标签:
最近搞前端,某页面功能中需要动态添加和删除表格行。
比较常用的场景是通过一个添加按钮添加表格行,每一行都有一个删除按钮进行删除。
谷歌了一下找到一个示例代码挺适合新手学习使用的。
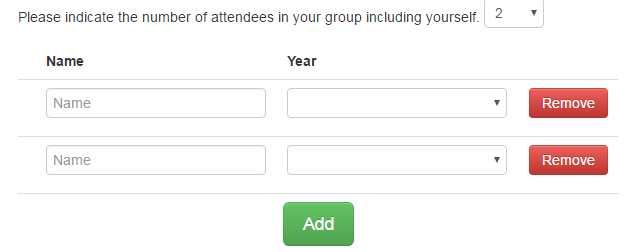
效果如下:

HTML代码如下:
1 <label>Please indicate the number of attendees in your group including yourself. 2 <select id="participants" class="input-mini required-entry"> 3 <option value="1">1</option> 4 <option value="2">2</option> 5 <option value="3">3</option> 6 <option value="4">4</option> 7 <option value="5">5</option> 8 <option value="6">6</option> 9 <option value="7">7</option> 10 <option value="8">8</option> 11 <option value="9">9</option> 12 <option value="10">10</option> 13 <option value="11">11</option> 14 <option value="12">12</option> 15 <option value="13">13</option> 16 <option value="14">14</option> 17 <option value="15">15</option> 18 </select></label> 19 20 <table class="table table-hover" id="participantTable"> 21 <thead> 22 <tr> 23 <th> </th> 24 <th>Name</th> 25 <th>Year</th> 26 </tr> 27 </thead> 28 <tr class="participantRow"> 29 <td> </td> 30 <td><input name="" id="" type="text" placeholder="Name" class="required-entry"> 31 </td> 32 <td> 33 <select name="" id="" class="required-entry"> 34 <option value=""></option> 35 </select> 36 </td> 37 <td><button class="btn btn-danger remove" type="button">Remove</button></td> 38 </tr> 39 <tr id="addButtonRow"> 40 <td colspan="4"> 41 <center><button class="btn btn-large btn-success add" type="button">Add</button></center> 42 </td> 43 </tr> 44 </table>
JS代码如下:
1 /* Variables */ 2 var p = $("#participants").val(); 3 var row = $(".participantRow"); 4 5 /* Functions */ 6 function getP() { 7 p = $("#participants").val(); 8 } 9 10 function addRow() { 11 row.clone(true, true).appendTo("#participantTable"); 12 } 13 14 function removeRow(button) { 15 button.closest("tr").remove(); 16 } 17 /* Doc ready */ 18 $(".add").on(‘click‘, function() { 19 getP(); 20 if ($("#participantTable tr").length < 17) { 21 addRow(); 22 var i = Number(p) + 1; 23 $("#participants").val(i); 24 } 25 $(this).closest("tr").appendTo("#participantTable"); 26 if ($("#participantTable tr").length === 3) { 27 $(".remove").hide(); 28 } else { 29 $(".remove").show(); 30 } 31 }); 32 $(".remove").on(‘click‘, function() { 33 getP(); 34 if ($("#participantTable tr").length === 3) { 35 //alert("Can‘t remove row."); 36 $(".remove").hide(); 37 } else if ($("#participantTable tr").length - 1 == 3) { 38 $(".remove").hide(); 39 removeRow($(this)); 40 var i = Number(p) - 1; 41 $("#participants").val(i); 42 } else { 43 removeRow($(this)); 44 var i = Number(p) - 1; 45 $("#participants").val(i); 46 } 47 }); 48 $("#participants").change(function() { 49 var i = 0; 50 p = $("#participants").val(); 51 var rowCount = $("#participantTable tr").length - 2; 52 if (p > rowCount) { 53 for (i = rowCount; i < p; i += 1) { 54 addRow(); 55 } 56 $("#participantTable #addButtonRow").appendTo("#participantTable"); 57 } else if (p < rowCount) {} 58 });
心得:
1、珍爱生命,远离百度。
2、如果涉及到多张表需要动态添加、删除行,只需要根据不同的表格ID进行操作即可,代码只写一遍。
3、有些事情想起来可能有些复杂,但一旦开始付诸行动,step by step, 你会发现其实挺简单的。
标签:
原文地址:http://www.cnblogs.com/cdefgab1011/p/5426419.html