标签:
一、基本概念
1、 盒模型

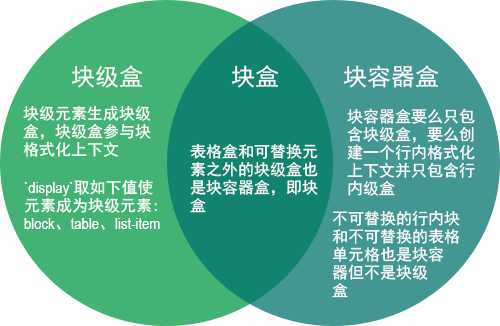
2、 块盒
块级元素是源文档中会被视觉格式化为块状(例:段落)的元素。

匿名块盒:当一个快容器盒内,一个行内盒包含一个文档流内的块盒,块盒将行内盒打断,块盒左右两边会生成匿名盒,且匿名盒为块盒的同胞。匿名盒的继承属性会从 包含它的非匿名盒那里继承,非继承属性将取其初始值。
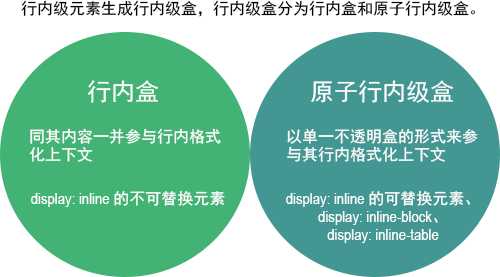
3、 行内盒
行内级元素是在源文档中那些不为其内容形成新的块、其内容分布在多行中的元素(如,段落内着重文本,行内图片等等)。

4、 包含块
盒为其后代盒创建了包含块,“盒的包含块”是 “盒所处的包含块”。
盒可能会溢出其包含块。
二、块格式化上下文的三种定位体系
1、 常规流
(一)格式化上下文
盒的左边缘紧贴其包含块的左边缘。
(1)块格式化上下文
盒从包含块顶部一个接一个地垂直摆放。两个同胞盒间的垂直距离取决于 margin 属性。同一个块格式化上下文中的相邻块级盒的垂直外边距将折叠。
(2)行格式化上下文
盒从包含块的顶部一个接一个地水平摆放。
行盒的宽度取决于包含块以及浮动。行盒的高总是足以容纳其包含的所有盒,一个段落是多个行盒的垂直堆叠,行盒的堆叠没有垂直间距并且从不重叠。
(二)相对定位
一个相对定位盒保持其常规流中的大小,包括断行和原本为其保留的空间。Left和right在不改变盒大小的同时使其水平位移。top 和 bottom 属性在不改变相对定位元素的大小的同时使其上下位移。
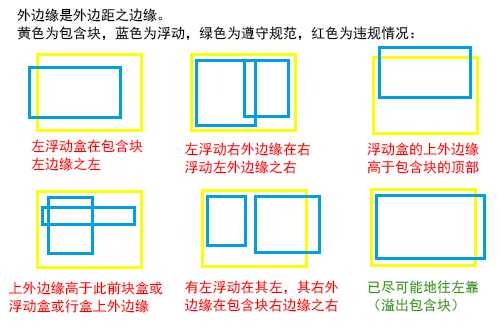
2、 浮动

清除浮动指定元素的某侧不允许同此前的浮动盒相邻。
空隙的高度被设为下述中的较大值:
块的边框边缘与要被清除的最下方的浮动的下外边缘不相交的必要高度。
将块的上边框边缘放在其假定位置的必要高度。
3、 绝对定位
在绝对定位模型中,盒完全从常规流中脱离(对后面的同胞元素无影响)并根据包含块来分配位置。Fixed 和absolute.
固定定位是绝对定位的一种下属体系。唯一的区别在于,固定定位盒的包含块是由视口创建的。在连续媒体中,当文档滚动时,固定盒不移动。
4、 display position float
(一) display
block 元素产生一个块盒。
inline-block 元素产生一个行内级块容器。行内块的内部会被当作块盒来格式化,而此元素本身会被当作原子行内级盒来格式化。
inline 元素产生一个或多个的行内框。
none 元素不出现在格式化结构中(也就是说,在视觉媒体中元素既不产生盒也不影响布局)。其后代元素也不产生任何盒:该元素及其内容会被从格式化结构中完全移除。对后代元素设定 display 属性不能覆盖这个表现。
(二) position
static:盒为常规盒,根据常规流布局,top、right、bottom、left 属性不生效。
relative:盒的定位根据常规流计算。接着盒相对其常规位置移动。盒之后的盒定位时就当其没有移动一样来计算。 table-row-group 、 table-header-group 、 table-footer-group 、 table-row 、 table-column-group 、 table-column 、 table-cell 以及 table-caption 上次未定义此效果。
absolute:盒的位置(还可能包括大小)由 top 、 right 、 bottom 、 left 属性指定。这些属性根据盒的包含块来规定移动。绝对定位盒脱离文档流。即便绝对定位盒有外边距,也不同其他任何外边距折叠。
fixed:absolute+盒相对某些参照物保持固定。在媒体类型中,盒相对视口固定且滚动时不会移动。在打印媒体中,即便页面是通过视口来访问的(比如打印预览),盒也渲染在所有页,并且根据页盒固定。
(三) float
(四) 之间关系
如果 display 值为 none ,那么 position 和 float 不会应用。这种情况下,元素不生成盒。
否则,如果 position 值为 absolute 或 fixed ,盒为绝对定位, float 的计算值为 none , display 的设值如下表。盒的位置由 top 、 right 、 bottom 和 left 属性以及盒的包含块决定。
否则,如果 float 值不为 none ,盒浮动且 display 的设值如下表。
否则,如果元素为根元素, display 设值如下表,除了其在CSS2.1中未定义 list-item 的指定值是否变为计算值 block 或 list-item 。
否则, dislay 属性值使用指定值。
三、外边距折叠
两个及以上的(不一定是同胞)盒的相邻外边距可能合并为一个单独的外边距。
相邻垂直外边距折叠(除根元素和有空隙的同胞元素),相邻水平外边距不折叠。
标签:
原文地址:http://www.cnblogs.com/xinyichen/p/4982379.html