标签:http color 使用 os io for html 代码

很早以前了解过当元素是固定宽度和高度的时候,水平垂直高居中的方法可以设置margin的负值来使其居中,这个负值是元素的宽和高的一半,比如宽高是100px,那么就用margin-left:-50px;margin-top:-50px这样的写法。但如果这个元素的宽高是用百分比表示呢?
如果使用百分比来设置宽高的话,以前哪个负值方法已经用不上了,这个我们发现在一个小的窍门,就是使用CSS3中的transform的translate转换属性。下面来看代码实例:
HTML代码
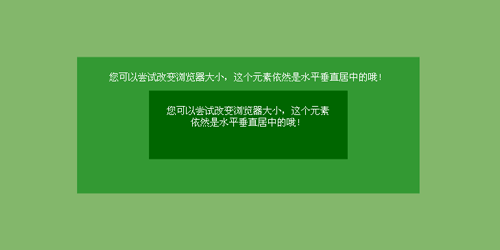
<div class="center">您可以尝试改变浏览器大小,这个元素依然是水平垂直居中的哦!</div>
CSS代码
.center{
position: absolute;
top: 50%;
left: 50%;
width:50%;
height:30%;
padding:20px;
text-align:center;
background:#393;
color:#fff;
transform: translate(-50%, -50%);
}
如果你直接复制代码无法使用,请添加-webkit-transform或-moz-transform前缀,案例中我使用了-prefix-free这个插件,插件作用就是不需要输入-moz-和-webkit-这些前缀。
CSS Transform让百分比宽高布局元素水平垂直居中,布布扣,bubuko.com
标签:http color 使用 os io for html 代码
原文地址:http://www.cnblogs.com/axl234/p/3880834.html