标签:
直接访问某html文件,浏览器显示编码是正常的,页面通过<meta charset="UTF-8">指定了编码方式,该文件存储编码也是utf8。
通过配置的org.springframework.web.servlet.view.ResourceBundleViewResolver,访问到该文件浏览器显示乱码,
首先通过浏览器中编码切换功能修改编码至utf8则能正常显示。
猜测访问方式应该是java读取了该文件内容,通过文件流方式输出到浏览器,而浏览器无法识别编码所致。
猜测不合理,无法识别直接访问应该也不行的,应该是输出内容有问题,再看了下乱码状态下浏览器识别的编码:是gbk,原来是浏览器自动识别错误所致。
为何识别错误呢?
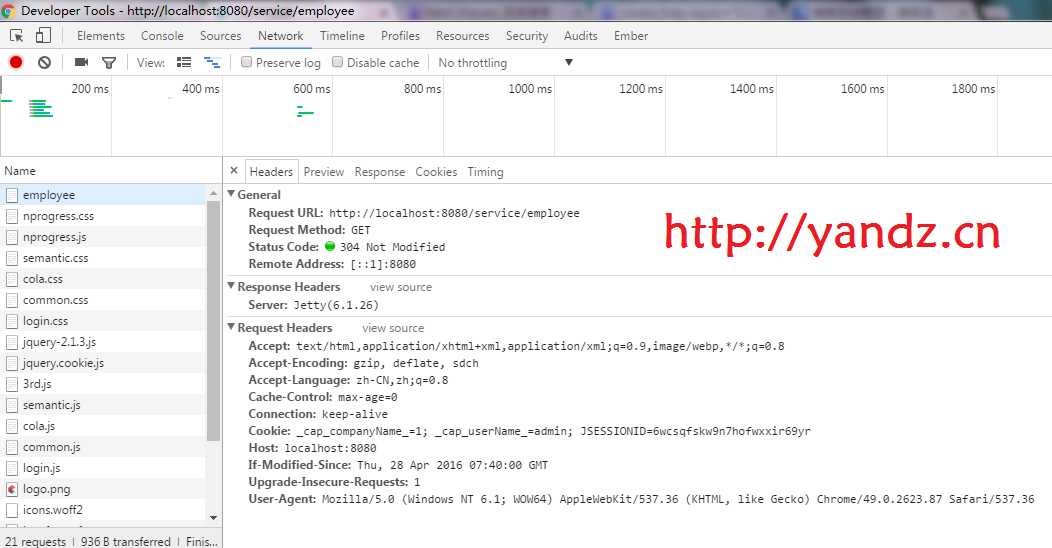
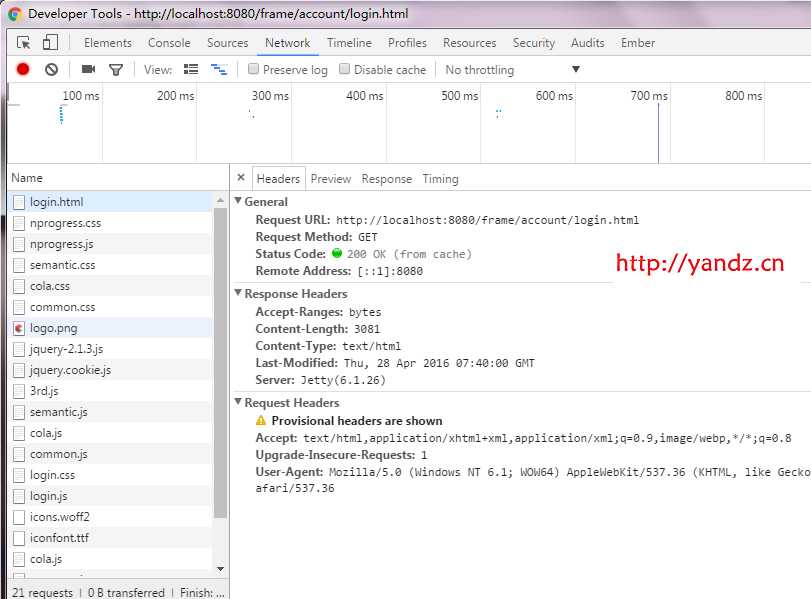
跟踪调试,发现:response报文是不同的,后一种访问方式和直接访问文件是不一样的访问方式,最重要区别应该在于后一种有content-type为html/text。
所以如果修复乱码,则需要在reponse中指定编码或者指定content-type即可。


标签:
原文地址:http://www.cnblogs.com/navigate/p/5469590.html