标签:
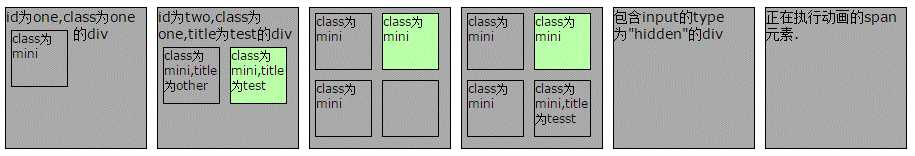
:nth-child:
选取每个父元素下的第index(从1开始)个子元素或奇偶元素,返回元素集合。
1 <script type="text/javascript"> 2 $(function(){ 3 $("div.one :nth-child(2)").css("background","#bbffaa") 4 }); 5 </script>

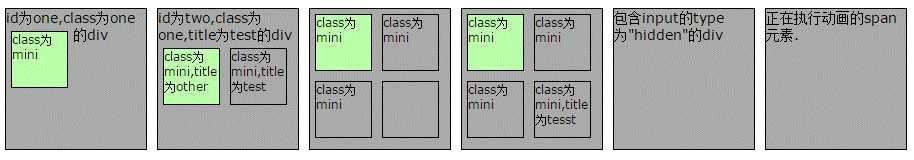
:first-child:
选取每个父元素的第1个子元素,返回元素集合。
1 <script type="text/javascript"> 2 $(function(){ 3 $("div.one :first-child").css("background","#bbffaa") 4 }); 5 </script>

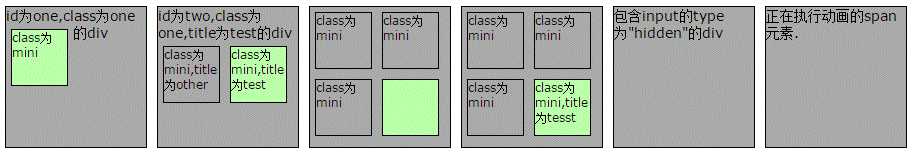
:last-child:
选取每个父元素的最后一个子元素,返回元素集合。
1 <script type="text/javascript"> 2 $(function(){ 3 $("div.one :last-child").css("background","#bbffaa") 4 }); 5 </script>

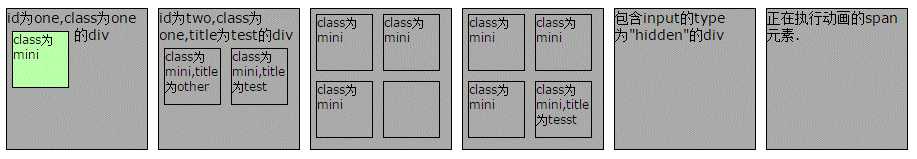
:only-child:
如果某个元素是它父元素中唯一的子元素,则匹配该元素;如果不是,则不匹配该元素。
1 <script type="text/javascript"> 2 $(function(){ 3 $("div.one :only-child").css("background","#bbffaa") 4 }); 5 </script>

标签:
原文地址:http://www.cnblogs.com/qhdxqxx/p/5126834.html