标签:
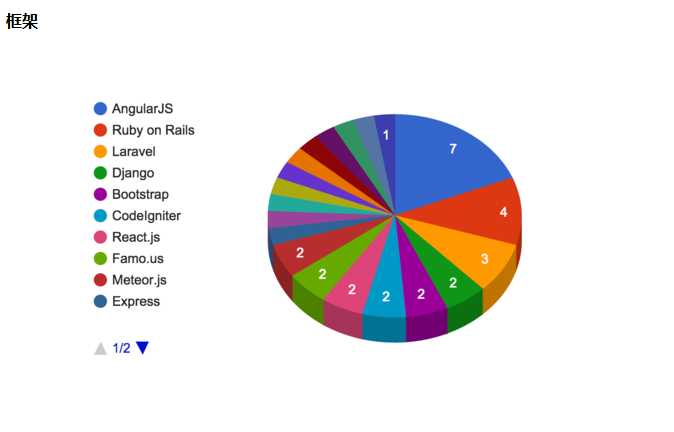
前端框架,说白了,就是一系列HTML/CSS/JavaScript组件的集合,我们可以在设计时使用它们,让我们花最少的力气去实现符合标准的网站。先让我们来看下2015年前排行榜。

很显然,AngularJs是当今最热门的一个前端框架,它能快速构建企业级的web应用,已经被用于google的多款产品,有MVVM,依赖注入,自动化双向数据绑定,模块化等特性,
下面简要的介绍一下对这个框架的理解。
一:它与Jquery的区别
jquery,我想大多数前端初学者比较早接触的一种东西,总的来说就是一个库,形象的说这是个工具箱子,里面有各种工具,你要想什么工具,就自己去里面取,毫无疑问,使用jquery确实可以方便省事很多,jquery说白了,其核心就是进行DOM操作,像我们之前一直惯用的$("#..")来表示引用一个id值为..的标签,其大致核心代码如下。
1 Base.prototype.find = function (str) { 2 var childElements = []; 3 for (var i = 0; i < this.elements.length; i ++) { 4 switch (str.charAt(0)) { 5 case ‘#‘ : 6 childElements.push(this.getId(str.substring(1))); 7 break; 8 case ‘.‘ : 9 var temps = this.getClass(str.substring(1), this.elements[i]); 10 for (var j = 0; j < temps.length; j ++) { 11 childElements.push(temps[j]); 12 } 13 break; 14 default : 15 var temps = this.getTagName(str, this.elements[i]); 16 for (var j = 0; j < temps.length; j ++) { 17 childElements.push(temps[j]); 18 } 19 } 20 } 21 this.elements = childElements; 22 return this; 23 }
就是用javascript进行一系列的封装,然而,这种模式有几个比较致命的缺点,就是效率比较低,解析速度比较慢。然而AngularJs使用得当,可以避开这点。比如想要做一个根据checkbox的状态隐藏显示某一个元素,使用AngularJs,只需要几行代码就可以,如
1 <input ng-model="showSpecial" type="checkbox"> 2 <div ng-show=”showSpecial”> 3 This content will disappear and reappear if you click the checkbox above 4 </div>
具体代码没有详细列出,但是使用jquery的话,就得需要写很多行代码,就是要拿到某一个节点和属性,查看它的值,做这个操作那个操作。当然,不可否认的是jquery也是有它的优势,严格上来说两者并没有什么可比性。如果是jquery是一个工具箱,那么angularjs就是一个框架,你要用这个框架去找工具,打比方说,这个框架将下水道都已经安装好了,但是想要有水,就必须得接个水龙头,这点别人帮不了你,这个水龙头就是一个工具,这个工具你的自己去找。
二:最炫的优点之双向数据绑定
说数据绑定是AngularJs最炫酷的优点一点也不过分, 可以巧妙的实现避免书写大量的初始代码而节省大量的时间,它采用了MVC的基本思想,但是又不局限于此,它在这个的基础上有进一步改善,确确的说它是一种MVVM模式,MVVM,其英文的全称为Model-View-View-Model,相信只要不是英语白痴的人都知道这几个单词的意思,通俗的讲就是Model的改变会影响View层,View层的改变又会反过来隐影响Model层,说道这里,可能大部分同学还是比较模糊,这些都是什么鬼东西,那么接下来我就以两个实例来演示一遍
1 <!DOCTYPE HTML> 2 <html ng-app> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>无标题文档</title> 6 <script src="angular.min.js"></script> 7 <script> 8 9 function Aaa($scope,$timeout){ 10 $scope.name = ‘hello‘; 11 $scope.show = function(){ 12 $scope.name = ‘九天玄男‘; 13 }; 14 15 } 16 17 </script> 18 </head> 19 20 <body> 21 <div ng-controller="Aaa" ng-click="show()"> 22 <p>{{name}}</p> 23 </div> 24 25 </body> 26 </html>
当我一点击页面上出现的hello时,它就会变成"九天玄男"四个字,当然这其中调用了一个ng-click指令,V层就是{{name}},当M中的name的值改变时,其值就是发生改变,这就是所谓的M影响了View,.下面我们再来看一个关于View影响Model的实际例子。
1 <!DOCTYPE HTML> 2 <html ng-app> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>无标题文档</title> 6 <script src="angular.min.js"></script> 7 <script> 8 9 function Aaa($scope,$timeout){ 10 $scope.name = ‘hello‘; 11 } 12 13 </script> 14 </head> 15 16 <body> 17 18 <div ng-controller="Aaa"> 19 <input type="text" ng-model="name"> 20 <p>{{name}}</p> 21 </div> 22 23 </body> 24 </html>
当我们向View中的input输入“九天玄男”四个字时,我们会比较惊讶的发现,下面也跟着显示,而下面中的{{name}}是来源于Model中的数据,所以这就是所谓的View影响了Model。

三:几种比较常用的功能
1:ng-repeat标签
使用这个标签可以实现像ul这些标签进行完美的结合,进行迭代输出。我们同样也是可以实现指定输出的顺序,选择奇数行显示还是偶数行显示等这些功能,其扩展部分主要有$even,ng-repeat-start等。
1 <!doctype html> 2 <html ng-app=‘App‘> 3 <head> 4 <meta charset="utf-8"> 5 <title>无标题文档</title> 6 <style> 7 .active1{ 8 background:red; 9 } 10 .active2{ 11 background:blue; 12 } 13 </style> 14 <script src="angular.min.js"></script> 15 <script> 16 var m1=angular.module(‘App‘,[]); 17 m1.controller(‘Aaa‘,[‘$scope‘,function($scope){ 18 $scope.dataList=[ 19 ‘aaa‘,‘bbb‘,‘ccc‘ 20 ] 21 }]) 22 </script> 23 </head> 24 25 <body> 26 <div ng-controller="Aaa"> 27 <li class="{{$even?‘active1‘:‘active2‘}}" ng-repeat=‘data in dataList‘>{{data}}</li> 28 </div> 29 </body> 30 </html>
使用以上这aaa,bbb,ccc,显示出来并加入相应的样式。
2:ng-style,控制css
可以先在Model中写明style,然后在View中对其进行调用。
1 <!DOCTYPE HTML> 2 <html ng-app="myApp"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>无标题文档</title> 6 <style> 7 .red{ background:red;} 8 .yellow{ background:yellow;} 9 </style> 10 <script src="angular.min.js"></script> 11 <script> 12 13 var m1 = angular.module(‘myApp‘,[]); 14 m1.controller(‘Aaa‘,[‘$scope‘,function($scope){ 15 $scope.text = ‘hello‘; 16 $scope.style = "{color:‘red‘,background:‘yellow‘}"; 17 $scope.sClass = "{red:true,yellow:true}"; 18 $scope.url = "http://www.baidu.com"; 19 }]); 20 21 22 23 </script> 24 </head> 25 26 <body> 27 <div ng-controller="Aaa"> 28 <div ng-class="{{sClass}}">{{text}}</div> 29 <div ng-style="{{style}}">{{text}}</div> 30 <a ng-href="{{url}}">a</a> 31 <a ng-attr-href="{{url}}" ng-attr-class="" ng-attr-style="">a</a> 32 </div> 33 <script> 34 //alert(1); 35 </script> 36 </body> 37 </html>
3:ng-model标签
对于这个标签我们应该是已经很熟悉了,前面讲解的双向数据绑定中也有提及,它的主要作用就是实现动态绑定,下面就以收银界面来显示这个标签所起到的作用。
1 <!DOCTYPE HTML> 2 <html ng-app> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>无标题文档</title> 6 <script src="angular.min.js"></script> 7 <script> 8 9 function Aaa($scope,$timeout){ 10 $scope.iphone = { 11 money : 5, 12 num : 1, 13 fre : 10 14 }; 15 $scope.sum = function(){ 16 return $scope.iphone.money * $scope.iphone.num; 17 }; 18 19 $scope.$watch($scope.sum,function(newVal,oldVal){ 20 $scope.iphone.fre = newVal >= 100 ? 0 : 10; 21 22 }); 23 24 } 25 26 </script> 27 </head> 28 29 <body> 30 31 <div ng-controller="Aaa"> 32 <p>价格:<input type="text" ng-model="iphone.money"></p> 33 <p>个数:<input type="text" ng-model="iphone.num"></p> 34 <p>费用:<span>{{ sum() | currency:‘¥‘ }}</span></p> 35 <p>运费:<span>{{iphone.fre | currency:‘¥‘}}</span></p> 36 <p>总额:<span>{{ sum() + iphone.fre | currency:‘¥‘}}</span></p> 37 </div> 38 39 </body> 40 </html>
4:$http对象
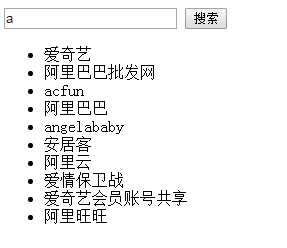
众所周知,jquery中有$ajax对象,它使用的是异步请求,但是AngularJs它不仅也使用了异步请求,更是将它用的“丧心病狂”,所有的$http都是使用异步。下面就以模拟百度搜索界面来展示该功能。
1 <!DOCTYPE HTML> 2 <html ng-app="myApp"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>无标题文档</title> 6 <script src="angular.min.js"></script> 7 <script> 8 9 var m1 = angular.module(‘myApp‘,[]); 10 m1.controller(‘Aaa‘,[‘$scope‘,‘$http‘,‘$timeout‘,function($scope,$http,$timeout){ 11 var timer = null; 12 $scope.data = []; 13
14 $scope.change = function(name){ 15 $timeout.cancel(timer); 17 18 timer = $timeout(function(){ 19 20 $http({ 21 method : ‘JSONP‘, 22 url : ‘https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd
=‘+name+‘&cb=JSON_CALLBACK‘ 23 }).success(function(data){ 24 //console.log(data); 25 $scope.data = data.s; 26 }); 27 28 },500); 30 }; 31 }]); 32 33 </script> 34 </head> 36 <body> 37 <div ng-controller="Aaa"> 38 <input type="text" ng-model="name" ng-keyup="change(name)"> 39 <input type="button" ng-click="change(name)" value="搜索"> 40 <ul> 41 <li ng-repeat="d in data">{{d}}</li> 42 </ul> 43 </div> 44 </body> 45 </html>
巧妙的使用$http,就可以模拟百度的搜索界面,,只要输入a,就会显示相关数据。

四:败也绑定
通过以上的介绍,尤其是最后的一个关于模拟百度搜索的,各位同学们有没有觉得AngularJs吊炸天有没有,但是凡事都是有利弊,在其数据绑定的背后,其实也是有很多时候不太方便的,因为它页面绑定的非常厉害,如果一个项目中需求发生改变时,很多数据都是绑定的,所以就会牵一发而动全身,如果这个时候进行解绑,解绑后就会引起很多其他地方的问题。而且,除此之外,它也是有一定的局限性,比如像游戏之类的网站,这就不可避免要使用到大量的DOM操作,这个时候如果使用AngularJs的话,就会引起很多的不方便,同样的,如果是太多简单的页面,也不适合使用这个框架。当然,不可否认的一点就是它确实是有很多的优势。国内比较许多比较大型的网站都是使用到这个框架。据说,曾经一个网站用了一万七千行代码,使用了这个框架之后,变成了一千多行代码。所以,我们也是学会去适当的使用这个框架。
五:小总结
因为本人是最近才学习的AngularJs,所以很多地方理解的还不是很深,像这个框架的其他特性,像依赖注入这些,只是初步学习而已,所以很多地方都没有进行细讲,接下来等自己忙完了这阵子之后,我会更进一步的去学习AngularJs,毕竟这个是一个前端开发者在未来的道路上求职的一把利器,同时,伴随着其Angular2,这个版本的出现,很多知识都会进行改变,我们所能做的就是打好基础,进一步学习。最后在陈述一遍,由于本人还只是个前端的菜鸟,对于其中的相关知识,可能理解的还不是很透彻,各路大神也千万不要喷我,前端的世界更新的太快了,想要存活下去,就必须不断的逼迫自己去学习更多新的东西与技术。
6)V(@JS6MLP{G.png)
6)V(@JS6MLP{G.png)
6)V(@JS6MLP{G.png)
6)V(@JS6MLP{G.png)
标签:
原文地址:http://www.cnblogs.com/jtxn/p/5081098.html