 30 30 round; /* Opera */ border-image:url(/i/border.png) 30 30 round; } #stretch { -moz-border-image:url(/i/border.png) 30 30 stretch; /* Old Firefox */ -webkit-border-image:url(/i/border.png) 30 30 stretch; /* Safari and Chrome */ -o-border-image:url(/i/border.png) 30 30 stretch; /* Opera */ border-image:url(/i/border.png) 30 30 stretch; } </style> </head> <body> <div id="round">在这里,图片铺满整个边框。</div> <br> <div id="stretch">在这里,图片被拉伸以填充该区域。</div> <p>这是我们使用的图片:</p> <img src="/i/border.png"> </body> </html>
使用的图片:

效果:

| 属性 | 描述 | CSS |
|---|---|---|
| border-image | 设置所有 border-image-* 属性的简写属性。 | 3 |
| border-radius | 设置所有四个 border-*-radius 属性的简写属性。 | 3 |
| box-shadow | 向方框添加一个或多个阴影。 | 3 |
标签:
原文地址:http://www.cnblogs.com/AmitX-moten/p/4847475.html