标签:

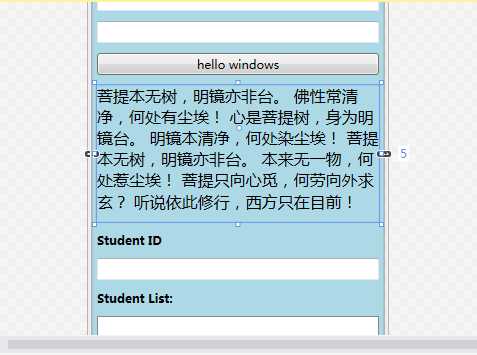
<Window x:Class="myWpfone.MyWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:sys="clr-namespace:System;assembly=mscorlib" Title="Binding Source" Height="1307.819" Width="300"> <!--表格--> <StackPanel Name="stackPanel" Background="LightBlue" Height="1278" VerticalAlignment="Top"> <StackPanel.Resources> <sys:String x:Key="myString"> 菩提本无树,明镜亦非台。 佛性常清净,何处有尘埃! 心是菩提树,身为明镜台。 明镜本清净,何处染尘埃! 菩提本无树,明镜亦非台。 本来无一物,何处惹尘埃! 菩提只向心觅,何劳向外求玄? 听说依此修行,西方只在目前! </sys:String> </StackPanel.Resources> <TextBox Margin="5"></TextBox> <TextBox Margin="5"></TextBox> <TextBox Margin="5"></TextBox> <Button Content="hello windows" Margin="5"/> <TextBlock x:Name="textBlock1" TextWrapping="Wrap" Text="{Binding ., Source={StaticResource ResourceKey=myString}}" FontSize="16" Margin="0,5,5,5" Height="137" RenderTransformOrigin="0.504,0.313" HorizontalAlignment="Right" Width="282"/> <TextBlock Text="Student ID" FontWeight="Bold" Margin="5"/> <TextBox x:Name="textBoxId" Margin="5"/> <TextBlock Text="Student List:" FontWeight="Bold" Margin="5"/> <ListBox x:Name="listBoxStudents" Height="110" Margin="5"/> </StackPanel> </Window>
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Shapes; namespace myWpfone { /// <summary> /// MyWindow.xaml 的交互逻辑 /// </summary> public partial class MyWindow : Window { public MyWindow() { InitializeComponent(); //准备数据源 List<student> stuList = new List<student>() { new student(){Id=0,Name="Tim",Age=29}, new student(){Id=1,Name="Tom",Age=28}, new student(){Id=2,Name="Kyle",Age=22}, new student(){Id=3,Name="Tony",Age=23}, new student(){Id=4,Name="Vina",Age=25}, new student(){Id=5,Name="Mike",Age=27}, }; //为listbox设置binding this.listBoxStudents.ItemsSource = stuList; this.listBoxStudents.DisplayMemberPath = "Name"; //为textbox设置binding Binding binding=new Binding("SelectedItem.Id"){Source=this.listBoxStudents}; this.textBoxId.SetBinding(TextBox.TextProperty, binding); } } }
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
namespace myWpfone
{
class MyButton :Button
{
public Type UserWindowType { get; set; }
protected override void OnClick()
{
base.OnClick();//激活click事件。
Window win = Activator.CreateInstance(this.UserWindowType) as Window;
if(win!=null)//win不为空,创建了窗口实例
{
win.ShowDialog();//显示窗口
}
}
}
}

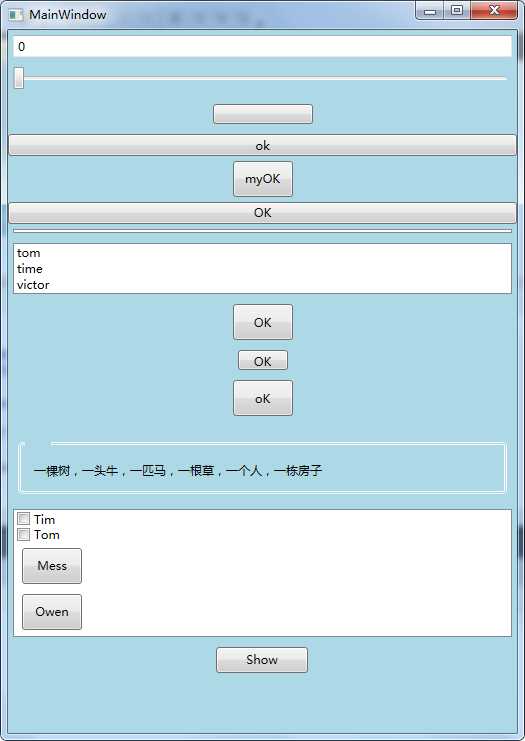
<Window x:Class="myWpfone.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="clr-namespace:myWpfone" xmlns:sys="clr-namespace:System;assembly=mscorlib" Title="MainWindow" Height="741.45" Width="525"> <Window.Resources> <Style x:Key="{x:Type Button}" TargetType="{x:Type Button}"> <Setter Property="Width" Value="60"/> <Setter Property="Height" Value="36"/> <Setter Property="Margin" Value="5"/> </Style> </Window.Resources> <StackPanel Background="LightBlue" Margin="0,0,0,-1"> <TextBox Text="{Binding ElementName=slider1,Path=Value,Mode=OneWay}" Margin="5"/> <Slider x:Name="slider1" Margin="5"></Slider> <Button x:Name="button1" Click="button1_Click" Margin="10" Height="20" Width="100"></Button> <Button Content="ok" Style="{x:Null}"/> <Button x:Name="my" Margin="5" Content="myOK"/> <Button Content="OK"> <Button.Style> <x:Null/> </Button.Style> </Button> <ListBox Margin="5" ItemsSource="{x:Array Type=sys:Single}"/> <ListBox Margin="5"> <ListBox.ItemsSource> <!--列表框--> <x:Array Type="sys:String"> <sys:String>tom</sys:String> <sys:String>time</sys:String> <sys:String>victor</sys:String> </x:Array> </ListBox.ItemsSource> </ListBox> <Button Content="OK"/> <Button Width="50" Height="20" > <Button.Content> <sys:String>OK</sys:String> </Button.Content> </Button> <Button> <sys:String>oK</sys:String> </Button> <GroupBox Margin="10" BorderBrush="LightBlue"> <GroupBox.Header> <Image Source=".\smile.ico" Width="20" Height="20"/> </GroupBox.Header> <TextBlock TextWrapping="WrapWithOverflow" Margin="10" Text="一棵树,一头牛,一匹马,一根草,一个人,一栋房子"/> </GroupBox> <ListBox Margin="5"><!-- --> <CheckBox x:Name="checkBoxTim" Content="Tim"/> <CheckBox x:Name="checkBoxTom" Content="Tom"/> <Button x:Name="buttonMess" Content="Mess" Click="buttonMess_clic"/> <Button x:Name="buttonOwen" Content="Owen"/> </ListBox> <local:MyButton Content="Show" UserWindowType="{x:Type local:MyWindow}" Margin="208,5,209,5" RenderTransformOrigin="-0.067,0.591" Height="26"/> </StackPanel> </Window>
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; namespace myWpfone { //public static string WindowTitle="山高月小"; //public static string ShowText{return "水落石出";} /// <summary> /// MainWindow.xaml 的交互逻辑 /// </summary> public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); } private void button1_Click(object sender, RoutedEventArgs e) { MessageBox.Show("hello world!"); } private void buttonMess_clic(object sender, RoutedEventArgs e) { Button btn = sender as Button; DependencyObject level1 = VisualTreeHelper.GetParent(btn); DependencyObject level2 = VisualTreeHelper.GetParent(level1); DependencyObject level3 = VisualTreeHelper.GetParent(level2); MessageBox.Show(level3.GetType().ToString()); } } }
标签:
原文地址:http://www.cnblogs.com/rechen/p/5123729.html