标签:
html 不区分大小写<body></body>
空格标签  
如:<p>莫使金樽 空对月。</p>
代表诗句间有五个空格
标题标签 <h#>:#=1~6
<h1>我是标题</h1>
<h2>我是标题</h2>
<h3>我是标题</h3>
<h4>我是标题</h4>
<h5>我是标题</h5>
<h6>我是标题</h6>
图片标签 <img src="…"/>
<img src="E:\迅雷下载\2015.8程序\1.jpg"/>
注释的写法(注释符)
<!--要注释的内容-->
<img/>图片标签,用来显示图片
实例:
<img src="E:\迅雷下载\2015.8程序\1.jpg" width="200px height="200px" border="1px" alt="图片无法显示" title="唯美图片"/>
src:表示要显示的图片的路径
height:图片的高度 px(像素)
width:图片的宽度 px
alt:当图片由于某种原因显示失败的时候所显示的文本(例如当src地址有误的时候)
title:当光标移动到图片上的时候显示的文本
====================================================================
HTML水平线(分割线) <hr/>
HTML拆行 <br/>
HTML中的特殊符号
>(>) <(<)
例子
Hello World<br/>
Hello World<br/>
5>3
3<5
&&&&&
5>3表示5>3 3<5表示3<5
===============================================
一个实例以及讲解
<html>
<head>
<title>练习</title>
</head>
<body>
<h1>Hello World</h1>
<img src="1.jpg" title="快来看呀,美图" border="1px"/><br/>
Hello World<br/>
Hello World<br/>
<font size="5" color="green" face="仿宋">跳楼疯抢价只需</font><font size="7" color="red">1</font>元,美图抱回家
</body>
</html>
<font></font>:字体标签 size = 1~7 7最大 color:颜色 face:字体系列
==========================================================================
marquee标签(浏览器兼容性不好)
<marquee direction="right" behavior="slide"><img src="1.jpg"/></marquee>
direction属性:设置方向 left,right,down,up
behavior属性:设置模式 scroll,altermate,slide
====================================================
a标签:超链接 href表示要连接到的地址 target:打开新网页的方式 其中,_blank 表示打开一个新网页进行跳转 _self表示在当前页面进行跳转。例子:<html><head><title>a标签的使用</title></head><body><a href="http:www.baidu.com" target="blank">百度</a></body></html>=============================================================================a标签的使用1:实现页面内部的跳转实例:<html><head><title>a标签的使用</title></head><body><a href="http:www.baidu.com" target="blank">百度</a><br/><a name="顶端" href="#底端">回到底端</a><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><a name="底端" href="#顶端">回到顶端</a></body></html>注意:关键句 <a name="顶端" href="#底端">回到底端</a> <a name="底端" href="#顶端">回到顶端</a>==========================================================================a标签的使用2:实现页面间的跳转(即两个HTML文件之间跳转)实例:常用的标签.html<html><head><title>HTML常用的标签</title></head><body><b>这是要显示在网页中的内容</b><br/><i>这是要显示在网页中的内容</i><br/><tt>这是要显示在网页中的内容</tt><br/><u>这是要显示在网页中的内容</u><br/><s>这是要显示在网页中的内容</s><br/>3<sup>2</sup>+4<sup>2</sup>=5<sup>2</sup>3<sub>2</sub>+4<sub>2</sub>=5<sub>2</sub>这是要显示在网页中的内容<br/>这是要显示在网页中的内容<br/>这是要显示在网页中的内容<br/><marquee direction="right" behavior="slide"><img src="1.jpg"/></marquee><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><a name="碗里来" href="a标签的使用.html#来吧来吧">快到碗里来</a></body></html>a标签的使用.html<html><head><title>a标签的使用</title></head><body><a href="http:www.baidu.com" target="blank">百度</a><a href="常用的标签.html#碗里来" name="来吧来吧">快到碗里去</a><br/><a name="顶端" href="#底端">回到底端</a><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><a name="底端" href="#顶端">回到顶端</a></body></html>关键语句:<a name="碗里来" href="a标签的使用.html#来吧来吧">快到碗里来</a> <a href="常用的标签.html#碗里来" name="来吧来吧">快到碗里去</a>=======================================================================================a标签的使用3:发送邮件做法:<a href="mailto:285014478@qq.com">发送邮件到285014478</a>默认会唤起outlook客户端======================================================================================弄成超链接的样子却不进行任何跳转的办法:
<a href="#">我是链接么?</a>====================================================================================body当中的属性一个实例<html><head><title>body当中的属性</title></head><body text="green" link="pink" alink="black" vlink="green" bgcolor="pink" background="1.jpg">床前明月光,疑是地上霜。<a href="#">超链接</a><a href="#">超链接</a><a href="#">超链接</a><a href="#">超链接</a><a href="#">超链接</a></body></html>text:文本的颜色link:链接的颜色alink:active 点击的时候连接的颜色vlink:点 visited 点击之后的颜色bgcolor:背景颜色background:背景图片,平铺=============================================================================
html列表
例子
<html>
<head>
<title>无序列表</title>
</head>
<body>
<ul type="circle">
<li>星期一吃鲍鱼</li>
<li>星期二吃龙虾</li>
<li>星期三吃康师傅方便面</li>
<li>星期三吃康师傅方便面</li>
<li>星期三吃康师傅方便面</li>
<li>星期三吃康师傅方便面</li>
</ul>
<hr/>
<ol type="A">
<li>星期一吃鲍鱼</li>
<li>星期二吃龙虾</li>
<li>星期三吃康师傅方便面</li>
<li>星期三吃康师傅方便面</li>
<li>星期三吃康师傅方便面</li>
<li>星期三吃康师傅方便面</li>
</ol>
<hr/>
<dl>
<dt>面向对象</dt>
<dd>封装</dd>
<dd>继承</dd>
<dd>多态</dd>
<dt>c#循环</dt>
<dd>for循环</dd>
<dd>foreach循环</dd>
<dd>while循环</dd>
<dd>dowhile循环</dd>
</dl>
</body>
</html>
解析:
无序列表unorder(圆点)(<ul><li>第一个</li><li>第二个</li></ul>)
square(方块) circle(小圆圈) disk(小圆点)
有序列表order(数字)(<ol><li>第一个</li><li>第二个</li></ol>)
通过type属性来改变
自定义列表
<dl>项目号,解释<dt>c#</dt><dd>很基础的内容</dd></dl>
<dl></dl> definition list(定义列表)
<dt></dt> definition term(定义术语)
<dd></dd> definition definition(定义对术语的解释部分)
<ol></ol> order list
<ul></ul> unorder list
<li></li> list item 使用在ol和ul中
ul的属性type可选择disk、circle、square
ol的属性type可选择A、a、I、i、1
================================================================================
table表格
实例:
<html>
<head>
<meta charset="utf-8">
<title>table表格</title>
</head>
<body>
<table border="1px" cellspacing="5px" cellpadding="5px">
<tr>
<td><a href="#">超链接</a></td>
<td>星期一</td>
<td>哈哈哈</td>
</tr>
<tr>
<td>嗷呜</td>
<td>呜呜呜</td>
<td><img src="1.jpg" height="30px"></td>
</tr>
</table>
<hr>
<table border="1px" cellsapcing="0px" cellpadding="0px">
<tr>
<td colspan="2">学生成绩</td>
</tr>
<tr>
<td>语文</td>
<td>98</td>
</tr>
<tr>
<td>数学</td>
<td>95</td>
</tr>
</table>
<hr>
<table border="1px" cellspacing="0px" cellpadding="0px" height="300px" width="280px">
<tr>
<td rowspan="2">张三</td>
<td>语文</td>
<td>98</td>
</tr>
<tr>
<td>数学</td>
<td>95</td>
</tr>
<tr>
<td rowspan="2">李四</td>
<td>语文</td>
<td>88</td>
</tr>
<tr>
<td>数学</td>
<td>91</td>
</tr>
</table>
</body>
</html>
=======================================================================================
关键句:
<table border="1px" cellspacing="5px" cellpadding="5px">
跨列的表格,使用colspan属性来实现
跨行的表格使用rowspan属性来实现
<table></table>
bgcolor 表格背景颜色
border 边框宽度,默认0
bordercolor 边框颜色
bordercolorlight 边框明亮部分的颜色
bordercolordark 边框昏暗部分的颜色
cellspacing 单元格之间的间隔大小
cellpadding 单元格边框与内容之间的间隔大小
width 宽度 像素或百分比
height 高度 像素或百分比
<td></td>
align = left、center、right
valign = top、middle、bottom
bcolor 背景颜色
width
height
colspan 跨占的列数
rowspan 跨占的行数
nowrap 禁止单元格过长内容换行显示
<th></th> 黑体居中
<caption></caption> 表格标题
====================================================================================
设置表格字体颜色
例子
<tr>
<td><font color="blue">手机充值、IP卡</font></td>
<td colspan="3"><font color="blue">办公设备、文具、耗材</font></td>
</tr>
==========================================================================================================
<th></th> 黑体居中
<td></td>
align = left、center、right
valign = top、middle、bottom
bcolor 背景颜色
实例:
<html>
<head>
<meta charset="utf-8">
<title>表格练习2</title>
</head>
<body>
<table border="1px" cellspacing="2px" cellpadding="0px" width="500px" height="200px">
<tr>
<th colspan="3">学生基本情况</th>
</tr>
<tr>
<th>姓名</th>
<th>性别</th>
<th>专业</th>
</tr>
<tr>
<td align="center">刘备</td>
<td valign="bottom">男</td>
<td rowspan="3">计算机</td>
</tr>
<tr>
<td>孙尚香</td>
<td>女</td>
</tr>
<tr>
<td>诸葛亮</td>
<td>男</td>
</tr>
</table>
</body>
</html>
=============================================
html 表单 form
lHTML表单是用于搜集用户输入的
lHTML表单都扩在一对form标签中
l<form>的常用属性
action 表示提交的目标服务器
method 提交的方法get、post
get(默认,以url提交,就是以地址栏的方式提交)
post(通过报文提交)
l文本框标签
<input type = “text“ />
l密码框标签
<input type = “password” />
请输入密码:<input type="password" name="pwd" value="" /><br />
l文本域标签
<textarea>内容</textarea>
属性rows(行)和cols(列)
<textarea>哈哈</textarea>
l单选按钮签(没name点不了)
<input type=“radio” />input type=“radio” name=“ra1” value=“raOne” checked=“checked“ />男(默认加checked=“checked”)
l文件选择标签
<input type=“file” />
<input type=“file” name=“f1” value=“fOne” />各个浏览器不同(必须要有value)
<select></select>
ComboBox或ListBox
在form间使用
name
size属性 默认为1(ComboBox),非1(ListBox)
multiple属性 可多选(Ctrl)
<option></option>
包含各个条目的显示文本
value 发送时连同select与value的值发给服务器
selected 初始默认
实例
===========================================================
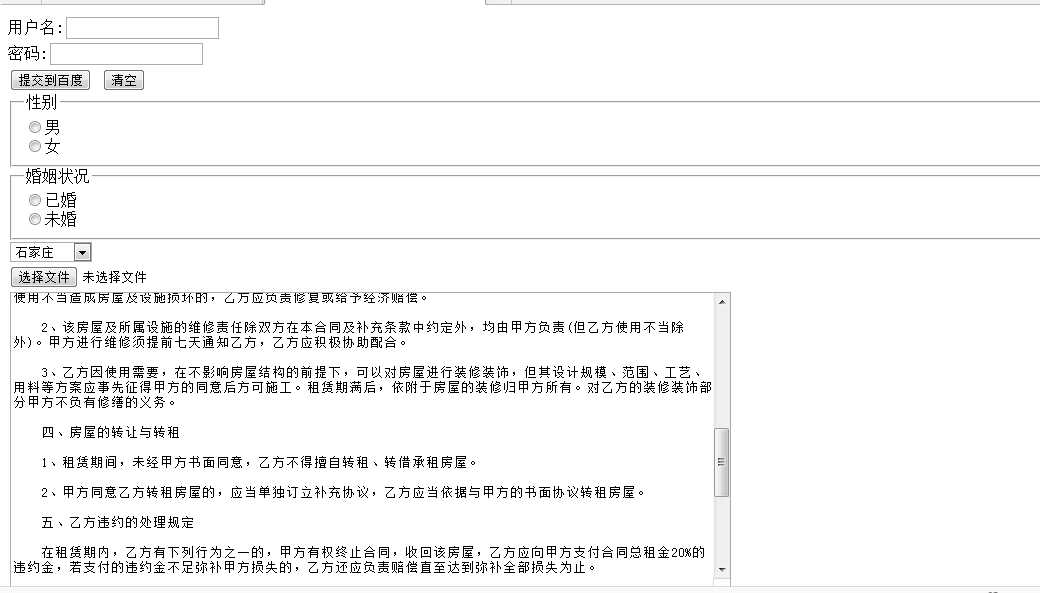
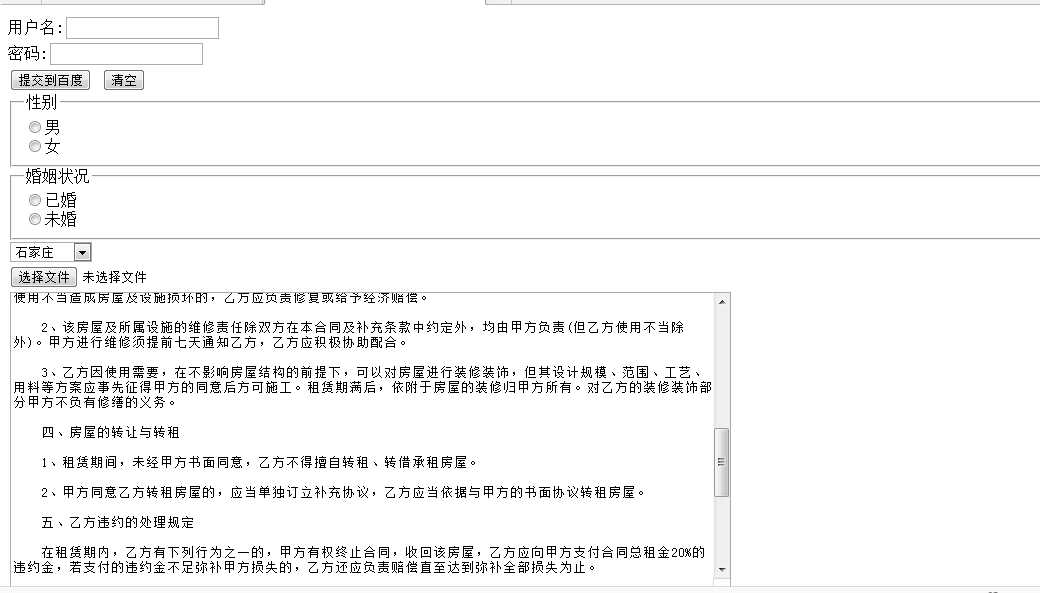
<html><head><title></title></head><body><form action="http://www.baidu.com" method="get">用户名:<input type="text" name="txtName"/><br/>密码:<input type="password" name="txtPwd"/><br/><input type="submit" value="提交到百度"/><input type="reset" value="清空"><br/><fieldset><legend>性别</legend><input type="radio" name="sex"/>男<br/><input type="radio" name="sex"/>女<br/></fieldset><fieldset><legend>婚姻状况</legend><input type="radio" name="married"/>已婚<br/><input type="radio" name="married"/>未婚<br/></fieldset><select size="1"><optgroup label="河北省"></optgroup><option>石家庄</option><option>沧州</option><option>保定</option><option>廊坊</option><optgroup label="河南省"><option>郑州</option><option>驻马店</option><option>洛阳</option><option>新乡</option></optgroup><optgroup label="湖北省"><option>武汉</option><option>黄冈</option><option>黄石</option><option>十堰</option></optgroup><optgroup label="湖南省"><option>长沙</option><option>岳阳</option><option>衡阳</option><option>益阳</option></optgroup></select><br/><input type="file"/><br/><textarea rows="20"cols="100">
省略一大段文字。。。。。
甲方。。。
乙方。。。
</textarea>
</form>
</body>
</html>
=============================================================
效果图


=====
注意,作为框架页面的承载页面是不允许有body这个标签的,用<frameset>来代替
框架实例(模仿猫扑网)
首先,新建一个文件夹
然后,在文件夹中新建三个html文件
说明:left 和right都会在index的承载页面中,index作为框架页面的承载页面(不允许有body这个标签)
先写点代码感受一下
left.html
<html>
<meta charset="utf-8">
<head>
<title>这是左边的页面</title>
</head>
<body bgcolor="pink">
i‘m left;
</body>
</html>
========================
right.html
<html>
<meta charset="utf-8">
<head>
<title>这是右边的页面</title>
</head>
<body bgcolor="green">
i‘m right;
</body>
</html>
==========================
index.html
<html>
<meta charset="utf-8">
<head>
<title>这是左边的页面</title>
</head>
<frameset rows="30%,*">
<frame src="left.html"/>
<frame src="right.html"/>
</frameset>
</html>
=====================
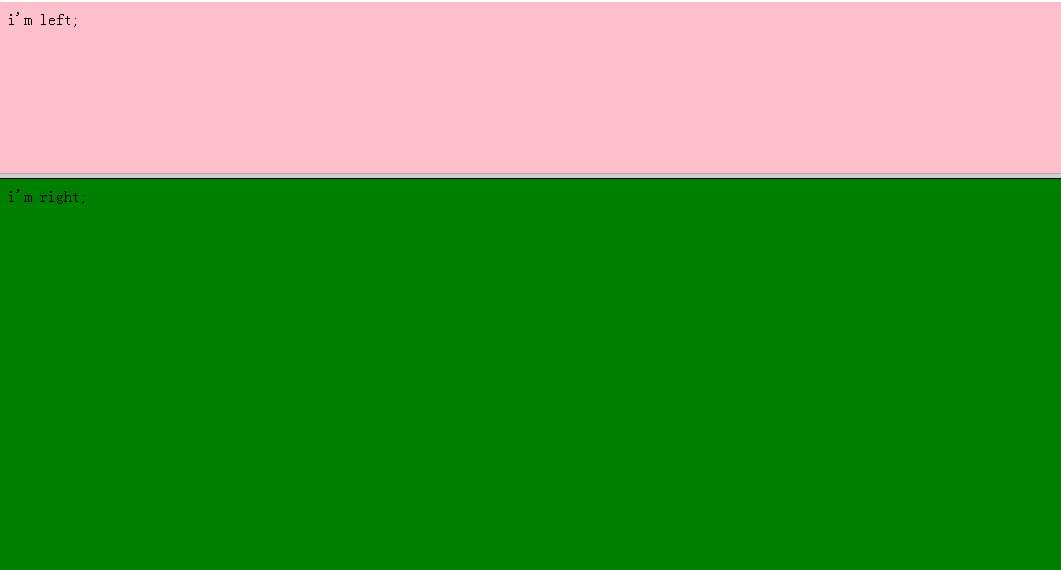
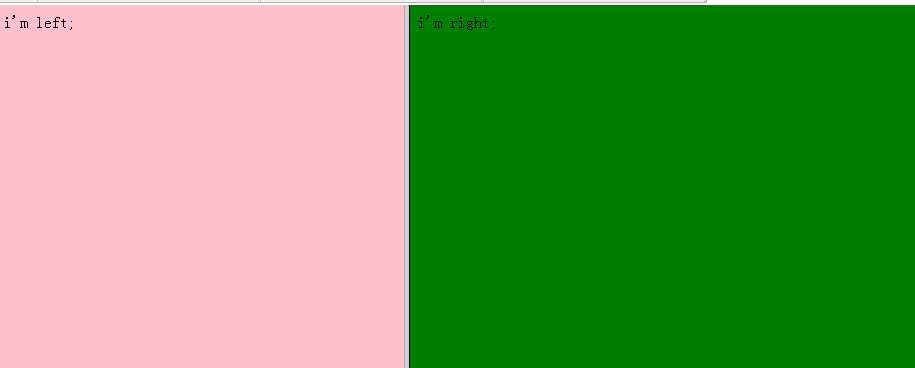
效果如下
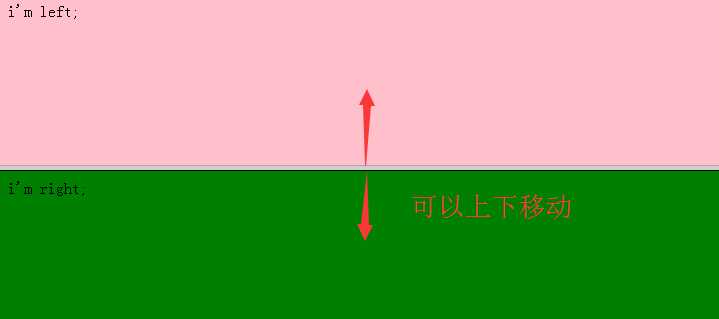
若限制移动就用noresize
上述是<frameset rows="30%,*">的情况。rows也可以改为cols
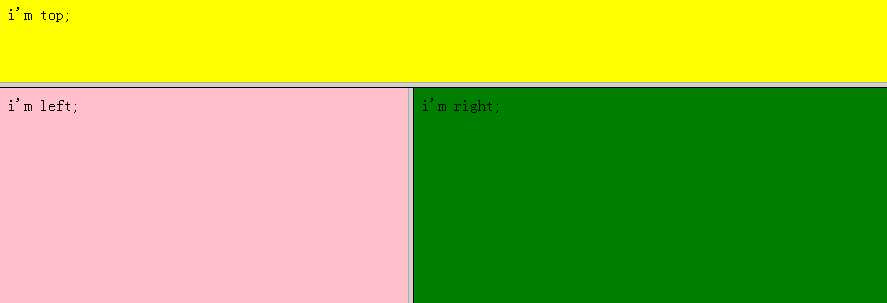
再新建一个top.html
然后
index.html
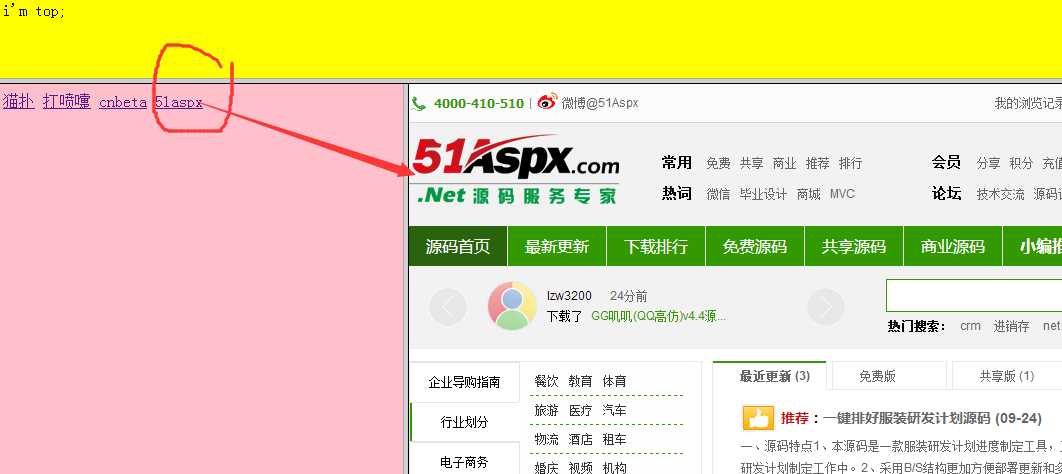
效果图
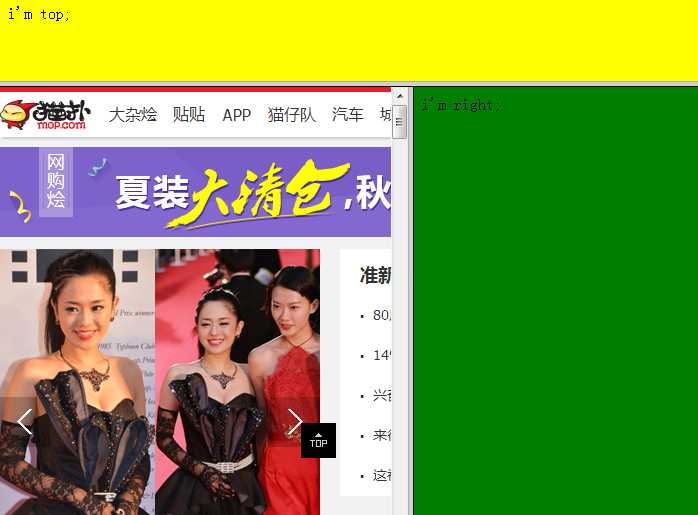
接着,往左边放超链接,跳转至右边
然后实现点击左边链接,在右边显示
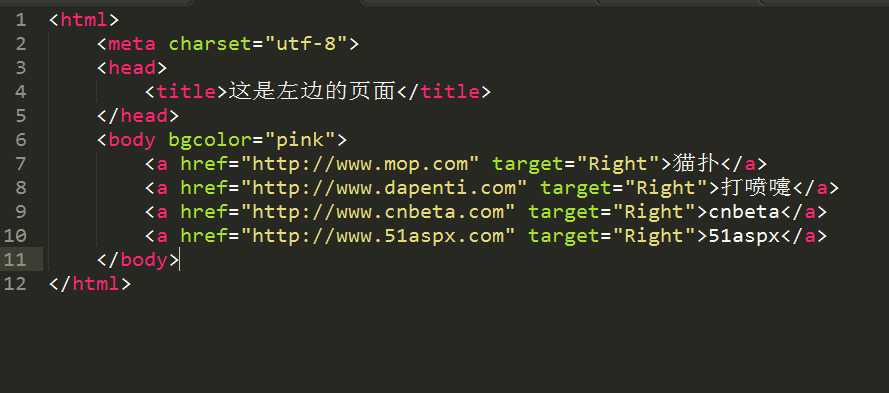
left.html 修改示例
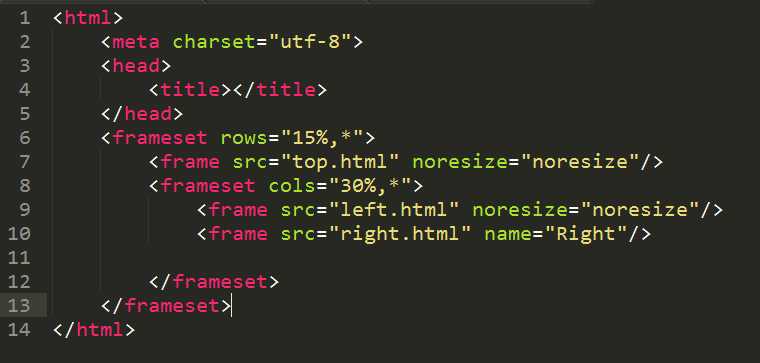
index.html修改
<frame src="right.html" name="Right"/>
贴最终代码
left.html
index.html
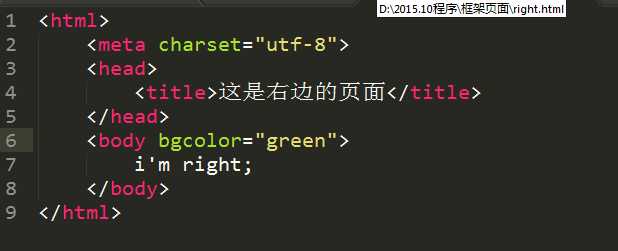
right.html
top.html
以上四个html文件都在同一个文件夹下
(HTML部分)特供.Net基础全套视频教程2014版(第十八天)(更新于2015年10月24日02:21:14)
标签:
原文地址:http://www.cnblogs.com/huangtao1996/p/4751131.html