标签:高度自适应 style blog http 使用 2014 问题 line
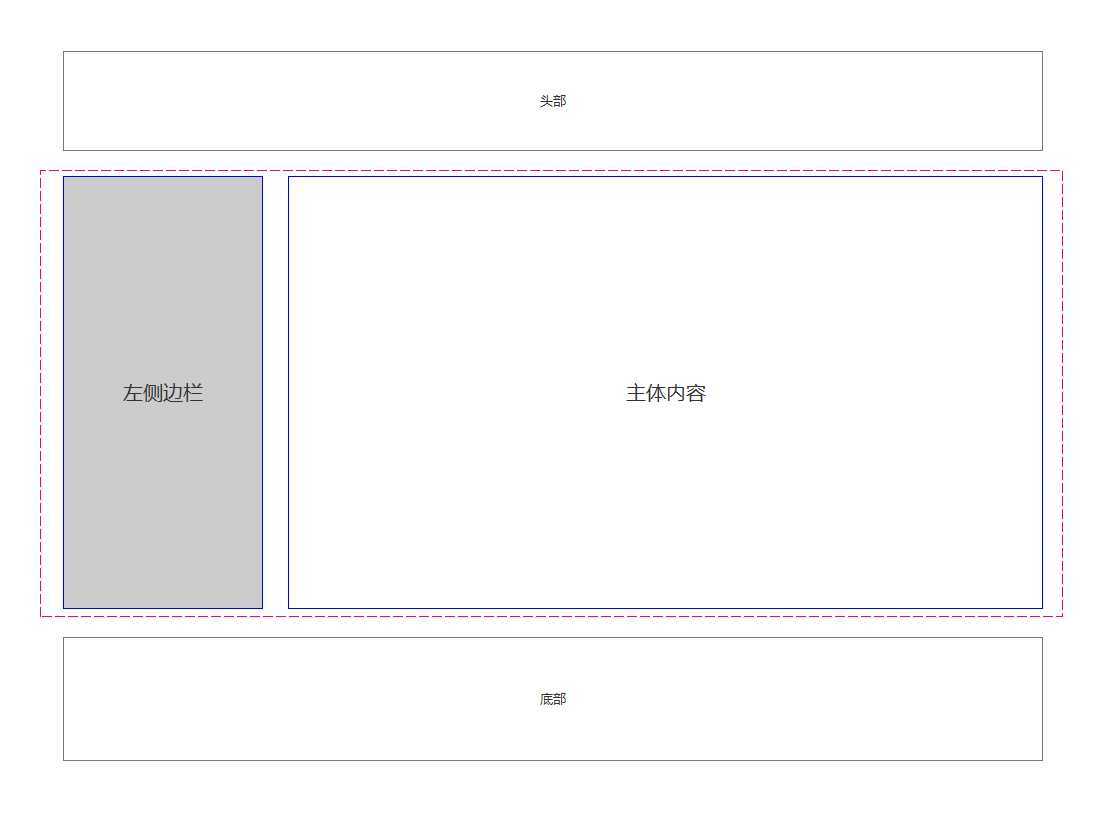
目标:实现左右两边的高度一致
问题:在各个浏览器下,使用jquery来获取高度出现问题
今天使用jquery(1.11.1)来获取左右两边的高度,并设置左边高度为右边高度,但是中途发现当内容区域有图片的时候,加载的高度只能识别到文字区域的高度。使用谷歌浏览器(版本 35.0.1916.153)测试,发现只要给图片设置了固定高度则会正常识别高度,如果没有设置则不能识别。换IE9浏览器测试,是可以正常识别高度。

因为我这个识别高度主要是用来设置左边的边栏有背景色,并且设置高度和右边内容区域高度一致即可。后来想js可能会出现不兼容的问题,所以使用中间整个大框架(红色框)设置背景色,然后给右边设置背景为白色来实现。
这里总结两个问题:
1.js在各个浏览器的兼容性问题,所以尽量不用js来实现。
2.有时候很简单粗暴的方式也许可以解决问题,CSS是非常好的一个东西。
标签:高度自适应 style blog http 使用 2014 问题 line
原文地址:http://www.cnblogs.com/novalue/p/3874427.html