标签:
1、下载node.js一路安装下去
在开始 node文件夹下,打开cmd
?
2、创建一个开发目录 mkdir reactQa && cd reactQa

3、初始化一个nmp的开发环境 ?npm init
一路默认即可

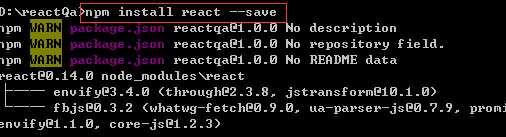
4、安装react ,npm install react --save

5、安装全局 gulp , npm install -g gulp ?(已经安装过则不需要重复安装)

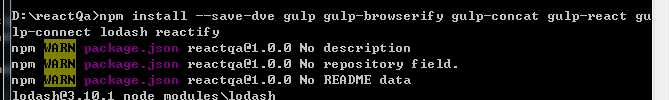
6、安装开发时用到的一些插件
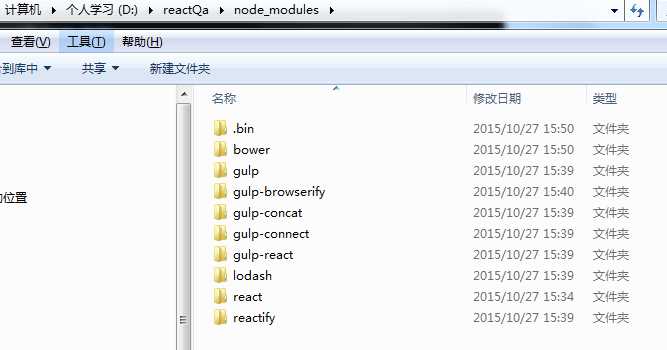
npm install --save-dev gulp gulp-browserify gulp-concat gulp-react gulp-connect lodash reactify?
这时需要你等待许久、许久。。。。。

安装完成后:

?
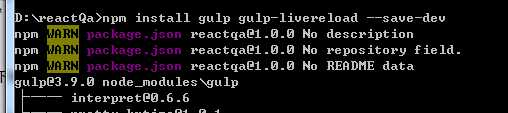
7、安装前端及时响应插件 npm install gulp gulp-livereload --save-dev
?
?
8、接着安装全局的bower,下载一些前端库,安装全局后,其他的工程可以公用,不需要重复安装
npm install -g bower
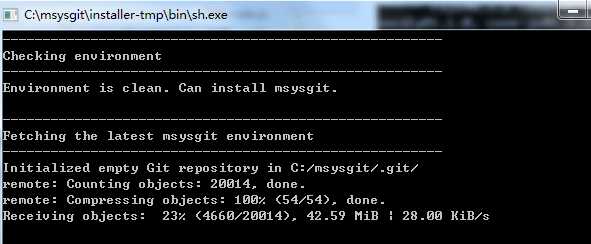
安装完bower后,如果你是windows,那么你还需要安装msysgit
?
安装msysgit:

?
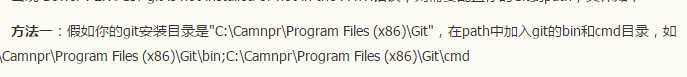
安装完成后,配置下环境变量Path


?

?
?
9、下载前端库
初始化一个bower.json文件
?
bower init ? ??
?
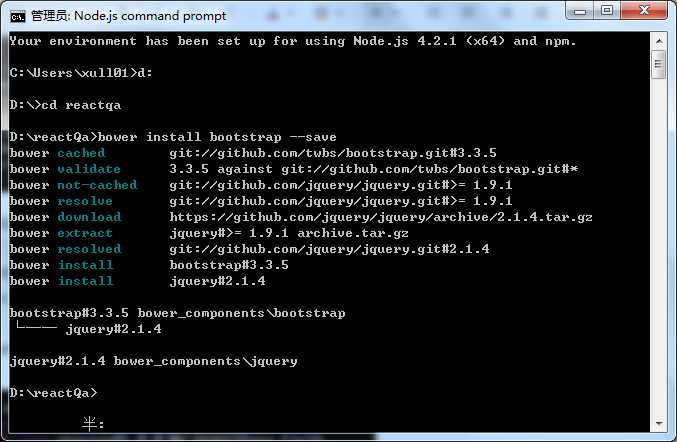
bower install bootstrap --save

?
?
?
10、编译:
gulp serve
?
?
?
标签:
原文地址:http://www.cnblogs.com/xulele/p/5230067.html