标签:
今天在看《锋利的jQuery》文时,突然看到Uglifyjs压缩工具,感觉值得一试(玩),所以网上稍微搜了一下资料,简单的运用了一下,发现入门非常简单,当然网上有很多在线压缩工具,比如我看到的一个,自己稍微玩一下也不错的“tool.css-js.com”。
1.先安装nodejs和npm
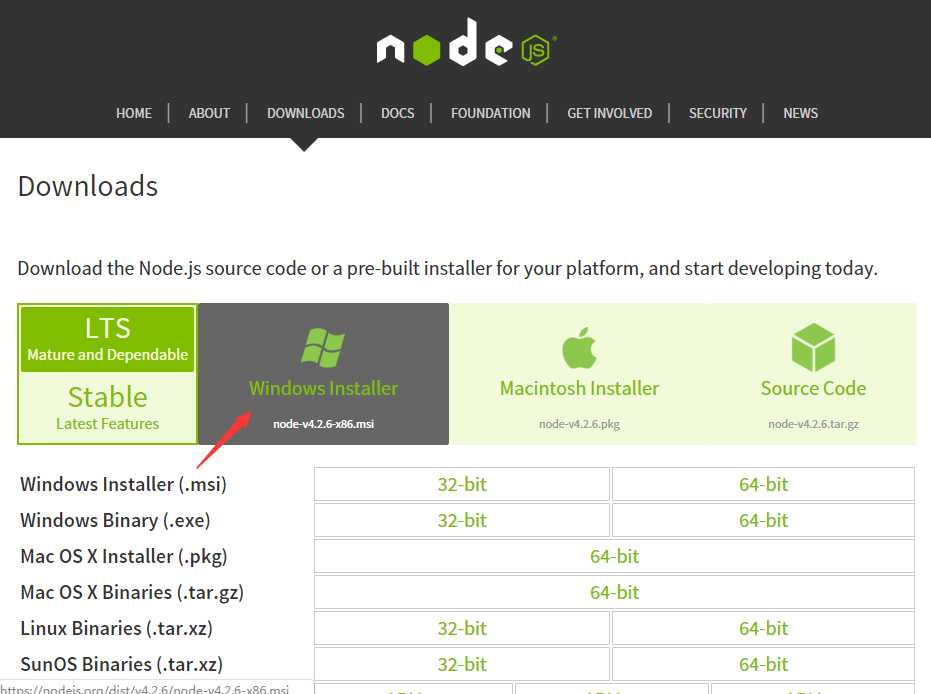
进入官网:www.nodejs.org,点击相应的系统和版本下载

2.直接双击安装,没有多犹豫(路径什么的自己考虑),完成之后运行cmd
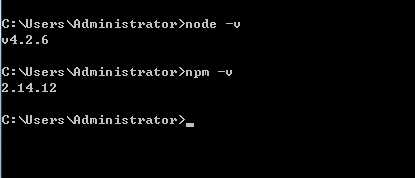
3.输入node -v和npm -v 查看是否安装成功
4.运行 npm install uglify-js -g

1.运行cmd,进入相应的文件夹(要压缩的js文件存放的文件夹)下,
2.输入命令 uglifyjs index.js -o index-min.js

(15KB的index-min.js为压缩后的文件啦。)
附加内容:
uglifyjs压缩有很多的参数,想要深入研究的(像我就只是随手用一下\囧),详见其github托管项目。
网上借鉴了很多,但是文字为个人总结,感谢神们的分享。
标签:
原文地址:http://www.cnblogs.com/mai0509/p/5153643.html