标签:
进行web开发之前首先需要安装IServer以及iClient for JavaScript的开发包。在这两中都具备的前提下进行第一步,如何调用IServer中发布的服务
调用iServer 中发布的服务(具体的发布服务参见我的其他随笔)
一、用任何一个能编写html和js 的编译器,新建一个html页,将新建的html页保存到一个熟悉的位置,再将iclient for js中lib文件夹和theme文件夹复制到刚才新建的html的文件目录中。
二、进行编写代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>墨卡托投影系地图</title>
<!--引用需要的脚本-->
<script src="./libs/SuperMap.Include.js"></script>
<script type="text/javascript">
//声明变量map、layer、url
var map, layer,
url = "http://localhost:8090/iserver/services/map-baidu3/rest/maps/normal";
//创建地图控件
function init() {
map = new SuperMap.Map ("map");
//创建分块动态REST图层,该图层显示iserver 8C 服务发布的地图,
//其中"world"为图层名称,url图层的服务地址,{transparent: true}设置到url的可选参数
layer = new SuperMap.Layer.TiledDynamicRESTLayer("World", url,
null, {maxResolution:"auto"});
layer.events.on({"layerInitialized": addLayer});
}
function addLayer() {
//将Layer图层加载到Map对象上
map.addLayer(layer);
//出图,map.setCenter函数显示地图
map.setCenter(new SuperMap.LonLat(0, 0), 2);
}
</script>
</head>
<body onload="init()">
<!--地图显示的div-->
<div id="map" style="position:absolute;left:0px;right:0px;width:800px;height:500px;" >
</div>
</body>
</html>
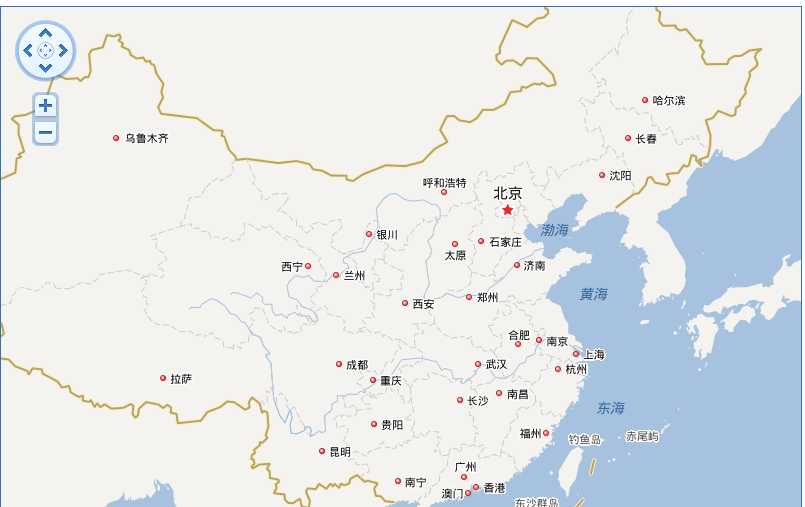
三、运行截图

标签:
原文地址:http://www.cnblogs.com/dongteng/p/5448778.html