标签:des style blog http color 使用 os io
这一篇文章,我将从头到尾教大家使用c#模拟网页面登陆12306网站,自动刷票,选择订票人,到最后一步提交订单。研究过HTTP协议的童鞋们都 知道,我们在访问网站时,是有两种方式的,POST和GET方式,HTTP协议是TCP/IP的一部分,有兴趣的可以使用Socket通讯可以模拟出 HTTP的访问机制。我们再说POST和GET方式,在访问一个页面时,浏览器会提交一个本地cookie提交到网站服务器,cookie的作用可以是保 存我们登陆网站成功后取得的一串钥匙,也可以是其他的一些重要的信息。这是至关重要的一步。让我们步入正题。
我们来了解12306的登陆方式,我们使用http跟踪发现他的登陆的地址
https://kyfw.12306.cn/otn/login/loginAysnSuggest

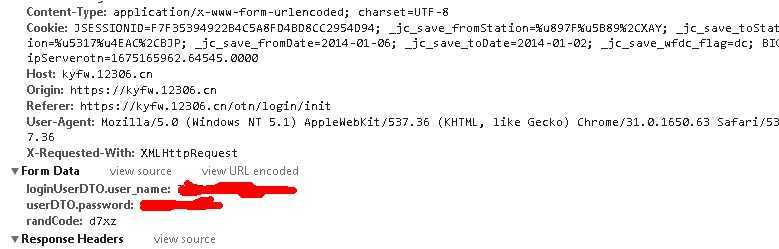
在登陆过过程中提交了一个表单数据,包括loginserDTO.user_name、userDTO.password、randCode。我第一次看见时都有点悲催了,这么一个大的网站,密码传输竟然是明文的..
第一个参数是我们的用户名、第二是密码、第三个是校验码。
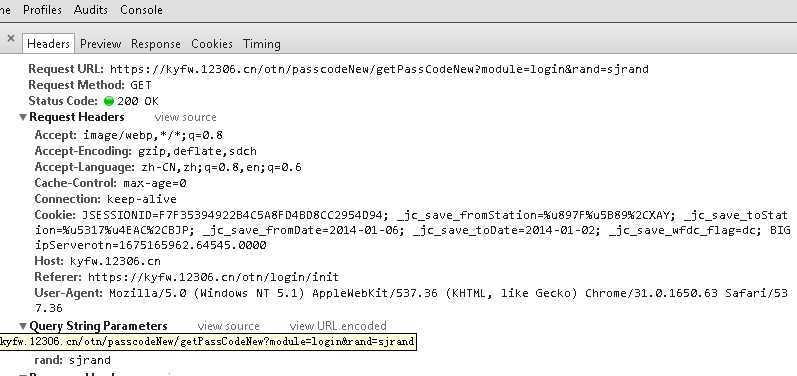
接下来我们要做的就是获取登陆验证码了。我们看到验证码的地址是

这是一个图片的地址,我们将这个图片地址指向我们的picturebox控件的Image路径。最终的登陆界面是这样的

新建一个HttpWebRequestExtension.cs 类,加入我们核心代码,包括提交订单数据,获取网页内容,获取校验码图片。

/// <summary>
/// 模拟网页操作,提交、获取订单页面数据
/// </summary>
public class HttpWebRequestExtension
{
private static string contentType = "application/x-www-form-urlencoded";
private static string accept = "image/gif, image/x-xbitmap, image/jpeg, image/pjpeg, application/x-shockwave-flash, application/x-silverlight, application/vnd.ms-excel, application/vnd.ms-powerpoint, application/msword, application/x-ms-application, application/x-ms-xbap, application/vnd.ms-xpsdocument, application/xaml+xml, application/x-silverlight-2-b1, */*";
private static string userAgent = "Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 6.1; WOW64; Trident/5.0; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729; Media Center PC 6.0; .NET4.0C; .NET4.0E; Zune 4.7; BOIE9;ZHCN)";
private static string referer = "https://kyfw.12306.cn/";
/// <summary>
/// 提交订单数据
/// </summary>
/// <param name="url"></param>
/// <param name="cookie"></param>
/// <param name="param"></param>
/// <returns></returns>
public static string PostWebContent(string url, CookieContainer cookie, string param)
{
byte[] bs = Encoding.ASCII.GetBytes(param);
var httpWebRequest = (HttpWebRequest)HttpWebRequest.Create(url);
httpWebRequest.CookieContainer = cookie;
httpWebRequest.ContentType = contentType;
httpWebRequest.Accept = accept;
httpWebRequest.UserAgent = userAgent;
httpWebRequest.Method = "POST";
httpWebRequest.ContentLength = bs.Length;
using (Stream reqStream = httpWebRequest.GetRequestStream())
{
reqStream.Write(bs, 0, bs.Length);
}
var httpWebResponse = (HttpWebResponse)httpWebRequest.GetResponse();
Stream responseStream = httpWebResponse.GetResponseStream();
StreamReader streamReader = new StreamReader(responseStream, Encoding.UTF8);
string html = streamReader.ReadToEnd();
streamReader.Close();
responseStream.Close();
httpWebRequest.Abort();
httpWebResponse.Close();
return html;
}
/// <summary>
/// 获取页面数据
/// </summary>
/// <param name="url"></param>
/// <param name="cookie"></param>
/// <returns></returns>
public static string GetWebContent(string url, CookieContainer cookie)
{
var httpWebRequest = (HttpWebRequest)HttpWebRequest.Create(url);
httpWebRequest.CookieContainer = cookie;
httpWebRequest.ContentType = contentType;
httpWebRequest.Referer = referer;
httpWebRequest.Accept = accept;
httpWebRequest.UserAgent = userAgent;
httpWebRequest.Method = "GET";
httpWebRequest.ServicePoint.ConnectionLimit = int.MaxValue;
var httpWebResponse = (HttpWebResponse)httpWebRequest.GetResponse();
Stream responseStream = httpWebResponse.GetResponseStream();
StreamReader streamReader = new StreamReader(responseStream, Encoding.UTF8);
string html = streamReader.ReadToEnd();
streamReader.Close();
responseStream.Close();
httpWebRequest.Abort();
httpWebResponse.Close();
return html;
}
/// <summary>
/// 获取网页验证码图片
/// </summary>
/// <param name="url"></param>
/// <param name="cookie"></param>
/// <returns></returns>
public static object GetWebImage(string url, CookieContainer cookie)
{
HttpWebRequest request = (HttpWebRequest)WebRequest.Create(url);
request.Referer = referer;
request.UserAgent = "Mozilla/5.0 (Windows NT 5.1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/31.0.1650.63 Safari/537.36";
request.Accept = "image/webp,*/*;q=0.8";
request.CookieContainer = cookie;
request.ContentType = contentType;
request.KeepAlive = true;
request.UseDefaultCredentials = true;
// request.Proxy = null;
return request.GetResponse().GetResponseStream();
}
}
然后我们就可以模拟登陆12306了。
var loginRes = HttpWebRequestExtension.PostWebContent(TrainUrlConstant.AsynSugguestUrl, cookieContainer,
"loginUserDTO.user_name=" + userLogin.UserName + "&&userDTO.password=" + userLogin.Password + "&&randCode=" + userLogin.VerifyCode
);
登陆的结果是以JSON数据格式返回的。如果你看到有 loginCheck\":\"Y\",那么恭喜,你已经登陆上网站了。
如果失败了也无妨,返回的结果可以看到登陆失败的原因,message:[“..”], ...表示返回的错误原因,这里就不一一列出了。
注意:登陆成功后保存cookie的状态,前面强调过这是最重要的一个环节。
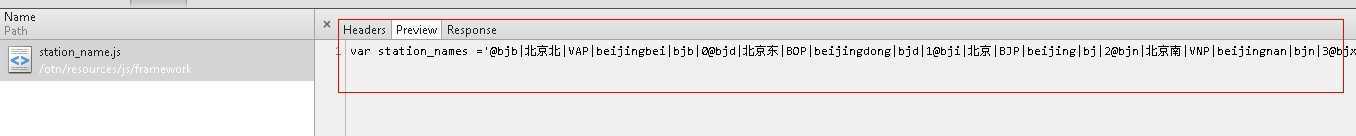
然后获取车站信息。车站信息保存在一个JS里面,我们需要解码JS。
https://kyfw.12306.cn/otn/resources/js/framework/station_name.js

大家使用浏览器打开看看,里面是不是一个定义好的以|分隔的车站信息,我们只需要提取出车站名称和车站编码。以下是我的解码方式。
 View Code
View Code
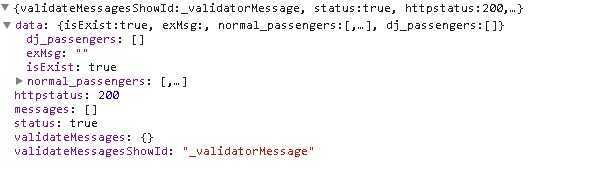
再进一下获取购票人信息,我们的联系人的URL是 https://kyfw.12306.cn/otn/confirmPassenger/getPassengerDTOs,这是一个JSON数据。

JSON数据里面包含有所有联系人的信息内容,包括电话、身份证号、出生年月、是否学生、性别等。有了这些基础数据我们就可以刷票、购票了。让我们先看看剩余的票数吧
https://kyfw.12306.cn/otn/leftTicket/query?leftTicketDTO.train_date={0}&leftTicketDTO.from_station={1}&leftTicketDTO.to_station={2}&purpose_codes=ADULT
URL里面传递的数据有始发站、终点站、出发日期等信息。 我们使用Get 方式获取余票信息
var url = string.Format(TrainUrlConstant.TrainleftTicketInfo, startTime, from, to);
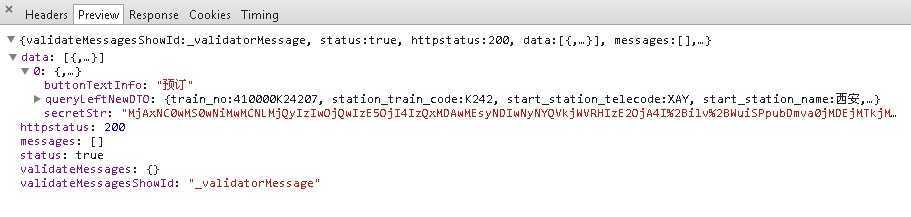
var trainleftTicketInfoRes = HttpWebRequestExtension.GetWebContent(url, cookieContainer);

返回的JSON数据里面包含有车票的标志位,也就是上图的secretStr,还有出发时间、软卧数、硬卧数、软座、硬座数等。
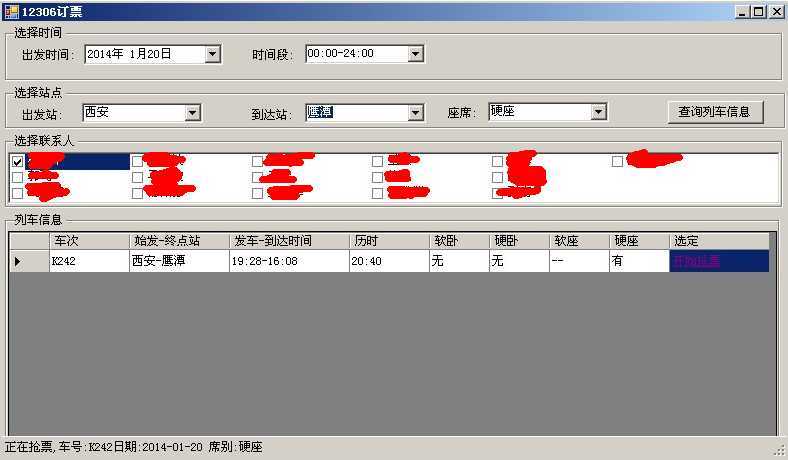
有了这些数据 我们就可以选择自动刷票了。

接下来选定好坐席,车次开始抢票。
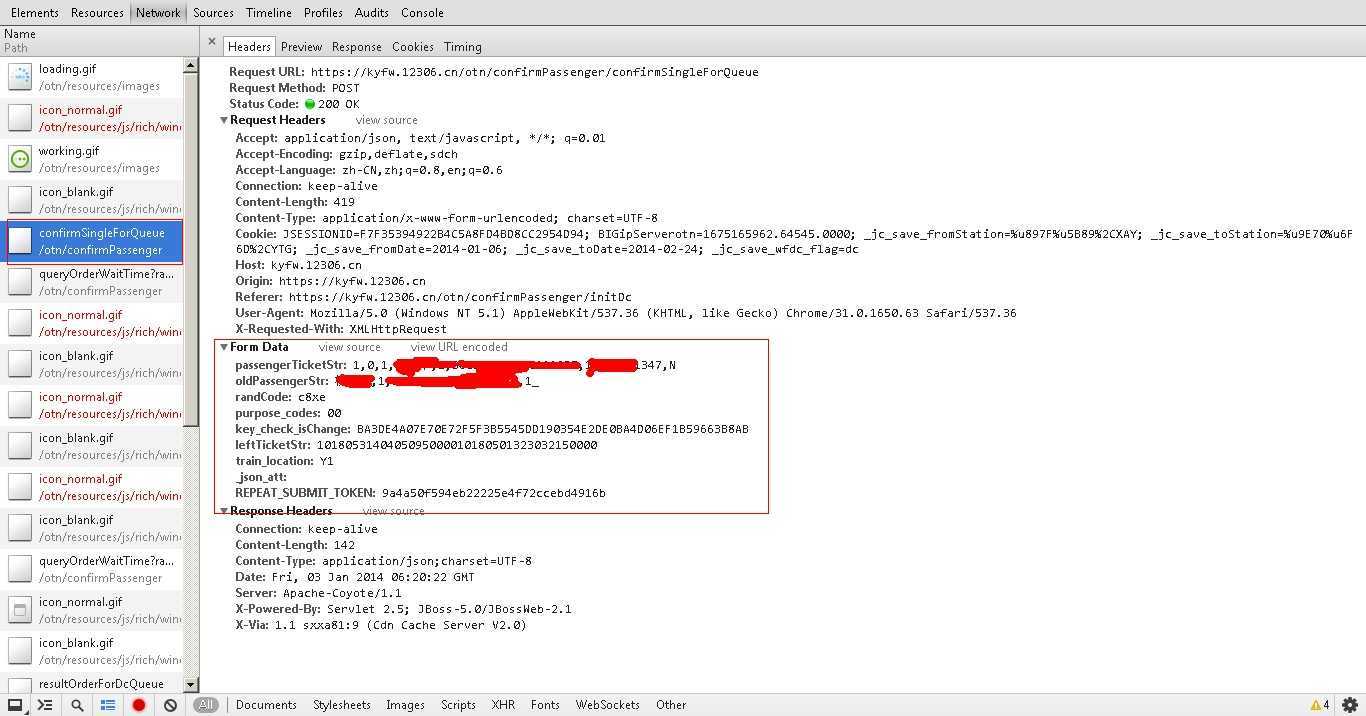
选中车次后 确认提交我们选中的车次信息,我们看一下他需要传的参数信息
 View Code
View Code
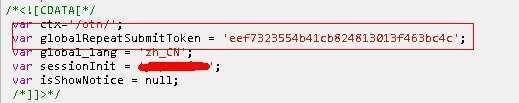
12306提交订单使用的是一个订单一个随机的token信息,那么在这之前我们就必须先要获取Token信息了

那么这个表单里面的token、key_check_ischange、leftTicketStr、train_location从哪里来呢?这 就到了考验耐心的时候了,经过仔细的查找发现,原来这些信息是隐藏在网页的JS里面。页面地址是 https://kyfw.12306.cn/otn/confirmPassenger/initDc 不仔细看还真看不出来啊。
var submitPassagerRes = HttpWebRequestExtension.PostWebContent(TrainUrlConstant.SubmitOrderInitialUrl, cookieContainer, "_json_att=");



另外两个参数passengerTicketStr、oldPassengerStr 是我们选中购票人,仔细分析这串字符串,发现其中是有规律的,每一个购票人是以_分隔的。逗号前第一个数据代表的是座席号,逗号的第四个数据是联系人,记 住需要用URL编码格式,第6个是身份证号,第7个是手机号。
然后再获取提交订单前的校验码 https://kyfw.12306.cn/otn/passcodeNew/getPassCodeNew?module=passenger&rand=randp
pbxOrderCode.Image = Image.FromStream((Stream)HttpWebRequestExtension.GetWebImage(TrainUrlConstant.OrderValidateCodeUrl, cookie));

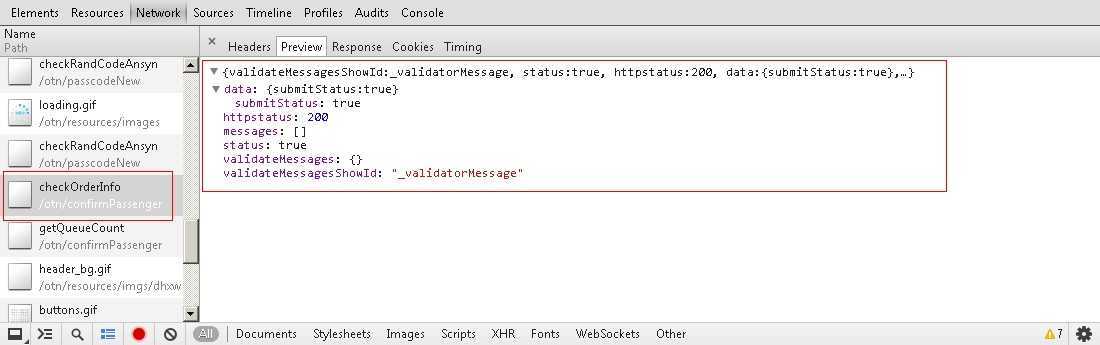
将我们上面找出来的表单信息提交到网站校验是不是有问题
 View Code
View Code
正确的订单返回的结果

如果以上都没有问题的话,接下来就可以进入到真正意义的抢票过程了。我们看一下抢票的URL
https://kyfw.12306.cn/otn/confirmPassenger/confirmSingleForQueue
 View Code
View Code
就差最后一步了。我们看看是不是生成订单号了。
 View Code
View Code
看看返回的JSON结果里面有没有orderID,当orderID大于0,表示你的票已经抢到手了。赶紧登陆网站付款去吧。
c# 模拟 网页实现12306登陆、自动刷票、自动抢票完全篇(转),布布扣,bubuko.com
c# 模拟 网页实现12306登陆、自动刷票、自动抢票完全篇(转)
标签:des style blog http color 使用 os io
原文地址:http://www.cnblogs.com/friendwang1001/p/3880153.html