标签:des style blog http color 使用 strong 文件
本节学习如果在Drupal里交互使用jQuery.
jQuery在Drupal是内置支持的。存在根目录的misc目录中。
当调用drupal_add_js方法,会自动加载jQuery。
在Drupal页面里嵌入JS代码
1. 开启 PHP filter 模块。目的是可以在页面里嵌入PHP代码。

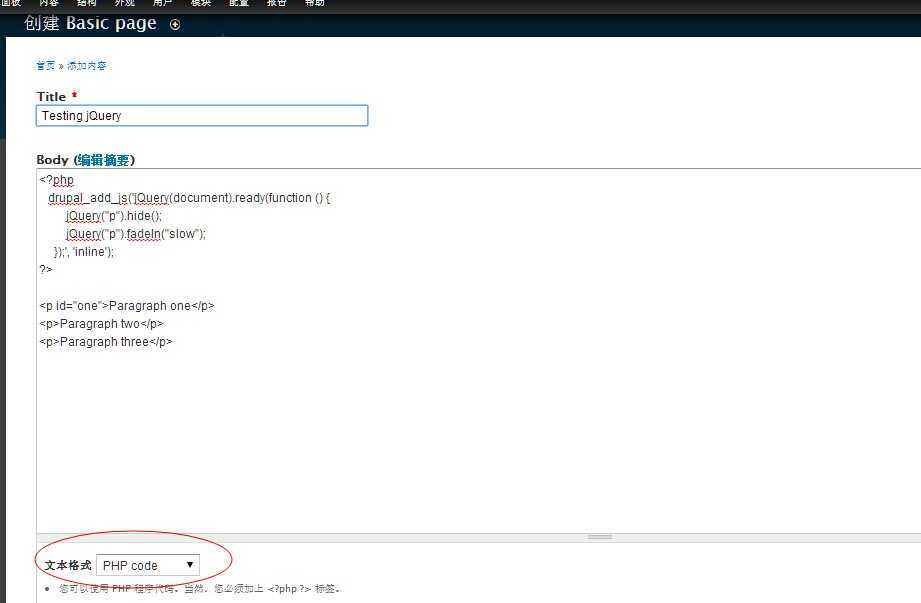
2. 新建一个页面。
注意在下面的文本格式中选择 "PHP Code",
Body 里填上以下内容。
<?php drupal_add_js(‘jQuery(document).ready(function () { jQuery("p").hide(); jQuery("p").fadeIn("slow"); });‘, ‘inline‘); ?> <p id="one">Paragraph one</p> <p>Paragraph two</p> <p>Paragraph three</p>
最终如图。

drupal_add_js 是Drupal的内置函数,接收两个参数
第一个参数:执行的JS代码
第二个参数:inline 表示把JS代码放到本页面的<script></script>标签中,在文档的<head>元素内。
需要注意的是,当为inline,为避免冲突。要把JS代码放到(function ($) {....执行的JS代码.... })(jQuery); 语句中,或者使用 jQuery(),不要使用$()。
另一个需要注意的是,JS代码中带有引号的话,需要转义:
<?php drupal_add_js(‘jQuery(document).ready(function () { jQuery("#one").wrap("<div class=\‘error\‘></div>"); });‘, ‘inline‘); ?>
在Drupal里引入JS代码文件
使用内置嵌入JS的方法优点是比较灵活,执行效率高,缺点是不方便调试。不利于在生产站点里使用。如果一不小心关闭了PHP filter模块,则影响较大。
方法一. 通过修改主题 .info文件添加JS
1. 在你的主题文件夹内创建一个scripts.js 文件
2. 编辑你主题的info文件,添加下面这行
scripts[] = scripts.js
3. 清除缓存,或者切换为其他主题再切换回来。
每个页面加会加载此JS文件。
方法二、 为某个模块使用JS文件
Drupal 学习使用jQuery,布布扣,bubuko.com
标签:des style blog http color 使用 strong 文件
原文地址:http://www.cnblogs.com/mafeifan/p/3874093.html