标签:
按照惯例,先做好准备工作,使用Ember CLI命令生成演示所需的文件:
ember g route customizing-component-element
ember g component customizing-component-element
ember g route home
ember g route about
默认情况下,组件会被包裹在div标签内。比如,组件渲染之后得到下面的代码:
<div id="ember180"> <h1>My Component</h1> </div>
h1标签就是组件的内容。以“ember”开头的id和class都是Ember自动生成的。如果你需要修改渲染之后生成的HTML不是被包裹在div标签,或者修改id和class等属性值为自定义的值,你可以在组件类中设置。
默认情况下,组件会被包裹在div标签内,如果你需要修改这个默认值你可以在组件类中指定这个包裹的HTML标签。
// app/components/customizing-component-element.js
import Ember from ‘ember‘;
export default Ember.Component.extend({
// 使用tabName属性指定渲染之后HTML标签
// 注意属性的值必须是标准的HTML标签名
tagName: ‘nav‘
});
下面自定义一个组件。
<!-- app/templates/components/customizing-component-element.hbs -->
<ul>
<li>{{#link-to ‘home‘}}Home{{/link-to}}</li>
<li>{{#link-to ‘about‘}}About{{/link-to}}</li>
</ul>
下面是调用组件的模板代码。注意组件被包裹在那个HTML标签内,正确情况下应该是被包裹在nav标签中。
<!-- app/templates/customizing-component-element.hbs -->
{{customizing-component-element}}
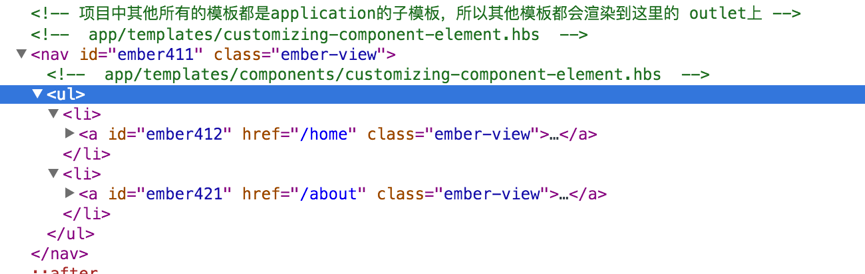
页面加载之后查看页面的源代码。如下:

可以看到组件customizing-component-element的内容确实是被包裹在nav标签之中,如果在组件类中没有使用属性tagName指定包裹的HTML标签,默认是div,你可以把组件类中tagName属性删除之后再查看页面的HTML源码代码。
默认情况下,Ember会自动为包裹组件的HTML元素增加一个以“ember”开头的类名,如果你需要增加自定义的CSS类,可以在组件类中使用className数组属性指定,可以一次性指定多个CSS类。比如下面的代码例子:
// app/components/customizing-component-element.js
import Ember from ‘ember‘;
export default Ember.Component.extend({
// 使用tabName属性指定渲染之后HTML标签
// 注意属性的值必须是标准的HTML标签名
tagName: ‘nav‘,
classNames: [‘primary‘, ‘my-class-name‘] //指定包裹元素的CSS类
});
页面重新加载之后查看源代码,可以看到nav标签中多了两个CSS类,一个是primary,一个是my-class-name。
<nav id="ember411" class="ember-view primary my-class-name"> …… </nav>
如果你想根据某个数据的值决定是否增加CSS类也是可以做到的,比如下面的代码,当urgent为true的时增加一个CSS类urgent,否则不增加这个类。要达到这个目的可以通过属性classNameBindings设置。
// app/components/customizing-component-element.js
import Ember from ‘ember‘;
export default Ember.Component.extend({
// 使用tabName属性指定渲染之后HTML标签
// 注意属性的值必须是标准的HTML标签名
tagName: ‘nav‘,
classNames: [‘primary‘, ‘my-class-name‘], //指定包裹元素的CSS类
classNameBindings: [‘urgent‘],
urgent: true
});
页面重新加载之后查看源代码,可以看到nav标签中多了一个CSS类urgent,如果属性urgent的值为false,CSS类urgent将不会渲染到nav标签上。
<nav id="ember411" class="ember-view primary my-class-name urgent"> …… </nav>
注意:classNameBindings指定的属性值必须要跟用于判断数据的属性名一致,比如这个例子中classNameBindings指定的属性值是urgent,用户判断是否增加类的属性也是urgent。如果这个属性只是驼峰式命名的那么渲染之后CSS类名将是以中划线“-”分隔,比如classNameBindings指定一个名为secondClassName,渲染后的CSS类为second-class-name。比如下面的演示代码:
// app/components/customizing-component-element.js
import Ember from ‘ember‘;
export default Ember.Component.extend({
// 使用tabName属性指定渲染之后HTML标签
// 注意属性的值必须是标准的HTML标签名
tagName: ‘nav‘,
classNames: [‘primary‘, ‘my-class-name‘], //指定包裹元素的CSS类
classNameBindings: [‘urgent‘, ‘secondClassName‘],
urgent: true,
secondClassName: true
});
页面重新加载之后查看源代码,可以看到nav标签中多了一个CSS类second-class-name。
<nav id="ember411" class="ember-view primary my-class-name urgent second-class-name"> …… </nav>
如果你不想渲染之后的CSS类名被修改为中划线分隔形式,你可以值classNameBindings属性中指定渲染之后的CSS类名。比如下面的代码:
// app/components/customizing-component-element.js
import Ember from ‘ember‘;
export default Ember.Component.extend({
// 使用tabName属性指定渲染之后HTML标签
// 注意属性的值必须是标准的HTML标签名
tagName: ‘nav‘,
classNames: [‘primary‘, ‘my-class-name‘], //指定包裹元素的CSS类
classNameBindings: [‘urgent‘, ‘secondClassName:scn‘], //指定secondClassName渲染之后的CSS类名为scn
urgent: true,
secondClassName: true
});
页面重新加载之后查看源代码,可以看到nav标签中原来CSS类为second-class-name的变成了scn。
<nav id="ember411" class="ember-view primary my-class-name urgent scn"> …… </nav>
有没有感觉Ember既灵活又强大!!Ember的设计理念是“约定优于配置”!所以很多的属性默认的设置都是我们平常开发中最常用的格式。
除了上述可以指定CSS类名之外,还可以在classNameBindings增加简单的逻辑。
// app/components/customizing-component-element.js
import Ember from ‘ember‘;
export default Ember.Component.extend({
// 使用tabName属性指定渲染之后HTML标签
// 注意属性的值必须是标准的HTML标签名
tagName: ‘nav‘,
classNames: [‘primary‘, ‘my-class-name‘], //指定包裹元素的CSS类
classNameBindings: [‘urgent‘, ‘secondClassName:scn‘, ‘isEnabled:enabled:disabled‘],
urgent: true,
secondClassName: true,
isEnabled: true //如果这个属性为true,类enabled将被渲染到nav标签上,如果属性值为false类disabled将被渲染到nav标签上,类似于三目运算
});
正如代码的注释所说的,“isEnabled:enabled:disabled”可以理解为一个三目运算,会根据isEnabled的值渲染不同的CSS类到nav上。
下面的HTML代码是isEnabled为true的情况,对于isEnabled为false的情况请读者自己试试:
<nav id="ember411" class="ember-view primary my-class-name urgent scn enabled"> …… </nav>
注意:如果用于判断的属性值不是一个Boolean值而是一个字符串那么得到的结果与上面的结果是不一样的,Ember会直接把这个字符串的值作为CSS类名渲染到包裹的标签上。比如下面的代码:
// app/components/customizing-component-element.js
import Ember from ‘ember‘;
export default Ember.Component.extend({
// 使用tabName属性指定渲染之后HTML标签
// 注意属性的值必须是标准的HTML标签名
tagName: ‘nav‘,
classNames: [‘primary‘, ‘my-class-name‘], //指定包裹元素的CSS类
classNameBindings: [‘urgent‘, ‘secondClassName:scn‘, ‘isEnabled:enabled:disabled‘, ‘stringValue‘],
urgent: true,
secondClassName: true,
isEnabled: true, //如果这个属性为true,类enabled将被渲染到nav标签上,如果属性值为false类disabled将被渲染到nav标签上,类似于三目运算
stringValue: ‘renderedClassName‘
});
此时页面的HTML源码就有点不一样了。‘renderedClassName‘作为CSS类名被渲染到了nav标签上。
<nav id="ember411" class="ember-view primary my-class-name urgent scn enabled renderedClassName"> …… </nav>
对于这点需要特别注意。Ember对于Boolean值和其他值的判断结果是不一样的。
在前面两点介绍了包裹组件的HTML元素的标签名、CSS类名,在HTML标签上出来CSS类另外一个最常用的就是属性,那么Ember同样提供了自定义包裹HTML元素的属性的方法。使用attributeBindings属性指定,这个属性的属性方式与classNameBindings基本一致。
为了与前面的例子区别开新建一个组件link-items,使用命令ember g component link-items创建。
<!-- app/templates/components/link-items.hbs --> 这是个组件
在模板中调用组件。
<!-- app/templates/customizing-component-element.hbs -->
{{customizing-component-element}}
<br><br>
{{link-items}}
下面设置组件类,指定包裹的HTML标签为a标签,并增加一个属性href。
// app/components/link-items.js
import Ember from ‘ember‘;
export default Ember.Component.extend({
tagName: ‘a‘,
attributeBindings: [‘href‘],
href: ‘http://www.google.com.hk‘
});
页面重新加载之后得到如下结果:

比较简单,对于渲染之后的结果我就不过多解释了,请参考classNameBindings属性理解。
到此,有关于组件渲染之后包裹组件的HTML标签的相关设置介绍完毕。内容不多,classNameBindings和attributeBindings这两个属性的使用方式基本相同。
如有疑问欢迎给我留言或者直接查看官方教程。
标签:
原文地址:http://my.oschina.net/u/565401/blog/515658