标签:
生命不息,折腾不止
最近玩Nodejs,开始是用的Byvoid大神的《Nodejs开发指南》这本书,但是Nodejs变化太快,后面的博客例子搞到数据库那一块始终搞不定,唉,人蠢就该多读书,于是决定抛弃他的流程,自己重新开始做。
编辑器用的WebStorm11.0(试用30天)的版本。不愧为Web神器,可以直接生成。可以直接启动运行,不用再到cmd去,supervisor ./bin/www,对我这种懒人真是太方便了有木有。当然你得先把Nodejs环境配好,不再赘述。

因为之前听说jade模版比ejs模版要好,于是抱着试一试的心态选择了jade模版,虽然ejs比较接近于html,容易上手(这是后话),但谁叫咱爱折腾呢。
好,又要开始学习jade了。于是百度到:http://jade-lang.com/reference/iteration/ ,http://segmentfault.com/a/1190000000357534#articleHeader20
可以参照上面的两个地方学习。虽然开始对照着翻译了几段html,都是对的,但这个也太麻烦了,于是懒人就开始想办法:http://www.html2jade.org/直接将html翻译成jade,根据学的Byviod大神的那本教材,和网上关于4.x的知识,可以参考这个http://blog.fens.me/nodejs-express4/,大概弄了个外壳。
好吧 还是这个。
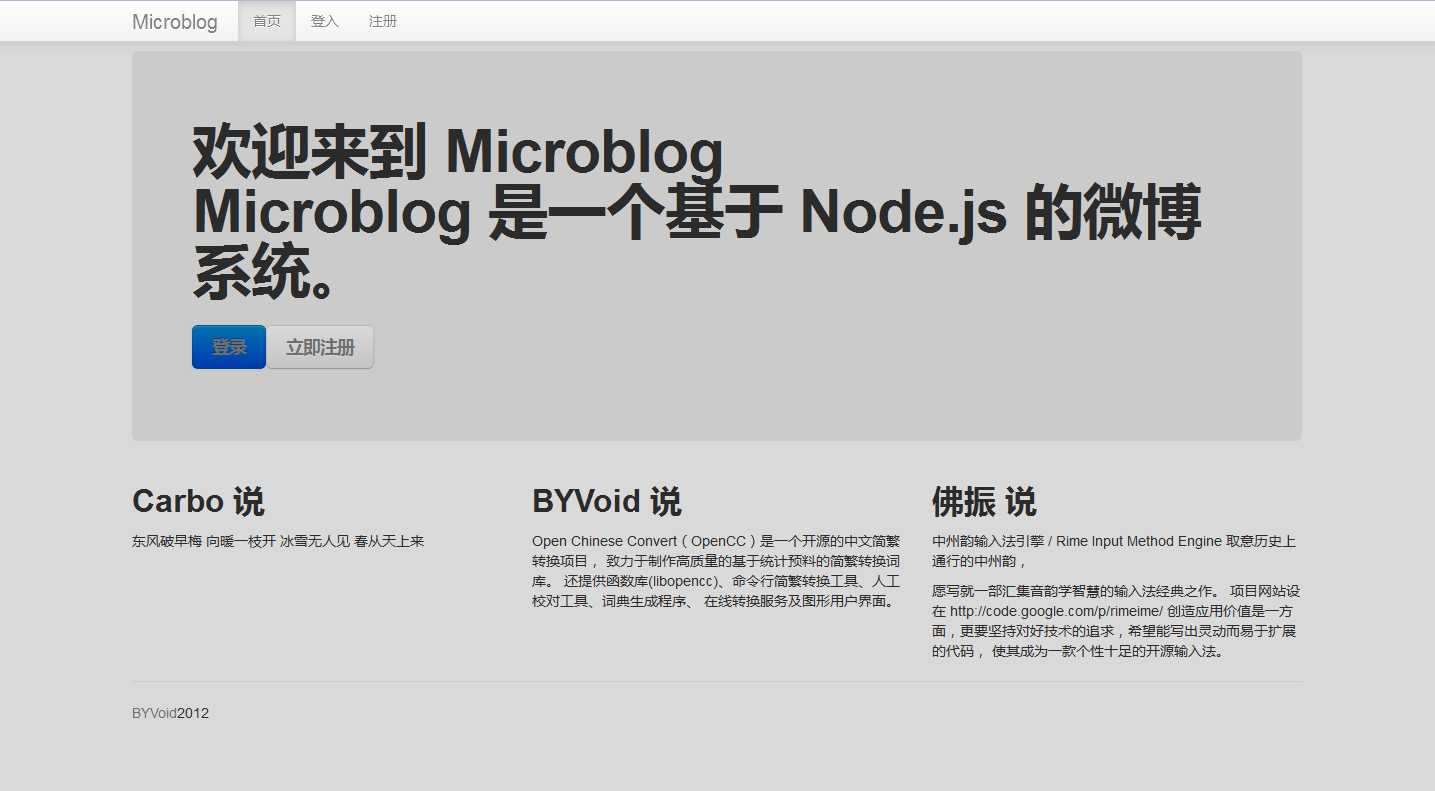
说一个问题:就是模版的![]()
这个部分,该开始用jade写完,发现点击登录或注册的时候,并没有变灰,于是可以在layout.jade里面对应地方插入,是的,4.x是有layout.jade文件的,
1 each val, index in {‘/‘:‘首页‘,‘/login‘:‘登入‘,‘/register‘:‘注册‘} 2 if originalUrl == index 3 li.active 4 a(href = index)=val 5 else 6 li 7 a(href = index)=val
originalUrl 变量是对应的点击首页、登录、注册时的路由地址,可以在对应的js文件中传入这个参数,我开始想传入req.originalUrl,或req.url或req.baseUrl都没有成功,后来就直接用地址的字符串常量代替了
标签:
原文地址:http://www.cnblogs.com/whaohe/p/4943143.html