标签:
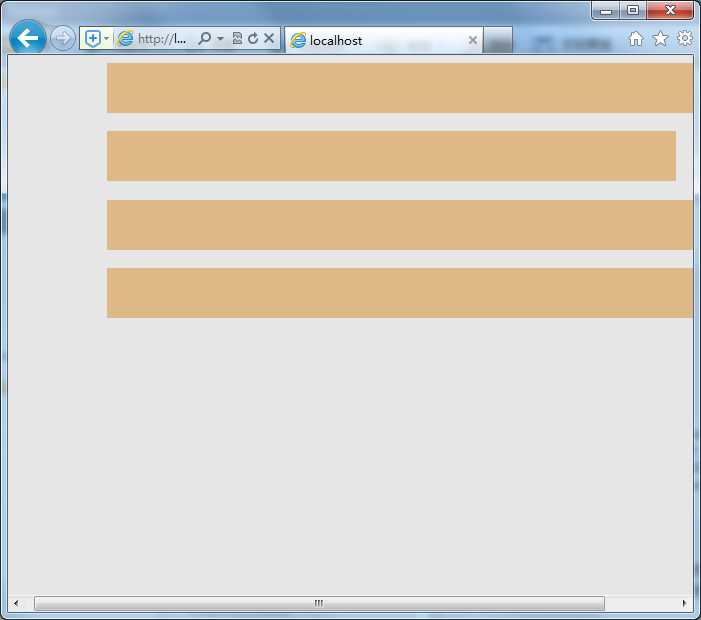
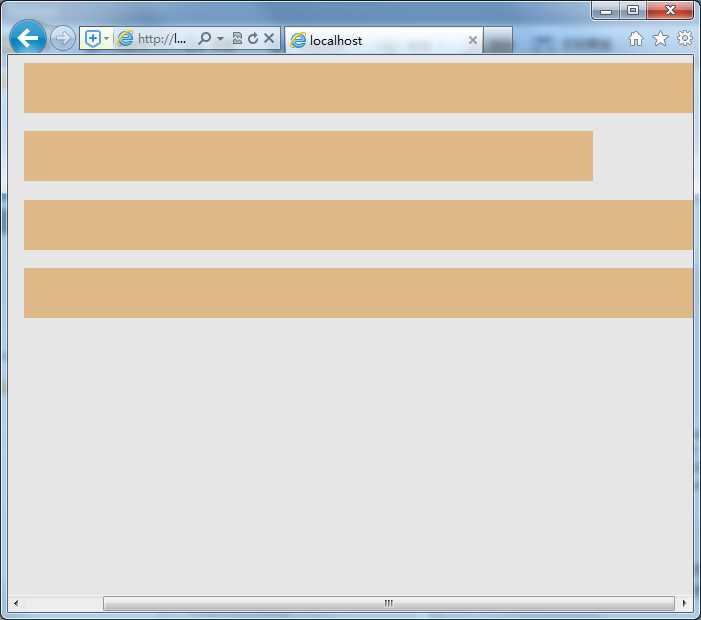
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> .bb{ background: burlywood; height: 50px; margin-left: 100px; width: 100%; } .cc{ background: burlywood; height: 50px; margin-left: 100px; /*此为默认的,等同于不写*/ width: auto; } .dd{ background: burlywood; height: 50px; position: relative; left: 100px; width: 100%; } .ee{ background: burlywood; height: 50px; position: relative; left: 100px; /*此为默认的,等同于不写*/ width: auto; } </style> </head> <body style="position: relative"> <div class="bb"></div> <br> <div class="cc"></div> <br> <div class="dd"></div> <br> <div class="ee"></div> </body> </html>
最左边的时候:

最后边的时候:

无法理解的是使用position:relative的时候,不管width如何设置都不能刚好占满屏幕,why?
CSS中margin和position:relative的定位问题
标签:
原文地址:http://www.cnblogs.com/LiuChunfu/p/5149905.html