标签:
简单:
<!DOCTYPE html>
<html>
<head>
<title>ExtJs</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<link rel="stylesheet" type="text/css" href="ExtJs/packages/ext-theme-crisp/build/resources/ext-theme-crisp-all.css">
<script type="text/javascript" src="ExtJs/ext-all.js"></script>
<script type="text/javascript" src="ExtJs/bootstrap.js"></script>
<script type="text/javascript" src="ExtJs/packages/ext-theme-crisp/build/ext-theme-crisp.js"></script>
<script type="text/javascript">
Ext.onReady(function(){
Ext.QuickTips.init();
var productForm = Ext.create(‘Ext.form.Panel‘, {
title: ‘Sample‘,
frame: true,
height: 300,
width: 600,
renderTo: Ext.getBody(),
bodyPadding: 5,
fieldDefaults: {
labelSeparator: ‘: ‘,
labelWidth: 100,
width: 400,
labelAlign: ‘left‘
},
items: [{
fieldLabel: ‘产品名称‘,
xtype: ‘textfield‘,
name: ‘productName‘,
value: ‘U盘‘
},{
fieldLabel: ‘金额‘,
xtype: ‘numberfield‘,
name: ‘price‘,
value: ‘100‘
},{
fieldLabel: ‘生产日期‘,
xtype: ‘datefield‘,
format: ‘Ymd‘,
name: ‘date‘,
value: new Date()
},{
xtype: ‘hidden‘,
name: ‘productId‘,
value: ‘001‘
},{
fieldLabel: ‘产品简介‘,
name: ‘introduction‘,
xtype: ‘textarea‘
}],
buttons: [{
text: ‘加载简介‘,
handler: loadIntroduction
}]
});
function loadIntroduction(){
var params = productForm.getForm().getValues();
productForm.getForm().load({
params: params,
url: ‘source.html‘,
method: ‘GET‘,
success: function(form, action){
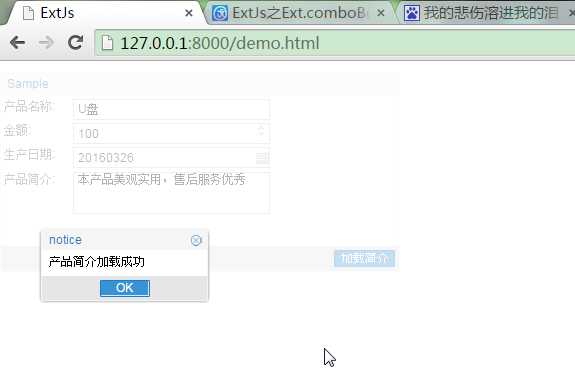
Ext.Msg.alert(‘notice‘, ‘产品简介加载成功‘);
},
failure: function(form, action){
Ext.Msg.alert(‘error‘, ‘load failure‘);
}
});
}
});
</script>
</head>
<body>
<div id=‘tpl-table1‘></div>
<br>
<div id=‘tpl-table2‘></div>
</body>
</html>
source.html
{success: true, data: {introduction: ‘本产品美观实用,售后服务优秀‘}}

标签:
原文地址:http://www.cnblogs.com/aguncn/p/5324104.html