标签:
2.浮动(float)
浮动(float)特点:1.元素会左移、右移,直到触碰到容器为止。
2.设置浮动元素,仍旧处于标准文档流。
3.当元素没有设置宽度值,而设置了浮动属性,元素的宽度随着内容的变化而变化。
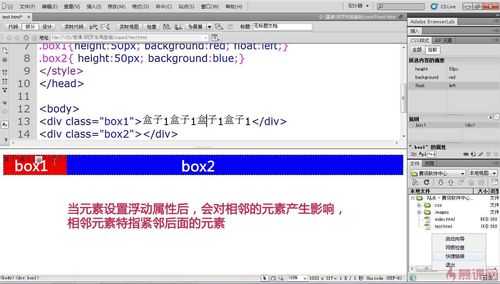
4.当元素设置浮动属性后,会对相邻元素产生影响,相邻元素特指紧邻后面元素。

清除浮动的常用方法:1.1、clear属性:常用 claer:both; clear:left; 或者 clear:right;
1.2、同时设置width:100%(或固定宽度)+overflow:hidden;
注意:1.1.1、为受浮动影响的元素添加以上属性以清除浮动。
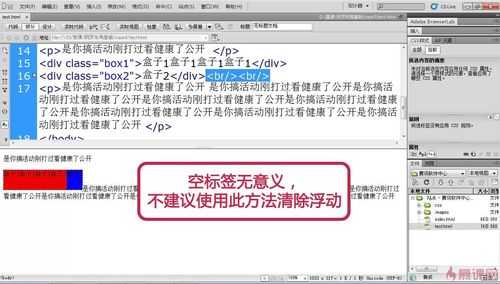
1.1.2、空标签<br></br>无意义,不建议使用此方法清除浮动。

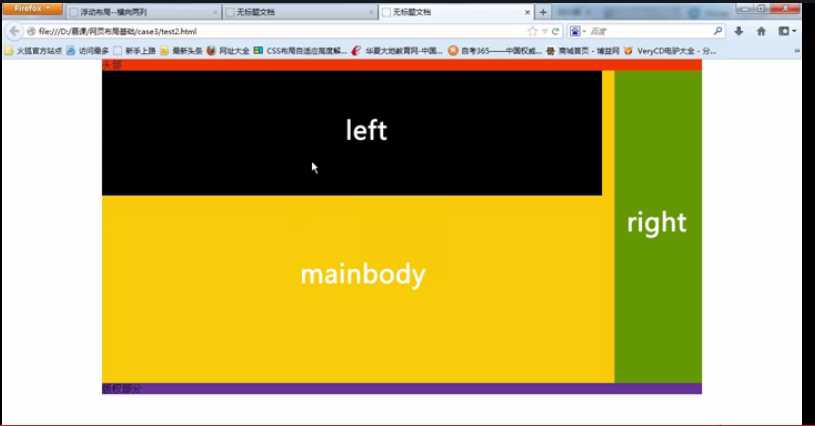
浮动布局的例子:横向两列布局
相关知识点:float属性:使纵向排列的块级元素,横向排列。
margin属性:设置两列之间的间距。
如图所示:

3.绝对定位布局
3.1、通过设置position属性实现
3.2、CSS中规定的第三种定位机制
3.3、能够实现横向多列布局及较为复杂的定位
position属性
1、拥有3种定位形式:(1)静态定位(2)相对定位(3)绝对定位
2、可设置4个属性值:static(静态定位)| relative(相对定位)| absolute(绝对定位)| fixed(固定定位).
3.2.1 相对定位特点:1.相对于自身原有位置进行偏移。
2.仍处于标准文档流中。
3.随即拥有偏移量和z-index属性
3.2.2 绝对定位特点:1.建立了以包含块为基准的单位
2.完全脱离了标准文档流。
3.随即拥有偏移量和z-index属性
3.2.3 没设置偏移量 特点:无论是否存在已定位祖先元素,都保持在元素初始位置,但脱离标准文档流。
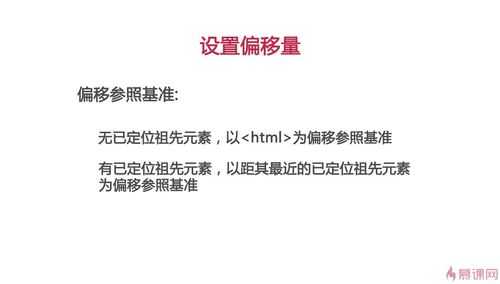
3.2.4 设置偏移量

绝对定位布局例子:

标签:
原文地址:http://www.cnblogs.com/Wythehuang/p/4853525.html