标签:
| 一、什么是JavaScript事件? |
事件(Event)是JavaScript应用跳动的心脏,也是把所有东西粘在一起的胶水,当我们与浏览器中Web页面进行某些类型的交互时,事件就发生了。
事件可能是用户在某些内容上的点击、鼠标经过某个特定元素或按下键盘上的某些按键,事件还可能是Web浏览器中发生的事情,比如说某个Web页面加载完成,或者是用户滚动窗口或改变窗口大小。说白了,事件是文档或浏览器中发生的特定交互瞬间!
通过使用JavaScript,你可以监听特定事件的发生,并规定让某些事件发生以对这些事件做出响应。
| 二、事件流 |
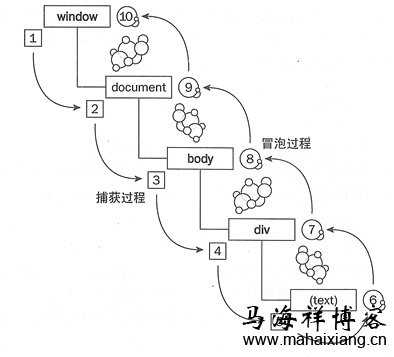
事件流就是描述了页面中接受事件的顺序,在浏览器发展的初期,两大浏览器厂商IE和Netscape互掐,出现了一个坑爹的情况,那就是他们对事件流的解释出现了两中截然相反的定义。也就是我们所熟悉的:IE的事件冒泡,Netscape的事件捕获。先来一张图,简要的看下结构:

1、事件冒泡
事件冒泡即事件最开始由最具体的元素(文档中嵌套层次最深的那个节点)接收,然后逐级向上传播至最不具体的节点(文档)。拿上面的图来说明,就是当点击text部分时,先由text处的元素接收,然后逐级传播至window,即执行6-7-8-9-10的过程。
2、事件捕获
事件捕获即事件最早由不太具体的节点接收,而最具体的节点最后接收到事件。同理,在上面的模型中,就是点击text部分时,先由window接收,然后逐级传播至text元素,即执行1-2-3-4-5的过程。
具体在代码中怎样表现呢?后面给出!
| 三、Javascript事件处理程序的3种方式 |
产生了事件,我们就要去处理他,Javascript事件处理程序主要有3种方式:
1、HTML事件处理程序
即我们直接在HTML代码中添加事件处理程序,如下面这段代码:
1 <input id="btn1" value="按钮" type="button" onclick="showmsg();"> 2 <script> 3 function showmsg(){ 4 alert("HTML添加事件处理"); 5 } 6 </script>
从上面的代码中我们可以看出,事件处理是直接嵌套在元素里头的,这样有一个毛病:就是html代码和js的耦合性太强,如果哪一天想要改变js中showmsg,那么不但要再js中修改,还需要到html中修改,一两处的修改我们能接受,但是当你的代码达到万行级别的时候,修改起来就需要劳民伤财了,所以,这个方式我们并不推荐使用。
2、DOM0级事件处理程序
即为指定对象添加事件处理,看下面的一段代码:
1 <input id="btn2" value="按钮" type="button"> 2 <script> 3 var btn2= document.getElementById("btn2"); 4 btn2.onclick=function(){ 5 alert("DOM0级添加事件处理"); 6 } 7 btn.onclick=null;//如果想要删除btn2的点击事件,将其置为null即可 8 </script>
从上面的代码中,我们能看出,相对于HTML事件处理程序,DOM0级事件,html代码和js代码的耦合性已经大大降低。但是,聪明的程序员还是不太满足,期望寻找更简便的处理方式,下面来看第三种处理方法。
3、DOM2级事件处理程序
DOM2也是对特定的对象添加事件处理程序,但是主要涉及到两个方法,用于处理指定和删除事件处理程序的操作:addEventListener()和 removeEventListener()。它们都接收三个参数:要处理的事件名、作为事件处理程序的函数和一个布尔值(是否在捕获阶段处理事件),看下面的一段代码:
1 <input id="btn3" value="按钮" type="button"> 2 <script> 3 var btn3=document.getElementById("btn3"); 4 btn3.addEventListener("click",showmsg,false);//这里我们把最后一个值置为false,即不在捕获阶段处理,一般来说冒泡处理在各浏览器中兼容性较好 5 function showmsg(){ 6 alert("DOM2级添加事件处理程序"); 7 } 8 btn3.removeEventListener("click",showmsg,false);//如果想要把这个事件删除,只需要传入同样的参数即可 9 </script>
这里我们可以看到,在添加删除事件处理的时候,最后一种方法更直接,也最简便。但是马海祥提醒大家需要注意的是,在删除事件处理的时候,传入的参数一定要跟之前的参数一致,否则删除会失效!
| 四、事件冒泡和事件捕获的流程与区别 |
说到这里,再给大家来一点代码来说明下事件冒泡和事件捕获的流程,同时也让大家能看出二者的区别:
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 #p{width:400px;height:200px;border:1px solid black;} 8 #c{width:200px;height:100px;border:1px solid red;} 9 </style> 10 </head> 11 <body> 12 <div id="p"> 13 i am www.mahaixiang.cn 14 <div id="c">i like www.mahaixiang.cn</div> 15 </div> 16 <script> 17 var p = document.getElementById(‘p‘); 18 var c = document.getElementById(‘c‘); 19 c.addEventListener(‘click‘, function () { 20 alert(‘子节点捕获‘) 21 }, true); 22 c.addEventListener(‘click‘, function () { 23 alert(‘子节点冒泡‘) 24 }, false); 25 p.addEventListener(‘click‘, function () { 26 alert(‘父节点捕获‘) 27 }, true); 28 p.addEventListener(‘click‘, function () { 29 alert(‘父节点冒泡‘) 30 }, false); 31 </script> 32 </body> 33 </html>
运行上面的代码,点击子元素的时候,我们会发现,执行的先后顺序是:父节点捕获--子节点捕获--子节点冒泡--父节点冒泡。从这个例子中,大家也就明白了,另外,DOM2级事件规定事件包括三个阶段:
1、事件捕获阶段;
2、处于目标阶段;
3、事件冒泡阶段。
首先是捕获,然后处于目标阶段(即来到事件的发出位置),最后才是冒泡,不科学的是,居然木有DOM1级事件处理程序,大家注意下,别闹出笑话了!
| 五、补充 |
1. IE事件处理程序也对应有两个方法:attachEvent()添加事件,detachEvent()删除事件,这两个方法接收相同的两个参数:事件处理程序名称与事处理函数。这里为什么没有布尔值呢?因为ie8以及更早的版本只支持事件冒泡,所以最后一个参数默认的相当于false来处理!(支持IE事件处理程序的浏览器有IE,opera)。
2. 事件对象是用来记录一些事件发生时的相关信息的对象,但事件对象只有事件发生时才会产生,并且只能是事件处理函数内部访问,在所有事件处理函数运行结束后,事件对象就被销毁!
文章转自: http://www.mahaixiang.cn/js/694.html
标签:
原文地址:http://www.cnblogs.com/alkq1989/p/5432292.html