标签:
今天在一本叫《HTML5触摸界面设计与开发》上看到一个做弹跳球的复杂动画效果,首先加速下降,停止,然后弹起时逐渐减速。是用cubic-bezier贝塞尔曲线来完成的。所以特地去学习了一下关于cubic-bezier贝塞尔曲线。
cubic-bezier比较少用,因为PC端中,有浏览器不兼容。但是手机端中,可以使用并带来炫酷的动画及体验。
缓动函数:http://www.xuanfengge.com/easeing/easeing/
cubic-bezier:http://cubic-bezier.com/
cubic-bezier是贝塞尔曲线中的绘制方法。
css3中常用的几个动画效果:
1 ease: cubic-bezier(0.25, 0.1, 0.25, 1.0) 2 linear: cubic-bezier(0.0, 0.0, 1.0, 1.0) 3 ease-in: cubic-bezier(0.42, 0, 1.0, 1.0) 4 ease-out: cubic-bezier(0, 0, 0.58, 1.0) 5 ease-in-out: cubic-bezier(0.42, 0, 0.58, 1.0)
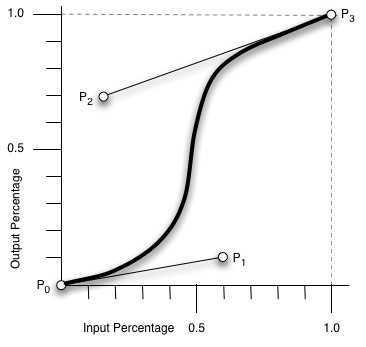
贝塞尔曲线通过四个点来定义一条曲线。这四个值描述了控制点的位置p1,p2,其他两个点永远是p0(0,0)p3(1,1)。控制点是控制图中的曲线,这些曲线会让球在弹起和下落的过程中,给予(正或负)加速度。(0,.27,.32,1)在上升过程中起作用,(1,0,0.96,0.91)在下降中起作用。

我们现在已经大概了解了一点贝塞尔曲线,接下来就看一个弹跳球的例子。
HTML部分:
1 <div id="ball"></div> 2 <div id="floor></div>
CSS部分:
1 body{margin:0;padding:0;} 2 #ball{ 3 background:red; 4 height:100px; 5 width:100px; 6 position:absolute; 7 top:10px; 8 left:20px; 9 border-radius:50px; 10 } 11 #floor{ 12 position:absolute; 13 bottom:10px; 14 left:0px; 15 width:350px; 16 height:1px; 17 border-top:5px solid brown; 18 }
标签:
原文地址:http://www.cnblogs.com/hsprout/p/5221955.html