标签:
超文本标记语言(Hypertext Markup Languag,HTML)是标准通用标记语言(SGML)下的一个应用,是一种规范,一种标准。网页文件本身是一种文本文件,它通过标记符号来标记要显示的网页中的各个部分。
浏览器按顺序阅读网页文件,然后根据标记符解释和显示其标记的内容。但需要注意的是,对于不同的浏览器,对同一标记符可能会有不完全相同的解释,因而可能会有不同的显示效果(兼容性)。
比如:加粗
各种标记的作用:就是告诉浏览器这个内容在网页中怎样显示

SGML通用标注语言:是其它标注语言的母语言,用于生成其它的标注语言。相当于宪法,是一种标准
HTML超文本标注语言:用于网页显示。相当于法律,是一种具体的应用.
*XML可扩展标注语言:可扩展的含义是指:可以自己来定义标记,可应用于手机,平板电脑,电视等各种媒体。XHTML可扩展标注语言代替。标记同HTML中一样,只是语法上更严格
静态网页的扩展名:.html .htm
动态网页(包含服务器端程序)的扩展名:.php .jsp .asp等
超文本:添加了超链接的文本
HTML标签是由尖括号包围的关键词,比如 <html>
HTML标签通常是成对出现的(双边标记),比如 <div> 和 </div>
标签对中的第一个标签是开始标签,第二个标签是结束标签,开始和结束标签也被称为开放标签和闭合标签;
也有单独呈现的标签(单边标记),如:<br />、<hr />和<img src=“images/1.jpg” />等。
一般成对出现的标签,其内容在两个标签中间。单独呈现的标签,则在标签属性中赋值。如<h1>标题</h1>和 <input type=“text” value=“按钮” />。
标签可以有若干个属性,也可以不带属性。如<head>元素就不带任何属性
双边标记:<标记 属性 1= “属性值1” 属性 2= “属性值2”> 内容 </标记>
举例:<font color="red" size="5" face="黑体"> 广州 </font>
一个人有哪些特征:姓名,年龄,学历,毕业院校。身高,体重等, 同理:人是一个类别,张三是类别中的一个具体的对象。面向对象编程思想
单边标记:<标记 属性=”属性值“ / >
1.HTML标记不区分大小写,建议大家使用小写,为了向后的兼容,如:,等
2.一个标记可以有属性,也可以没有属性。如果有属性的话,属性和标记之间用空格隔开(至少要加一个),属性与属性之间用空格隔开,属性必须放在开始标记中,不能放在结束标记中比如:<font size="7" face="黑体"> 没有属性:<head>
没有属性:<head>
3.属性值一般情况下都要加引号
4.HTML的属性值,不需要加单位(px),但CSS中的数值的属性值必须要加单位。
HTML中的写法: <table width="500" >
CSS层叠样式中的写法:<table style="width:500px">
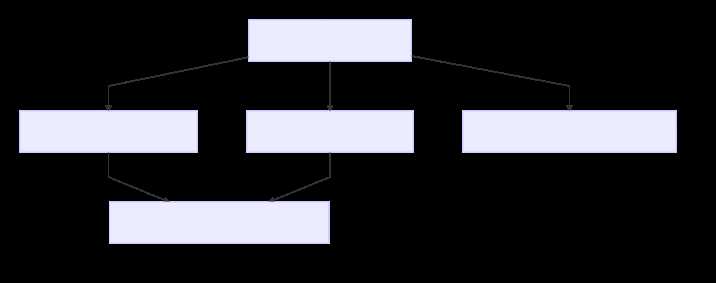
结构说明:
<html></html>是文档的开始标记和结束标记。此元素告诉浏览器其自身是一个 HTML 文档,在它们之间是文档的头部<head>和主体<body>。 当浏览器遇到该标记时,就把内容 按网页格式来翻译。包含两个子标记:<head>和<body>
<head></head>定义网页文件头信息的,该标记的内容在浏览器中的内容在浏览器中是不可见,一般起一个特殊的作用。
<title></title>定义网页的标题,在浏览器标题栏显示,是<head>的子标记。
<body><body>是网页的主体内容,网页中99%的内容或标记,都是放在<body>中。<body>中的内容是可见的。
大部分标签有结束标记。有结束标记时,需要使用结束标记。有些标记没有结束标记。
标签可以嵌套,在嵌套时注意标记位置。
标签可以有内容或者没有内容
标签的属性是可选的
当标签中出现属性时,必须为其赋值
属性赋值必须包含在尖括号”<>”内部
属性与标记之间、各属性之间需要以空格隔开
属性值以双引号括起来
例如:
标签:
原文地址:http://www.cnblogs.com/shuiyaodongwu310988929/p/5434501.html