标签:
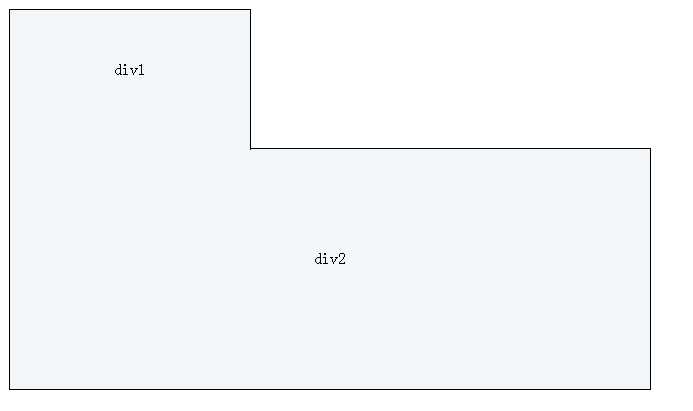
以前从来没有注意到的一点小技巧,今天有时间,就记录一下,先看效果啦!

1,首先在html body中,放两个div即可
<html>
<head>
<title> New Document </title>
<meta name="Generator" content="EditPlus">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<link href="style.css" type="text/css" rel="stylesheet">
</head>
<body>
<div class="div1">div1</div>
<div class="div2">div2</div>
</body>
</html>
2,再来设计css样式:
*{
padding:0px;
margin:0px;
}
.div1{
width:200px;
height:100px;
background-color:#f2f6f8;
border:1px solid #000;
border-bottom:0px;
z-index:100;
position:relative;
text-align:center;
line-height:80px;
}
.div2{
width:600px;
height:200px;
background-color:#f2f6f8;
border:1px solid #000;
position:relative;
top:-2px;
text-align:center;
line-height:180px;
}
观察绿色部分的代码,将div1的下边框设置为0,然后,将div1的优先级提高一些,这样能覆盖div2,特别注意一点的是,z-index只有跟position:relative/absolute,一起使用时才有效,最后一步,将div2往上移一点,这样就能彻底被覆盖啦
标签:
原文地址:http://www.cnblogs.com/147258llj/p/5410481.html