标签:
盒子模型-边框
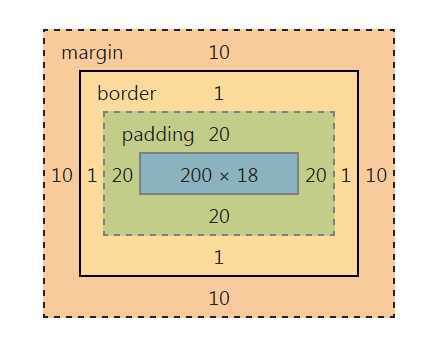
首先请看下图
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>盒子模型边框</title>
<style type="text/css">
p{border:2px solid red;}/*border的缩写格式*/
p{
border-width:2px;
border-style:solid;
border-color:red;
}
.pingguo{border-bottom:1px solid red;}
.xiangjiao{border-top:1px solid red;}
.mangguo{border-right:1px solid yellow;}
.juzi{border-left:2px solid red;}
</style>
</head>
<body>
<p>她是个既安静又开朗的姑娘,言语恰到好处,有她在,既不会觉得聒噪,也不会感到冷场 。她周到地照顾着每个人的情绪,也能委婉地表达自己的观点。她散发着温和的光彩,从不灼 痛别人的世界。</p>
<ul>
<li class="pingguo">苹果</li>
<li class="xiangjiao">香蕉</li>
<li class="mangguo">芒果</li>
<li class="juzi">橘子</li>
</ul>
</body>
</html>
1)border-style边框样式常用样式:
dashed(虚线)dotted(点线)solid(实线)
2)border-color边框颜色中的颜色可设置为十六进制颜色,
border-color:#888;
3) border-width边框的宽度中的宽度也可以设置为:
thin|medium|thick这些都不常用,最常用的还是像素px。
如有想单独设置上(top)、下(bottom)、左(left)、右(right)。的边框按照以下格式即可
.pingguo{border-bottom:1px solid red;}
.xiangjiao{border-top:1px solid red;}
.mangguo{border-right:1px solid yellow;}
.juzi{border-left:2px solid red;}
div内里面就是一个盒子模型的格式


<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>宽高</title>
<style type="text/css">
div{
width:200px;
padding:20px;
border:1px solid red;
margin:10px;
}
div{padding:20px 10px 15px 30px}
/*上 右 下 左
top |right | bottom| left |这是盒子模型 的缩小*/
.hez{margin:20px 10px 15px 30px}
/*上 右 下 左 同上一样*/
</style>
</head>
<body>
<div><p>她是个既安静又开朗的姑娘,言语恰到好处,有她在,既不会觉 得聒噪,也不会感到冷场。她周到地照顾着每个人的情绪,也能委婉地表达自 己的观点。她散发着温和的光彩,从不灼痛别人的世界。</p>
</div>
<p class="hez">盒子模型的边界</p>
</body>
</html>
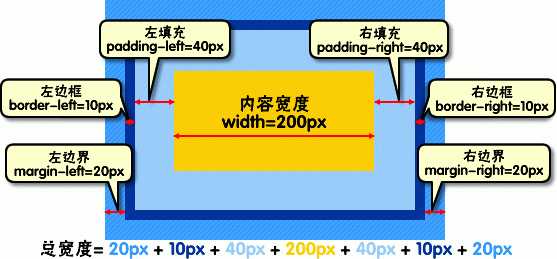
元素内容与边框之间是可以设置距离的,称之为“填充”。填充也分为上、右、下、左、顺序一定不要搞乱.
如果上、右、下、左、的填充都为10px,可以这样写:
div{padding:10px;}
如果上下填充一样为10px,左右一样为20px,就可以这样写:
div{padding:10px 20px;}
padding与margin书写格式是一样的。
padding与margin的区别,padding在边框里面,margin在边框外面
css布局模型
了解了css合模型的基本概念、盒模型类型、我们就可以深入讨论网页布局的基本模型了。布局模型与盒模式一样都是css最基本、最核心的概念。但布局模型是建立在盒模型之上,又不同与我们常说的css布局样式或css布局模块。如果说布局模型是本,那么css布局模式就是末了,是外在的表现形式。css包含3种基本的布局模型,用英文概况为:flow、layer和float.
在网页中,元素由三种布局模型:
1)流动模型(flow)
流动模型是默认的网页布局模式,也就是说网页在默认状态下的HTML网页元素都是根据流动模型来分布网页内容的。流动布局模型具有2个比较典型的特征:
第一点,块状元素都会在所处包含元素内自上而下按顺序垂直延伸分布,因为在默认状态下,块状元素的宽度都为100%。实际上块状元素都会以行的形式占据位置。
第二点,在流动模式下,内联元素都会在所处的包含元素内从左到右水平分布显示。
2)浮动模型(float)
3)层模型(layer)


标签:
原文地址:http://www.cnblogs.com/liang1/p/4905903.html