标签:
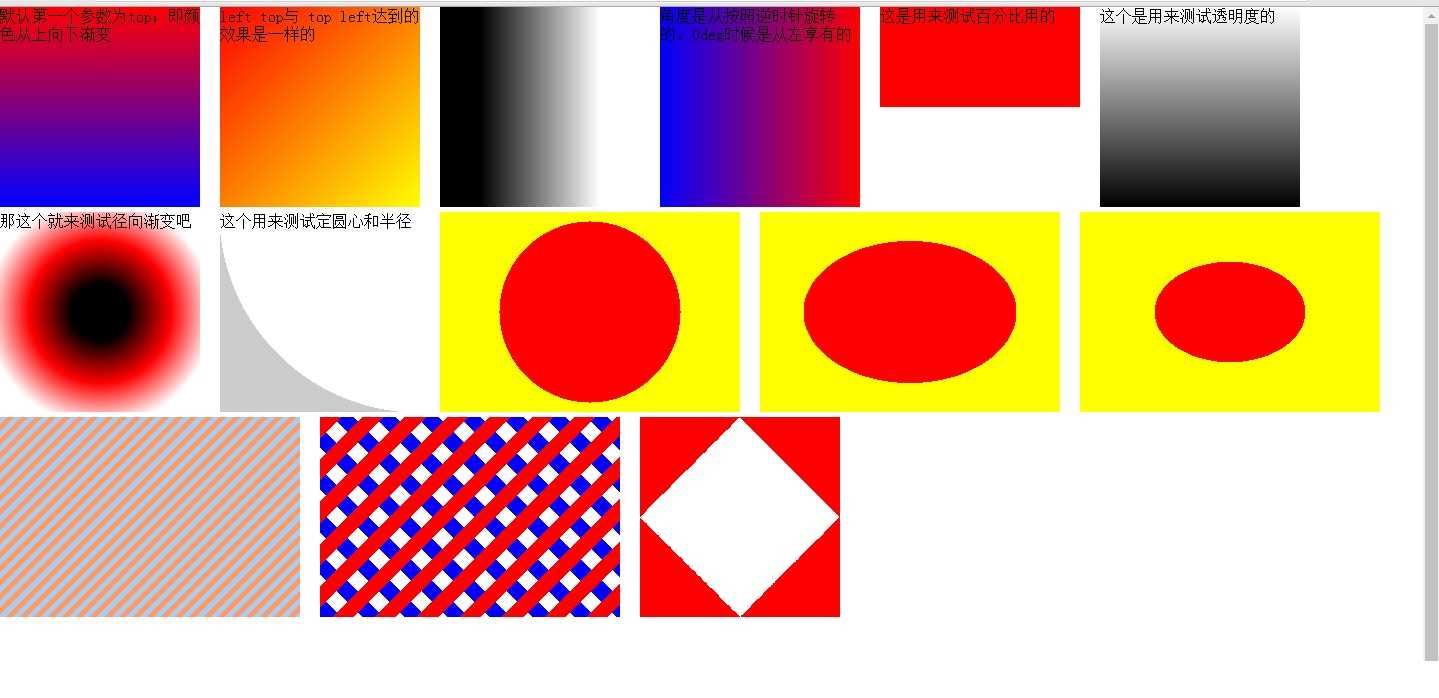
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Document</title> <link rel="stylesheet" type="text/css" href="css/gradient.css"/> <style type="text/css"> *{margin:0;padding:0} div{height: 200px;width: 200px;margin: 0 20px 5px 0;float: left;} .div1{background: -webkit-linear-gradient(red,blue);} .div2{background: -webkit-linear-gradient(left top,red,yellow);} .div3{background: -webkit-linear-gradient(left,black 20%,white 80%);} .div4{background: -webkit-linear-gradient(180deg,red,blue);} .div5{background: -webkit-linear-gradient(red 50%,white 50%);} .div6{background: -webkit-linear-gradient(rgba(0,0,0,0),rgba(0,0,0,1));} .div7{background: -webkit-radial-gradient(#000 20%,red 50%,#fff 80%);} .div8{background: -webkit-radial-gradient(right top,rgba(0,0,0,0) 200px,#ccc 200px)} .div9{height: 200px;width: 300px;background: -webkit-radial-gradient(circle,red 50%,yellow 50%)} .div10{height: 200px;width: 300px;background: -webkit-radial-gradient(ellipse,red 50%,yellow 50%)} .div11{height: 200px;width: 300px;background: -webkit-radial-gradient(ellipse closest-side,red 50%,yellow 50%)} .div12{height: 200px;width: 300px;background: -webkit-repeating-linear-gradient(-45deg, #ace, #ace 5px, #f96 5px, #f96 10px);} .div13{height: 200px;width: 300px;background: -webkit-repeating-linear-gradient(-45deg,red 0px,red 15px,transparent 15px,transparent 30px), -webkit-repeating-linear-gradient(45deg,blue 0px,blue 15px,transparent 15px,transparent 30px);} .div14{background-image: -webkit-linear-gradient(45deg, #f00 25%, transparent 25%, transparent), -webkit-linear-gradient(-45deg, #f00 25%, transparent 25%, transparent), -webkit-linear-gradient(45deg, transparent 75%, #f00 75%), -webkit-linear-gradient(-45deg, transparent 75%, #f00 75%);} </style> </head> <body> <div class="div1">默认第一个参数为top;即颜色从上向下渐变</div> <div class="div2">left top与 top left达到的效果是一样的</div> <div class="div3"></div> <div class="div4">角度是从按照逆时针旋转的。0deg时候是从左享有的</div> <div class="div5">这是用来测试百分比用的</div> <div class="div6">这个是用来测试透明度的</div> <div class="div7">那这个就来测试径向渐变吧</div> <div class="div8">这个用来测试定圆心和半径</div> <div class="div9"></div> <div class="div10"></div> <div class="div11"></div> <div class="div12"></div> <div class="div13"></div> <div class="div14"></div> <div class="div15"></div> <div class="div16"></div> <div class="div17"></div> <div class="div18"></div> <div class="div19"></div> <div class="div20"></div> <div class="div21"></div> </body> </html>

标签:
原文地址:http://www.cnblogs.com/liuyueji/p/5495794.html