标签:
3D transform中有下面这三个方法:
rotateX( angle )rotateY( angle )rotateZ( angle )邹凯的体操单杠运动是rotateX:

蔡依林姐姐的钢管舞是rotateY:

旋转飞刀的特技表演是rotateZ:

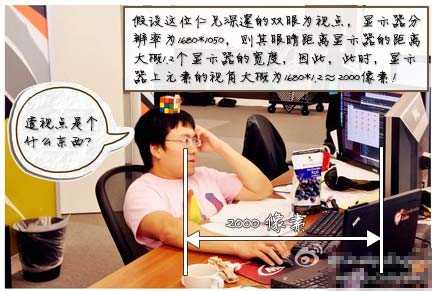
2.perspective属性,透视点,CSS3 3D transform的透视点是在浏览器的前方!
比方说,一个1680像素宽的显示器中有张美女图片,应用了3D transform,同时,该元素或该元素父辈元素设置的perspective大小为2000像素。则这张美女多呈现的3D效果就跟你本人在1.2个显示器宽度的地方(1680*1.2≈2000)看到的真实效果一致!!

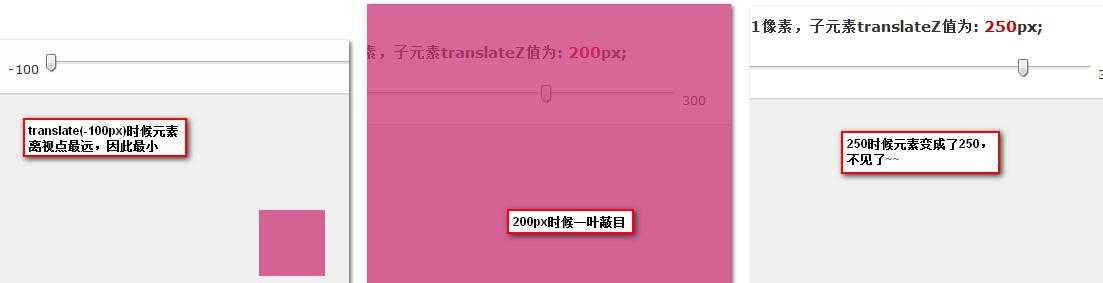
3.translateZ帮你寻找透视位置
则其子元素,设置的translateZ值越小,则子元素大小越小(因为元素远去,我们眼睛看到的就会变小);translateZ值越大,该元素也会越来越大,当translateZ值非常接近201像素,但是不超过201像素的时候(如200像素),该元素的大小就会撑满整个屏幕(如果父辈元素没有类似overflow:hidden的限制的话)。因为这个时候,子元素正好移到了你的眼睛前面,所谓“一叶蔽目,不见泰山”,就是这么回事。当translateZ值再变大,超过201像素的时候,该元素看不见了——这很好理解:我们是看不见眼睛后面的东西的!

4.perspective-origin:位置
5.transform-style: preserve-3d;前者flat为默认值,表示平面的;后者preserve-3d表示3D透视。
6.backface-visibility:hidden;背后的元素不可见,默认是可以见
//旋转木马
舞台 (perspective)
容器 (transform-style:preserve-3d)
图片
图片
图片
...
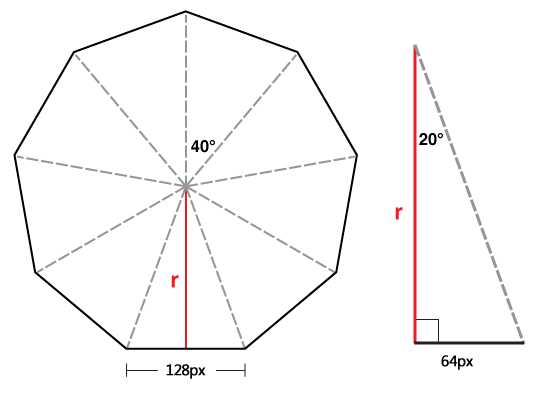
如果有9张图片,则每个图片的旋转角度累加40(360 / 9 = 40)
img:nth-child(1) {rotateY( 0deg ) translateZ(175px)}
img:nth-child(2) {rotateY( 40deg ) translateZ(175px)}
img:nth-child(3) {rotateY( 80deg ) translateZ(175px)}
img:nth-child(4) {rotateY( 120deg ) translateZ(175px)}
img:nth-child(5) {rotateY( 160deg ) translateZ(175px)}
img:nth-child(6) {rotateY( 200deg ) translateZ(175px)}
img:nth-child(7) {rotateY( 240deg ) translateZ(175px)}
img:nth-child(8) {rotateY( 280deg ) translateZ(175px)}
img:nth-child(9) {rotateY( 320deg ) translateZ(175px)}

translateZ来调整位置,
translateZ值等于 r = 64 / Math.tan(20 / 180 * Math.PI) ≈ 175.8
要让木马旋转起来,只要让容器每次旋转40度就可以了。
//获取css3的的元素
function setCss3(obj,attrStyle){ var obj = document.getElementById(obj); for(var i in attrStyle){ // console.log(obj.style[i]); //属性名 // console.log(attrStyle[i]); //属性值 var newI = i; newI = newI.replace(newI.charAt(0),newI.charAt(0).toUpperCase()); if(newI.indexOf("-") > 0){ //如果有多属性名的"-",则将其转化成驼峰大写形式 var num = newI.indexOf("-"); // console.log(newI.substring(num+1,num+2)) //找到"-"后跟首的字母 // console.log(newI.substring(num+1,num+2).toUpperCase()) //找到"-"后跟首的字母转化成大写 newI = newI.replace(newI.substring(num,num+2),newI.substring(num+1,num+2).toUpperCase()); //替换 } // console.log(newI); obj.style[newI] = attrStyle[i]; obj.style["webkit" + newI] = attrStyle[i]; obj.style["moz" + newI] = attrStyle[i]; obj.style["o" + newI] = attrStyle[i]; obj.style["ms" + newI] = attrStyle[i]; } }
标签:
原文地址:http://www.cnblogs.com/alantao/p/5456807.html