标签:
JavaScript的event对象中
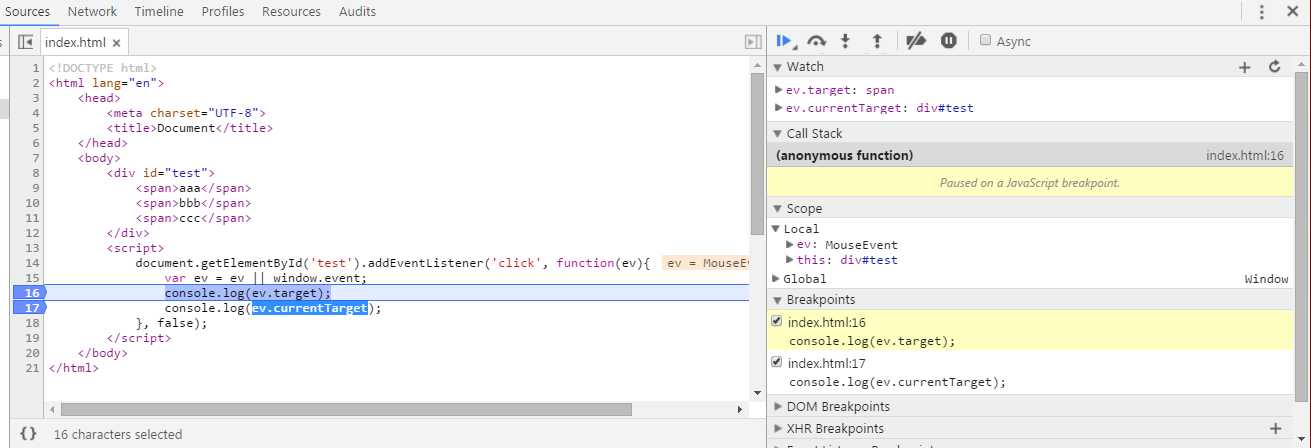
event.target指代的是:触发事件的元素
event.currentTarget指代的是:事件绑定的元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="test">
<span>aaa</span>
<span>bbb</span>
<span>ccc</span>
</div>
<script>
document.getElementById(‘test‘).addEventListener(‘click‘, function(ev){
var ev = ev || window.event;
console.log(ev.target);
console.log(ev.currentTarget);
}, false);
</script>
</body>
</html>

在javascript中event的target和currentTarget的区别
标签:
原文地址:http://www.cnblogs.com/jimmzy/p/5052248.html