标签:
又隔十多天没写博客了,最近都在忙项目的事情,公司人事变动也比较大,手头上就又多了一个项目。最近做用aspose.cells根据模板导出excel报价单的功能,顺便把相关的核心记下来,先上模板和导出的效果图吧,如下:
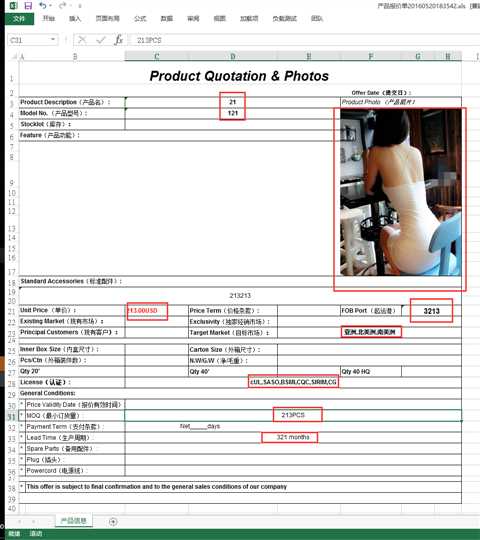
导出效果图(看到产品图,打不死的程(diao)序(si)员(猿)骚动吧,有没有不禁看了看自己粗大的右手):
(其中红色框框起来的是动态填充的内容,工作薄名(产品信息)也是动态输出的)

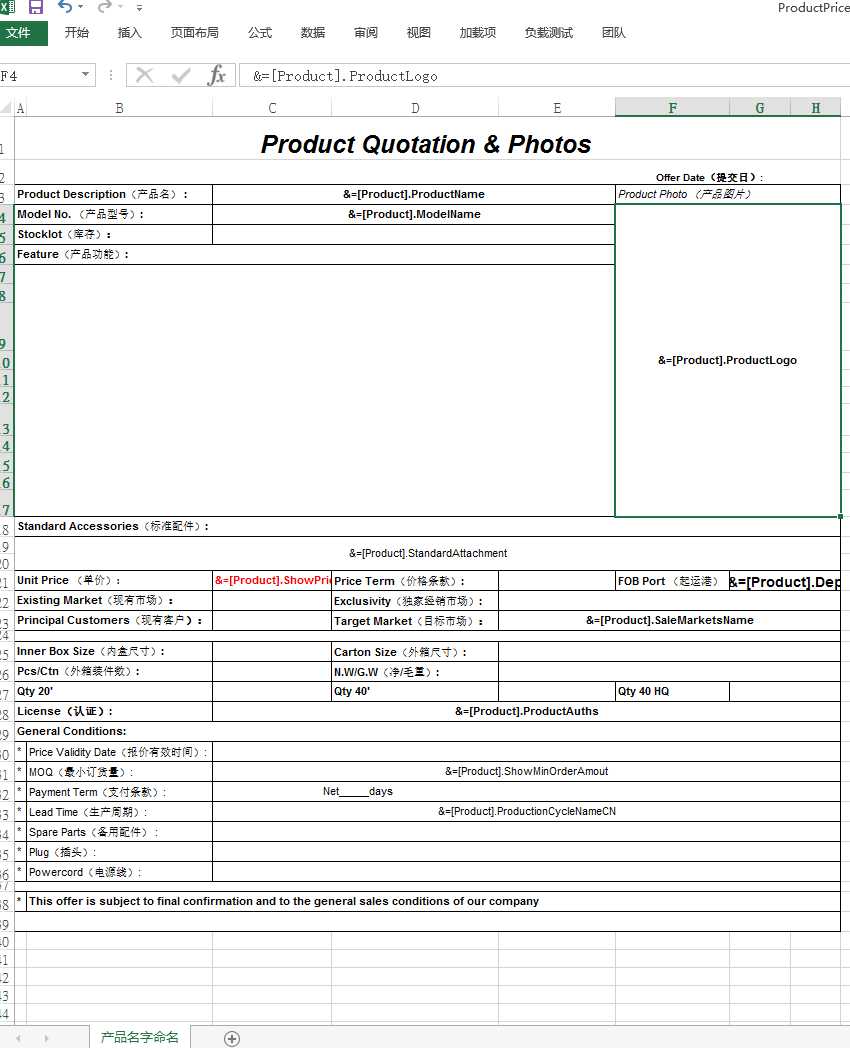
模板如下:

大概流程是这样,先把需要输出到excel的内容存到一个model里面,然后把该model编程一个datatable,然后就直接绑定在指定的excel模板上,然后把excel转成流根据excel格式输出到客户端。
以下为将置顶的model绑定在指定的模板上(模板后面附上)
/// <summary> /// 返回Excel文件流 /// </summary> /// <param name="model">数据</param> /// <param name="templateFileName">模板文件,要全路径</param> /// <param name="sheetName">工作簿名称</param> /// <param name="outDesigner">工作簿名称</param> /// <returns></returns> public static MemoryStream OutModelFileToStream(DataTable model, string templateFileName, string sheetName, Action<WorkbookDesigner, DataTable> action) { WorkbookDesigner designer = new WorkbookDesigner(); designer.Open(templateFileName); designer.SetDataSource(model); //对designer做额外操作 if (action != null) { action(designer, model); } //SetCellWithPicture(designer, model.Rows[0]["ProductLogo"].ToString(), 3, 5, 17, 8); designer.Process(); if (!string.IsNullOrEmpty(sheetName)) { designer.Workbook.Worksheets[0].Name = sheetName; } return designer.Workbook.SaveToStream(); }
最后一个参数action是为了让用户可以在将基本的数据绑定在excel表上之后,可以做一些额外的补充操作,比如说控制某些特殊部分的格式或者说是某个位置要输出图片等,我做的时候,就是要在excel表的某个位置动态输出一个图片才做了如此操作。
以下是输出excel到客户端的代码,如下:
/// <summary> /// ActionResult的输出重写 /// </summary> public override void ExecuteResult(ControllerContext context) { //下载 System.IO.MemoryStream ms = AsposeExcelHelper.OutModelFileToStream(Model, TemplateFileName, SheetName, Action); byte[] bt = ms.ToArray(); string fileName = FileNameHead + DateTime.Now.ToString("yyyyMMddHHmmss") + ".xls";//客户端保存的文件名 //以字符流的形式下载文件 HttpContext.Current.Response.ContentType = "application/vnd.ms-excel"; //通知浏览器下载文件而不是打开 HttpContext.Current.Response.AddHeader("Content-Disposition", "attachment; filename=" + HttpUtility.UrlEncode(fileName, System.Text.Encoding.UTF8)); HttpContext.Current.Response.BinaryWrite(bt); HttpContext.Current.Response.Flush(); HttpContext.Current.Response.End(); }
然后顺便附上通过委托action来自定义输出图像的代码,我这里是在指定的单元格输出指定大小的图片,如下:
/// <summary> /// /// </summary> /// <param name="designer"></param> /// <param name="url"></param> /// <param name="upX"></param> /// <param name="upY"></param> /// <param name="lowX"></param> /// <param name="lowY"></param> /// <param name="width">设置图片对应的单元格宽度</param> /// <param name="height">设置图片对应的单元格高度</param> public static void SetCellWithPicture(WorkbookDesigner designer, string url, int upX, int upY, int lowX, int lowY, int? width=null, int? height=null) { try { var sheet = designer.Workbook.Worksheets[0]; if (width != null) { sheet.Cells.SetColumnWidth(upX, width.Value); } if (height != null) { sheet.Cells.SetRowHeight(upY, height.Value); } var objwebClient = new System.Net.WebClient(); var objImage = new System.IO.MemoryStream(objwebClient.DownloadData(url)); sheet.Pictures.Add(upX, upY, lowX, lowY, objImage); } catch (Exception ex) { throw ex; } }
标签:
原文地址:http://www.cnblogs.com/ismallboy/p/5513180.html