标签:
什么是html5
HTML 5 是下一代的 HTML。HTML5 仍处于完善之中。然而,大部分现代浏览器已经具备了某些 HTML5 支持。
<a>标签 定义超链接,也就是锚。导航到某个网址或文件,应用其中的href属性。链接页面通常显示在当前浏览器窗口中,除非您规定了另一个目标(target 属性)。
在 HTML 4.01 中,<a> 标签可以是超链接或锚。在 HTML5 中,<a> 标签始终是超链接,但是如果未设置 href 属性,则只是超链接的占位符。

运行之后网页显示百度,点击之后网页打开了百度页面也就是www.baidu.com代表的页面
<abbr> 标签 标记一个缩写,标记的内容可以用title属性表示,当鼠标浮动在标记上的时候会显示title属性里面的内容。

浏览器中鼠标浮动在红会上之后显示如下:

<acronym>标签,之前版本中的标签,html5中没有,和<abbr>标签的属性作用一样。
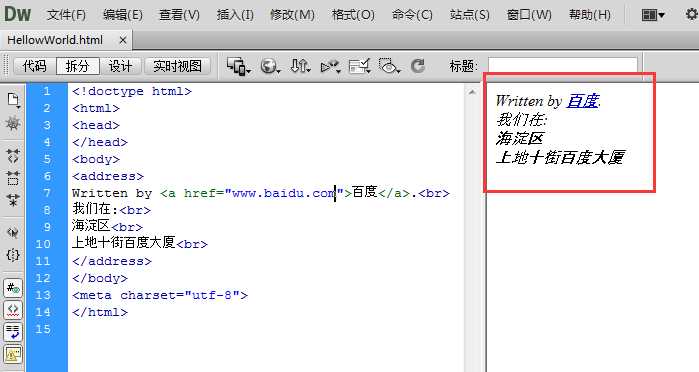
<address> 标签 地址标签,h5的新特性,在网页上显示斜体的文字。Dw中写法和表示如下:

如图,网页显示中,点击百度的时候,会导航到百度页面。Href应该为http://www.baidu.com
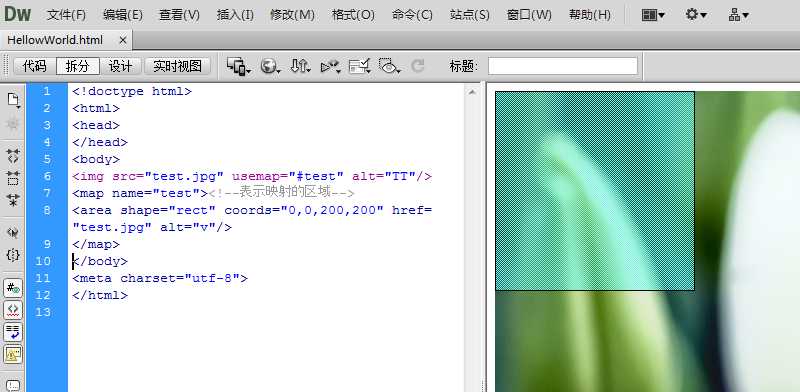
<area> 标签 用来定义映射的区域。如可点击的图片区域。可以用这个标签实现。Dw中表示:

注释:<img> 中的 usemap 属性可引用 <map> 中的 id 或 name 属性(由浏览器决定)。
Area标签里面三个属性
Shape属性,有四种rect、circle、poly和default分别表示方形,圆形和多边形以及默认情况。不设置shape的时候,默认是区域覆盖整个图像。(例子中我们用的是方形)
Cords属性,规定区域的x,y坐标。coords 属性与 shape 属性配合使用,来规定区域的尺寸、形状和位置。
Shape=“circle”coords=“x,y,r”。xy表示圆心的坐标。R表示半径。
Shape=“rect” coords= “x1,y1,x2,y2”。x1y1表示开始坐标,x2y2表示结束坐标,按照这两点画出来的矩形。(如上分别是从顶点0,0到200,200的点画出来的矩形。)
Shape=“poly”coords=”x1,y1,x2,y2,x3,y3…”。表示多个多边形顶点,按照他画线。
Href属性,定义此区域的目标 URL,上面定向的是test.jpg自己,点击上面方形区域的时候,就会导航到自己。也可是导航到百度,写入https://www.baidu.com就行。
<article> 标签 <aside> 标签 <div> 标签
article 和 aside 就像 div 一样,只是布局标签,除了标签名字不一样,其他功能意义基本是一样的,article、aside 里面的字体、背景、边框等没有任何特殊的样式,也不是鼠标点击了 aside 标签之后会出现什么特殊的效果,因为它们只是简简单单的标签。
既然功能和 div 一模一样,html5 为何多此一举,又生产出几个多余的 “div” 出来呢?
有句话叫做:存在的就是合理的。
因为很多网站布局是重复的,全世界网站有很多都是左边是导航,右边是正文内容,然后给div设置id来用css布局,因为有这个需求,html5 就人性化的添加了几个标签,从而简化了开发人员的开发,毕竟,<aside> 与 <div id="aside">,那个更好?
html 角度:前者比后者少写几行代码,一定程度简化了网页文件大小。
css 角度:前者直接使用 aside 就能获取到标签,后者需要通过 id 。
js 角度:同上。
之前也听说过这么一个消息,说一些移动设备(如 ipad),在解析 html5 标签时,遇到 aside 标签可能会有个性化的展示,可能效果更美观。
总结:
<article> 你就看做是 <div id="article">,<aside> 你就看做是 <div id="aside">,仅仅是人为的给div 换了一个说话,换汤不换药,还是 div 。
<audio>标签 定义声音,音乐等音频文件。

浏览器中页面如下:

如果浏览器不支持audio标签,则会出现标签内部的描述,也就是那段英文。

这是h5中的新标签,新属性里面不可缺少的一个是controls,表示播放器的控制权是那方。
<b> 标签 规定粗体文本,不过在h5中有注释如下:
注释:根据 HTML5 规范,在没有其他合适标签更合适时,才应该把 <b> 标签作为最后的选项。HTML5 规范声明:应该使用 <h1> - <h6> 来表示标题,使用 <em> 标签来表示强调的文本,应该使用 <strong> 标签来表示重要文本,应该使用 <mark> 标签来表示标注的/突出显示的文本。
提示:您也能够使用 CSS "font-weight" 属性来设置粗体文本。效果如下图。

<base> 标签 表示基本的地址,文档中的url之前总有base标签代表的地址+要展现的地址。Base标签必须放置在head标签中,表示基准的地址。W3cschool的实例如下:

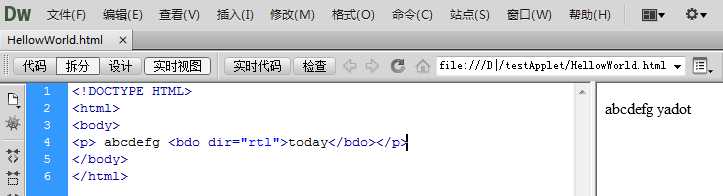
<bdo> 标签 可以设置文字方向的标签,用在段落中可以覆盖文字的方向。如下:

上面可知,today的文字在设置了文字方向rtl(从右到左),之后,显示成yadot。

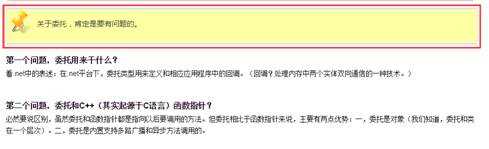
<blockquote> 标签 定义引用,什么是引用?如下图,加入了css之后的引用如图:

上面红框圈起来的就是引用。其实也就是个文字块标签。
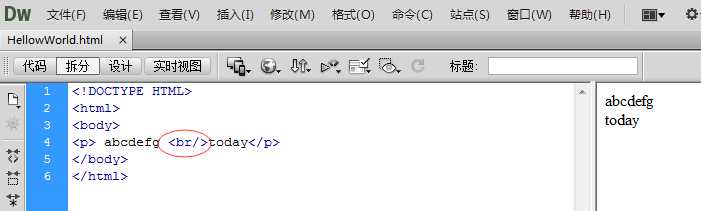
<br> 标签 是空标签(意味着它没有结束标签,因此这是错误的:<br></br>)。在 XHTML 中,把结束标签放在开始标签中,也就是 <br />。
请注意,<br> 标签只是简单地开始新的一行,而当浏览器遇到 <p> 标签时,通常会在相邻的段落之间插入一些垂直的间距。

注释:请使用 <br> 来输入空行,而不是分割段落。
<button> 标签 定义了一个按钮。在 button 元素内部,您可以放置内容,比如文本或图像。这是该元素与使用 input 元素创建的按钮之间的不同之处。
代码:<button type="button">Click Me!</button>
注释:如果在 HTML 表单中使用 button 元素,不同的浏览器会提交不同的按钮值。请使用 input 元素在 HTML 表单中创建按钮。
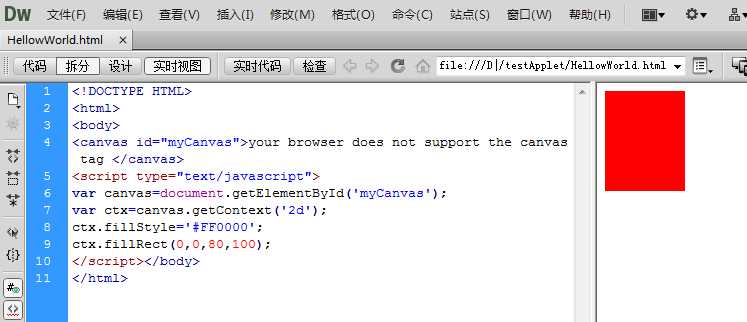
<canvas> 标签 定义图形,h5中新标签,比如图表和其他图像。<canvas> 标签只是图形容器,您必须使用脚本来绘制图形。
例如,画个图形:

<caption> 标签caption 元素定义表格标题。
caption 标签必须紧随 table 标签之后。您只能对每个表格定义一个标题。通常这个标题会被居中于表格之上。
<cite> 标签 <cite> 标签通常表示它所包含的文本对某个参考文献的引用,比如书籍或者杂志的标题。按照惯例,引用的文本将以斜体显示。
用 <cite> 标签把指向其他文档的引用分离出来,尤其是分离那些传统媒体中的文档,如书籍、杂志、期刊,等等。如果引用的这些文档有联机版本,还应该把引用包括在一个 <a> 标签中,从而把一个超链接指向该联机版本。
<cite> 标签还有一个隐藏的功能:它可以使你或者其他人从文档中自动摘录参考书目。我们可以很容易地想象一个浏览器,它能够自动整理引用表格,并把它们作为脚注或者独立的文档来显示。<cite> 标签的语义已经远远超过了改变它所包含的文本外观的作用;它使浏览器能够以各种实用的方式来向用户表达文档的内容。
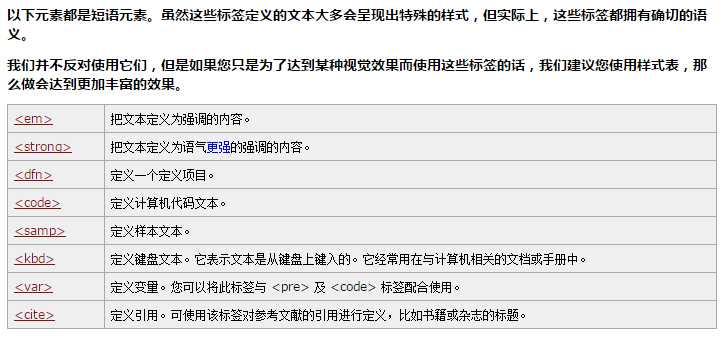
短语元素标签

<col> 标签和<colgroup> 标签 为表格中一个或多个列定义属性值。(dw中测试没管用,在Firefox和chrome浏览器都没验证出,待定)
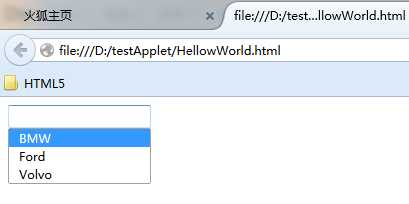
<datalist> 标签 下拉框列表:如下图所示:双击列表之后的下拉列表。对应在input标签下。

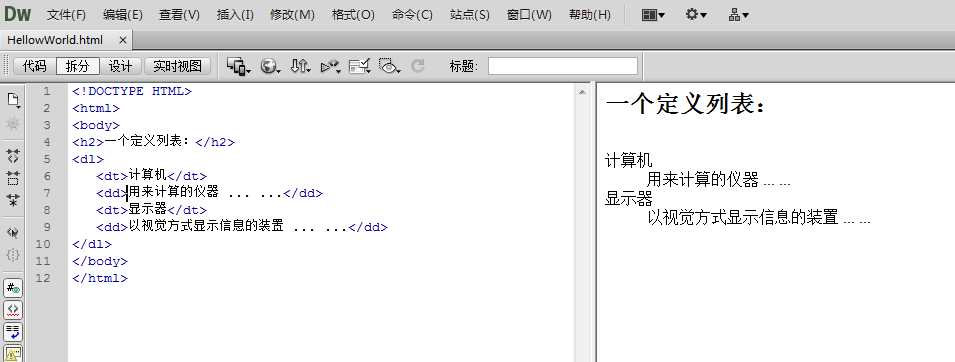
<dd>标签 在定义列表中定义条目的定义部分。其实就是对应的那个需要解释的行多出两个空格。
如下图所示:
<dl> 标签定义了定义列表。<dt> 标签定义了定义列表中的项目(即术语部分)。

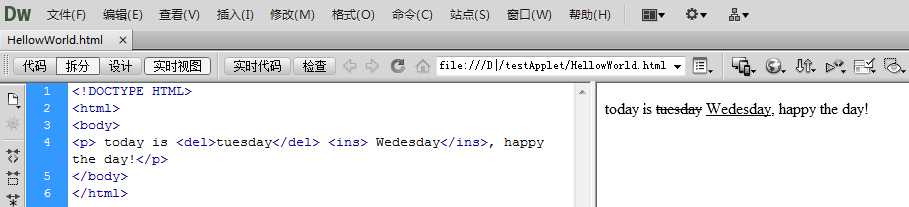
<del> 标签 和<ins> 标签 来表述文档的修正和更新。其实del标签就相当于在用线划去文字,ins标签相当于将文字画下划线,表示更新信息。如下所示:

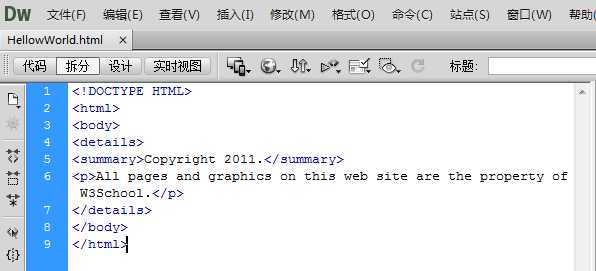
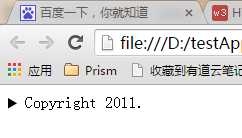
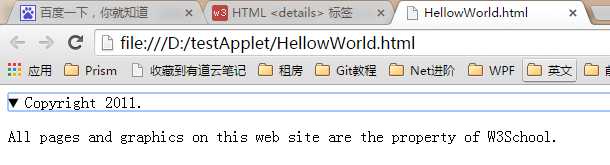
<details>标签 目前只有chrome和Safari浏览器支持此标签。一般表示详细信息,相当于是如下作用:



标签:
原文地址:http://www.cnblogs.com/qixingduanyan/p/4886905.html