标签:
效果:

初始状态时滚动条是可以滚动的

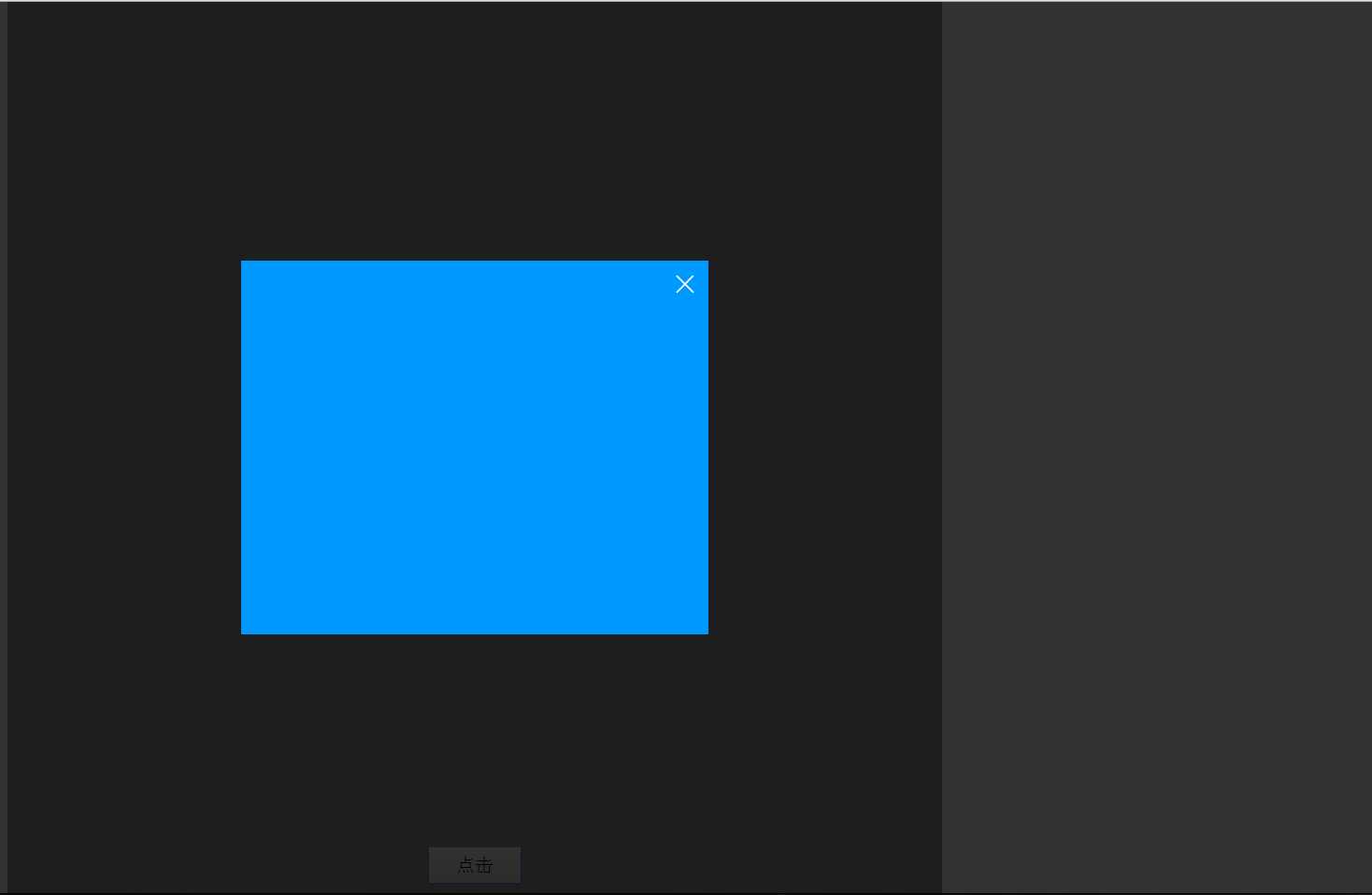
弹出层出现之后:1、弹窗始终居于整个窗口的中间 2、滚动条不可滚动
实现代码:
HTML代码:
<div class="container">
<input type="button" value="点击" class="btn1">
<div class="overlay"></div>
<div class="mask">
<a href="javascript:;" class="close">×</a>
</div>
</div>
CSS代码:
.container{width:1000px; height: 1200px; border: 1px solid #F00; position: relative; margin: 0 auto;}
.btn1{width:100px; height: 40px; font-size: 20px; position: absolute;; left: 450px; bottom: 10px;}
.overlay{width:100%; height: 100%; position: fixed; left: 0; right: 0; top: 0; background: #000; opacity: 0.8; z-index: 1; display: none;}
.mask{width: 500px; height: 400px; background: #09F; position: absolute; left: 250px; z-index: 2; display: none;}
.close{width:50px; height: 50px; line-height: 50px; text-align: center; font-size: 30px; position: absolute;; top: 0; right: 0; color:#FFF; text-decoration:none;}
js代码:
<script src="jquery-1.9.1.min.js"></script>
<script>
$(function(){
//出现弹窗
$(‘.btn1‘).click(function(){
$(‘.overlay‘).show();
$(‘.mask‘).show();
//禁掉滚动条
$(‘body‘).css(‘overflow‘,‘hidden‘);
//弹窗于整个窗口垂直居中
$(‘.mask‘).css(‘top‘,($(window).height()-$(‘.mask‘).height())/2+$(document).scrollTop()+‘px‘);
});
//关闭弹窗
$(‘.close‘).click(function(){
$(‘.overlay‘).hide();
$(‘.mask‘).hide();
$(‘body‘).css(‘overflow‘,‘auto‘);
});
});
</script>
标签:
原文地址:http://www.cnblogs.com/banzhiyan304053078/p/5390197.html