标签:
一,this关键字和上下文

var box = document.getElementById("box");
。
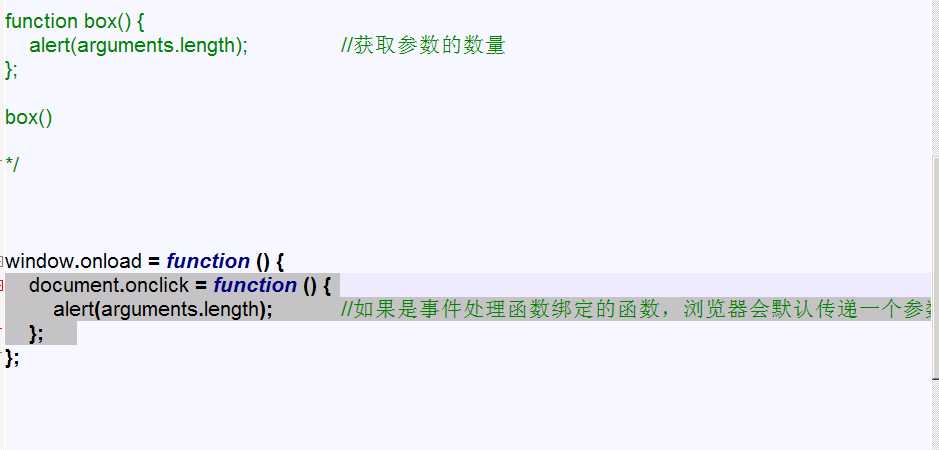
普通的函数如果没有给他传递参数,函数本身是没有参数的。
test(); //0
function test () {
alert(arguments.length);
}
但是在事件对象中是有参数的,他是通过浏览器把这个对象作为参数传递过来的。
box.onclick = function() {
alert(arguments.length);// 1
alert(arguments[0]); //这个参数是MouseEvent,鼠标事件
}

用arguments对象获取参数太过繁琐,所有一般给函数传递一个参数的方法来代替arguments,具体如下:
box.onclick = function(evt){
var e = evt||window.event; //window.event 兼容IE
alert(e); // 1
}
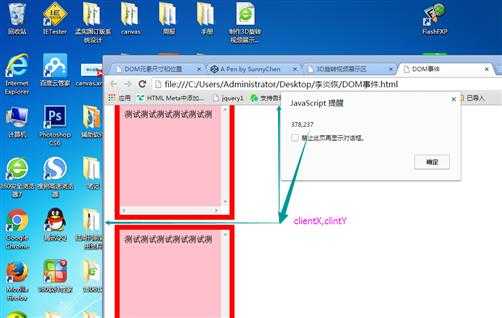
二,clientX, clientY

document.onclick = function(evt){
var e = evt || window.event;
alert(e.clientX + "," + e.clientY);
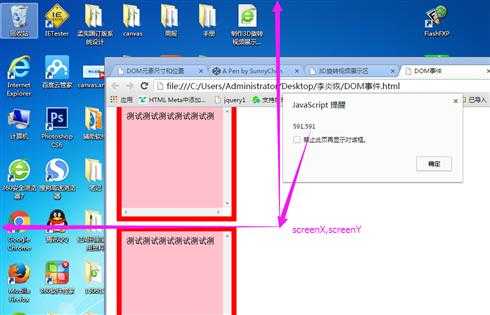
alert(e.screenX+","+ e.screenX);
}
1.clientX,clientY鼠标距离左边框的距离,鼠标距离上边框的距离

2.screenX,screenY鼠标距离屏幕区左边的距离,鼠标距离屏幕区上面的距离

end
标签:
原文地址:http://www.cnblogs.com/wine/p/5057861.html