标签:

<script src="../Scripts/jquery-1.7.1.min.js"></script>
<script src="../Content/themes/timepicker/js/jquery-ui.js"></script>
<script src="../Content/themes/timepicker/js/jquery-ui-slide.min.js"></script>
<script src="../Content/themes/timepicker/js/jquery-ui-timepicker-addon.js"></script>
<link href="../Content/themes/timepicker/css/jquery-ui.css" rel="stylesheet" />
<body>
<script>
$(function () {
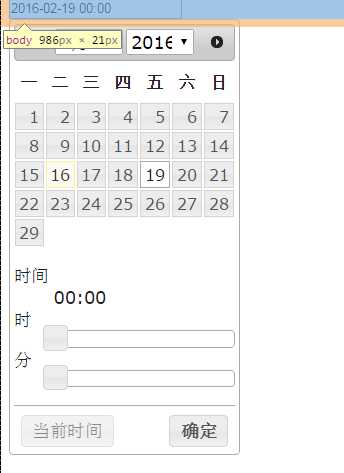
$("#MyDte").datetimepicker();
})
</script>
<form id="form1" runat="server">
<div>
<input id="MyDte" type="text"/>
</div>
</form>
</body>

标签:
原文地址:http://www.cnblogs.com/chengxun/p/5192122.html