标签:
5.14.1、this引用 的规则
在最外层的代码中,this引用的是全局对象
在函数内,this引用根据函数调用方式不同而有所不同
函数的调用方式this引用的引用对象
| 构造函数调用 | 所生成的对象 |
| 方法调用 | 接收方对象 |
| apply或是call调用 | 有apply 或call的参数指定对象 |
| 其他的方式的调用 | 对象全局 |
通过点运算符或中括号运算符调用对象的方法时,在运算符左侧所指定对象
下面方法和接受对象的具体例子
var obj={
x:3,
doit:function(){
console.log("method is called"+this.x);
}
}
obj.doit();//method is called 3
obj[‘doit‘]();//method is called 3
首先是将对象的引用赋值给了变量obj。这个对象有两个属性,属性x的值是数值3,属性doit的值是一个函数,将该函数称为方法doit
可以通过点运算符或中括号运算符对obj调用方法doit。这时方法调用的目标的对象被称为接收方对象(也就是obj引用的对象是一个接收方对象)。被调用的方法内引用改接受方对象。
5.14.2 this引用的注意点接上面的例子继续
var fn=obj.doit; //将obj.doit引用的Function对象赋值给全局变量
fn(); //函数内this引用了全局对象
var x=5; //确认this 引用全局对象
fn() ;
var obj2={x:4,doit:fn};//将obj的方法(function对象的引用)赋值给了另一个对象obj2的属性
obj2.doit()//方法内的this引用对象obj2

var obj={
x:15,
doit:function(){
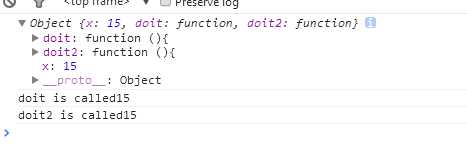
console.log(this);
console.log("doit is called"+this.x);
this.doit2(); //如果写成doit(),则会在全局中搜索doit,则会报错 doit2 is not defined
},
doit2:function(){
console.log("doit2 is called"+this.x);
}
}
obj.doit();

标签:
原文地址:http://www.cnblogs.com/pikachuworld/p/5347354.html