标签:
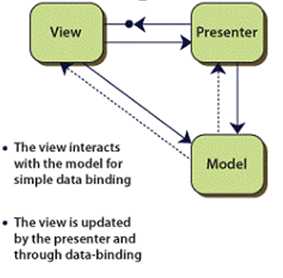
MVP 是从经典的模式MVC演变而来,它们的基本思想有相通的地方:Controller/Presenter负责逻辑的处理,Model提供数据,View负 责显示。作为一种新的模式,MVP与MVC有着一个重大的区别:在MVP中View并不直接使用Model,它们之间的通信是通过Presenter (MVC中的Controller)来进行的,所有的交互都发生在Presenter内部,而在MVC中View会从直接Model中读取数据而不是通过 Controller。

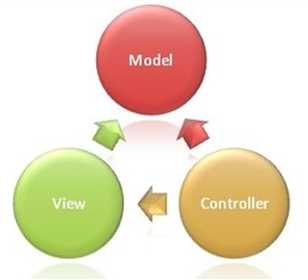
在MVC里,View是可以直接访问Model的!从而,View里会包含Model信息,不可避免的还要包括一些 业务逻辑。 在MVC模型里,更关注的Model的不变,而同时有多个对Model的不同显示,及View。所以,在MVC模型里,Model不依赖于View,但是 View是依赖于Model的。不仅如此,因为有一些业务逻辑在View里实现了,导致要更改View也是比较困难的,至少那些业务逻辑是无法重用的。

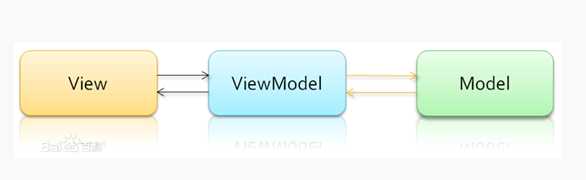
MVVM在概念上是真正将页面与数据逻辑分离的模式,在开发方式上,它是真正将前台代码开发者(JS+HTML)与后台代码开发者分离的模式(asp,asp.net,php,jsp)。

在MVP里,Presenter完全把Model和View进行了分离,主要的程序逻辑在Presenter里实现。而且,Presenter与具体的 View是没有直接关联的,而是通过定义好的接口进行交互,从而使得在变更View时候可以保持Presenter的不变,即重用!
不仅如此,我们还可以编写测试用的View,模拟用户的各种操作,从而实现对Presenter的测试--而不需要使用自动化的测试工具。 我们甚至可以在Model和View都没有完成时候,就可以通过编写Mock Object(即实现了Model和View的接口,但没有具体的内容的)来测试Presenter的逻辑。
在MVP里,应用程序的逻辑主要在Presenter来实现,其中的View是很薄的一层。因此就有人提出了Presenter First的设计模式,就是根据User Story来首先设计和开发Presenter。在这个过程中,View是很简单的,能够把信息显示清楚就可以了。在后面,根据需要再随便更改View, 而对Presenter没有任何的影响了。 如果要实现的UI比较复杂,而且相关的显示逻辑还跟Model有关系,就可以在View和Presenter之间放置一个Adapter。由这个 Adapter来访问Model和View,避免两者之间的关联。而同时,因为Adapter实现了View的接口,从而可以保证与Presenter之 间接口的不变。这样就可以保证View和Presenter之间接口的简洁,又不失去UI的灵活性。 在MVP模式里,View只应该有简单的Set/Get的方法,用户输入和设置界面显示的内容,除此就不应该有更多的内容,绝不容许直接访问 Model--这就是与MVC很大的不同之处。
目前我们提倡的MVC已经与MVP没有太大区别,View依然是很薄的一层,不进行与Model的逻辑处理,只进行简单的页面显示的逻辑处理。
微软的WPF带来了新的技术体验,如Sliverlight、音频、视频、3D、动画……,这导致了软件UI 层更加细节化、可定制化。同时,在技术层面,WPF(原来winform那边的)也带来了 诸如Binding、Dependency Property、Routed Events、Command、DataTemplate、ControlTemplate等新特性。MVVM(Model-View- ViewModel)框架的由来便是MVP(Model-View-Presenter)模式与WPF结合的应用方式时发展演变过来的一种新型架构框架。 它立足于原有MVP框架并且把WPF的新特性揉合进去,以应对客户日益复杂的需求变化。
前端工程师们与程序开发人员们实现了真正的分离,当然,为了减少重复代码量,前端人员有必要了解一个数据库结构。
Knockoutjs可以灵活的实现数据的绑定工作,对于前台开发人员来说,不需要关心后台数据以何种方式产生,它们只需要关心数据的属性签名即可,对于程序开发人员来说,它们关心的是数据产生的接口,包括简单的CURD操作接口,程序开发人员完成可以把这些逻辑写在单独的JS文件中,由HTML页面指定引用,真实数据即可完成绑定工作。
使用knockoutjs来实现MVC中的MVVM模式
html代码:
<table> <thead> <tr> <th>编号</th> <th>姓名</th> <th>电话</th> <th>操作</th> </tr> </thead> <tbody data-bind="template:{name:‘list‘,foreach: lines}"> </tbody> <tfoot> <tr> <td colspan="4"> <button data-bind=‘click: addLine‘>Add</button></td> </tr> </tfoot> </table> <script type="text/html" id="list"> <tr> <td><span data-bind="text:Id"></span></td> <td> <span data-bind="text: Name"></span> </td> <td> <span data-bind="text: PhoneNo"></span> </td> <td> <a href=‘#‘ data-bind=‘click: $parent.removeLine‘>Remove</a> </td> </tr> </script>
Controller层C#代码得到数据:
public IEnumerable<Contact> Get() { Contact[] contacts = new Contact[] { new Contact{Id=1, Name="张三", PhoneNo="123", EmailAddress="zhangsan@gmail.com"}, new Contact{Id=2, Name="李四", PhoneNo="456", EmailAddress="lisi@gmail.com"}, new Contact{Id=3, Name="王五", PhoneNo="789", EmailAddress="wangwu@gmail.com"}, }; return contacts; }
knockoutjs代码用来绑定数据和实现页面的交互
<script type="text/javascript"> var CartLine = function () { var self = this; self.Id = ko.observable(); self.Name = ko.observable(); self.PhoneNo = ko.observable(135); self.EmailAddress = ko.observable("@"); }; $.getJSON("http://localhost:2166/api/values/", function (data) { var Cart = function () { // Stores an array of lines, and from these, can work out the grandTotal var self = this; //self.lines = ko.observableArray([new CartLine()]); self.lines = ko.observableArray(data); // Operations self.addLine = function () { self.lines.push(new CartLine()) }; self.removeLine = function (line) { self.lines.remove(line) }; } ko.applyBindings(new Cart()); });
OK,到了这里,一个MVVM风格的实例已经讲解完了,下回我们将逐步来学习knockoutjs。
标签:
原文地址:http://www.cnblogs.com/rainbow70626/p/4967608.html