标签:
json定义形式{key1:value1,
key2:value2,
key3:value3.....}
例:
title>JSON讲解</title>
<script src="jquery-2.0.0.min.js"></script>
</head>
<body>
<input type="button" id="btn"/>
</body>
<script type="text/javascript">
$(document).ready(function(e) {
var a={ //json定义形式{key1:value1,key2:value2,key3:value3.....}
code:"p001",
name:"张三",
shuzu:new Array(1,2,3,4,5),
json:{aa:"aa",bb:"bb"},
age:18
};
alert(a.shuzu[2]);
alert(a.json.bb);
});
</script>
网页传输方式;JSON,XML,TEXT
json用的地方
接口:API
XML时
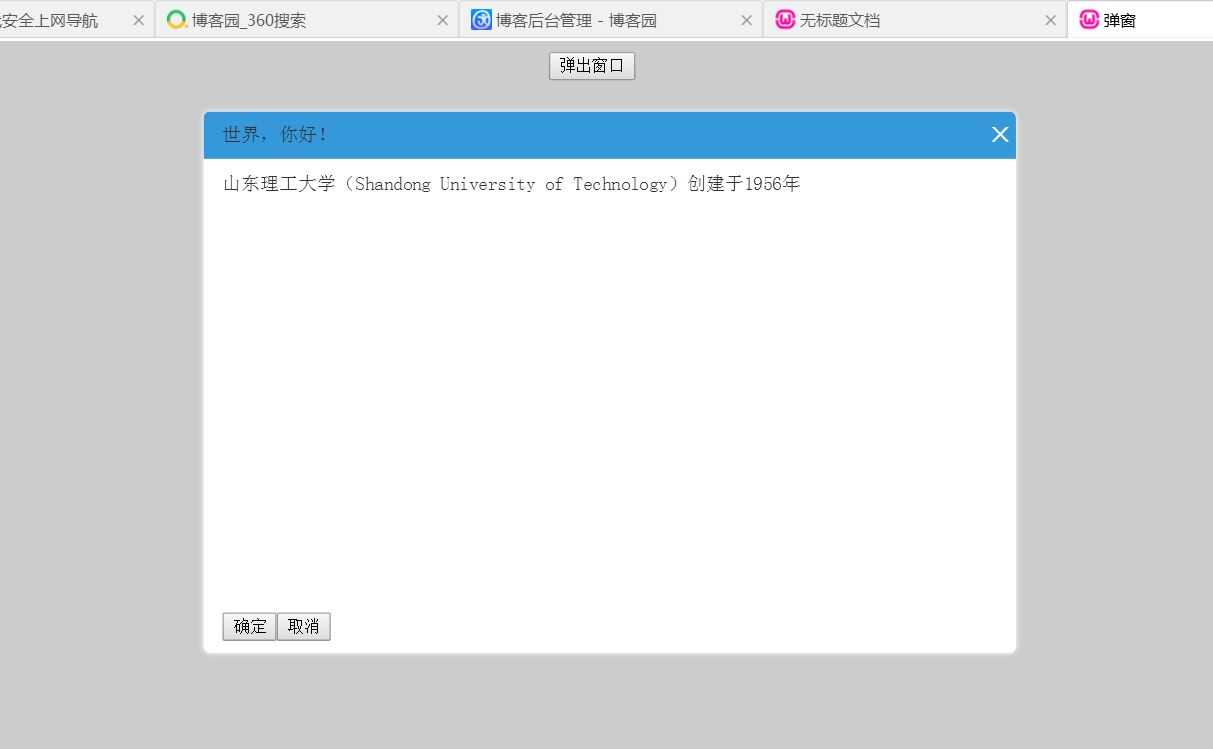
封装插件:弹窗
弹窗讲解:
写弹窗代码时需要分别引入“tanchaung.js”和“tanchaung.css”表
第一:tanchuang.js代码如下(主要部分)
// 每个弹窗的标识
var x =0;
var idzt = new Array();
var Window = function(config){ //在js中用函数写类
//ID不重复
idzt[x] = "zhuti"+x; //弹窗ID
//初始化,接收参数
this.config = {
width : config.width || 300, //宽度
height : config.height || 200, //高度
buttons : config.buttons || ‘‘, //默认无按钮
title : config.title || ‘标题‘, //标题
content : config.content || ‘内容‘, //内容
isMask : config.isMask == false?false:config.isMask || true, //是否遮罩
isDrag : config.isDrag == false?false:config.isDrag || true, //是否移动
};
//加载弹出窗口
var w = ($(window).width()-this.config.width)/2;
var h = ($(window).height()-this.config.height)/2;
var nr = "<div class=‘zhuti‘ id=‘"+idzt[x]+"‘ bs=‘"+x+"‘ style=‘width:"+this.config.width+"px; height:"+this.config.height+"px; background-color:white; left:"+w+"px; top:"+h+"px;‘></div>";
$("body").append(nr); //append代表在代码body里追加的内容
//加载弹窗标题
var content ="<div id=‘title"+x+"‘ class=‘title‘ bs=‘"+x+"‘>"+this.config.title+"<div id=‘close"+x+"‘ class=‘close‘ bs=‘"+x+"‘>×</div></div>";
//加载弹窗内容
var nrh = this.config.height - 75;
content = content+"<div id=‘content"+x+"‘ bs=‘"+x+"‘ class=‘content‘ style=‘width:100%; height:"+nrh+"px;‘>"+this.config.content+"</div>";
//加载按钮
content = content+"<div id=‘btnx"+x+"‘ bs=‘"+x+"‘ class=‘btnx‘>"+this.config.buttons+"</div>";
//将标题、内容及按钮添加进窗口
$(‘#‘+idzt[x]).html(content);
//创建遮罩层
if(this.config.isMask)
{
var zz = "<div id=‘zz‘></div>";
$("body").append(zz);
$("#zz").css(‘display‘,‘block‘);
}
//最大最小限制,以免移动到页面外
var maxX = $(window).width()-this.config.width;
var maxY = $(window).height()-this.config.height;
var minX = 0,
minY = 0;
//窗口移动
if(this.config.isDrag)
{
//鼠标移动弹出窗
$(".title").bind("mousedown",function(e){ //bind绑定事件 //e代表事件数据
var n = this.getAttribute("bs"); //取标识
//使选中的到最上层
$(".zhuti").css("z-index",3);
$(‘#‘+idzt[n]).css("z-index",4);
//取初始坐标
var endX = 0, //移动后X坐标
endY = 0, //移动后Y坐标
startX = parseInt($(‘#‘+idzt[n]).css("left")), //弹出层的初始X坐标
startY = parseInt($(‘#‘+idzt[n]).css("top")), //弹出层的初始Y坐标
downX = e.clientX, //鼠标按下时,鼠标的X坐标
downY = e.clientY; //鼠标按下时,鼠标的Y坐标
//绑定鼠标移动事件
$("body").bind("mousemove",function(es){
endX = es.clientX - downX + startX; //X坐标移动
endY = es.clientY - downY + startY; //Y坐标移动
//最大最小限制
if(endX > maxX)
{
endX = maxX;
} else if(endX < 0)
{
endX = 0;
}
if(endY > maxY)
{
endY = maxY;
} else if(endY < 0)
{
endY = 0;
}
$(‘#‘+idzt[n]).css("top",endY+"px");
$(‘#‘+idzt[n]).css("left",endX+"px");
window.getSelection ? window.getSelection().removeAllRanges():document.selection.empty(); //取消选中文本
});
});
//鼠标按键抬起,释放移动事件
$("body").bind("mouseup",function(){
$("body").unbind("mousemove");
});
}
//关闭窗口
$(".close").click(function(){
var m = this.getAttribute("bs"); //找标识
$(‘#‘+idzt[m]).remove(); //移除弹窗
$(‘#zz‘).remove(); //移除遮罩
})
x++; //标识增加
}
第二:tanchuang.css代码(理解)
.zhuti
{
position:absolute;
z-index:3;
font-size:14px;
border-radius:5px;
box-shadow:0 0 5px white;
overflow:hidden;
color:#333;
}
.title
{
background-color:#3498db;
vertical-align:middle;
height:35px;
width:100%;
line-height:35px;
text-indent:1em;
}
.close{
float:right;
width:35px;
height:35px;
font-weight:bold;
line-height:35px;
vertical-align:middle;
color:white;
font-size:18px;
}
.close:hover
{
cursor:pointer;
}
.content
{
text-indent:1em;
padding-top:10px;
}
.btnx
{
height:30px;
width:100%;
text-indent:1em;
}
.btn
{
height:28px;
width:80px;
float:left;
margin-left:20px;
color:#333;
}
#zz
{
width:100%;
height:100%;
opacity:0.15;
display:none;
background-color:#ccc;
z-index:2;
position:absolute;
top:0px;
left:0px;
}
第三:前端代码部分(主要的是script中的JSON代码)
<title>弹窗</title>
<script src="jquery-1.11.2.min.js"></script>
<script src="tanchuang.js"></script>
<link type="text/css" href="tanchuang.css" rel="stylesheet">
</head>
<body bgcolor="#CCCCCC">
<div align="center">
<input type="button" value="弹出窗口" id="btn"/>
</div>
</body>
<script type="text/javascript">
$(document).ready(function(e) {
$("#btn").click(function(){
var button="<input type=‘button‘ value=‘确定‘/><input type=‘button‘ value=‘取消‘/>";
var content = "<div>山东理工大学(Shandong University of Technology)创建于1956年</div>";
var $tc=new Window({
width : 600, //宽度
height : 400, //高度
buttons : button, //默认无按钮
title : "世界,你好!", //标题
content : content, //内容
isMask : false, //是否遮罩
isDrag : true, //是否移动
})
})
});
</script>
</html>

标签:
原文地址:http://www.cnblogs.com/zst062102/p/5499783.html