标签:
所有的操作都将使用jquery进行。
主要是为了实现指定内容的批量/单独删除操作。
先看一下页面的设计。

实现操作的主要地方是:

首先实现单击“标题”旁的checkbox实现所有条目的选择。
要点:jquery选择器
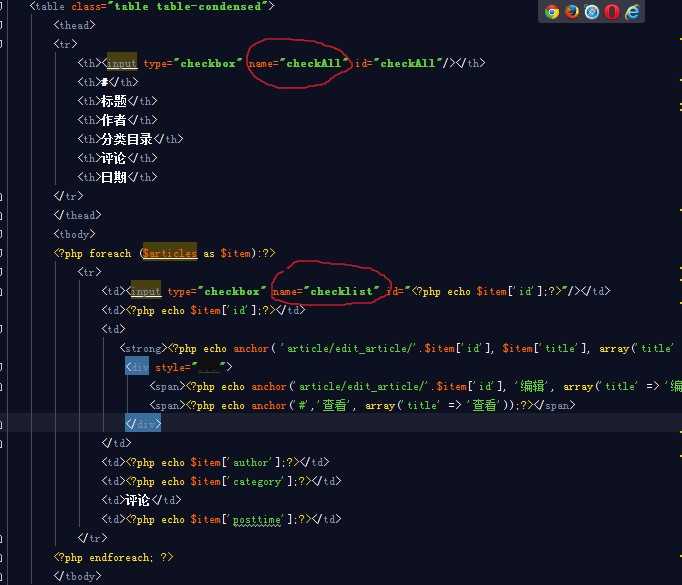
PHP代码如下:

将checkbox命名为“checkall”和“checklist”。届时,点击“checkall”时候
会通过选择器,将所有“checklist”选中,再进行“删除”。
实现全选/取消功能:
1 $("#checkAll").click(function(){ 2 if(this.checked){ 3 $("input[name=‘checklist‘]").each(function(){ 4 this.checked=true; 5 }); 6 }else{ 7 $("input[name=‘checklist‘]").each(function(){ 8 this.checked=false; 9 }); 10 } 11 } 12 );
实现获取已选择的checkbox内容(点击“删除”)
1 $("#delSelected").click(function(){ 2 vararrCheck=$("input[name=‘checklist‘]:checked"); 3 vararrT=[]; 4 $(arrCheck).each(function(){ 5 arrT.push(this.id); 6 }); 7 });
剩下的事情就是将获取到的信息通过ajax使用post发给指定action去处理了。
标签:
原文地址:http://www.cnblogs.com/tilv37/p/5149188.html