标签:
我们知道,面向对象发展起来后,“一夜之间”,几乎所有的语言都能基于对象了,JavaScript也是基于对象的语言。用户在浏览器上的行为称作“事件”,之后引发的一系列动作,比如弹窗啦,改变浏览器大小啦,验证啦,balabala,都叫做“事件驱动”。当然,这次我主要介绍几个常常发生的事件。
ps:对于js脚本的支持以浏览器而定!!!有的低版本的浏览器可能不支持!!!
1.单击事件(onClick)
啥叫单击事件呢?当用户单击鼠标按钮是,就会产生单击事件。同时onclick指定的事件处理程序将会被调用。通常应用在button(按钮对象)、checkbox(复选框)、radio(单选按钮)、reset buttons(重置按钮)、submit buttons(提交按钮)上。
放大招:
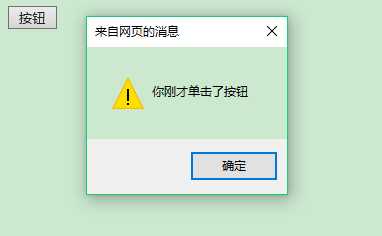
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>js基础之单击事件</title> 6 7 </head> 8 <body> 9 <form> 10 <script language="JavaScript"> 11 function aclick(){ 12 alert("你刚才单击了按钮"); 13 } 14 </script> 15 <input type="button" value="按钮" onclick= "aclick()" /> 16 </form> 17 18 </body> 19 </html>
效果如下图:

2.更改事件(onChange)
一旦用户更改表单的值时,就会触发onchange事件。
代码如下:
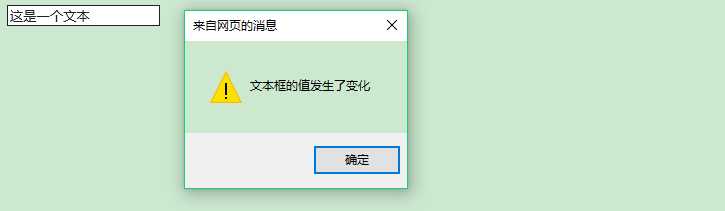
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>js基础之更改事件</title> 6 <script language="JavaScript"> 7 function check() { 8 alert("文本框的值发生了变化"); 9 } 10 </script> 11 </head> 12 <body> 13 <form> 14 <input type="text" value="这是一个文本框" name="name" onchange="check()"/> 15 </form> 16 </body>
17 </html>
效果如下图 :

3.选中事件(onSelect)
当页面中的元素被选中时,就会触发onselect事件。
代码如下:
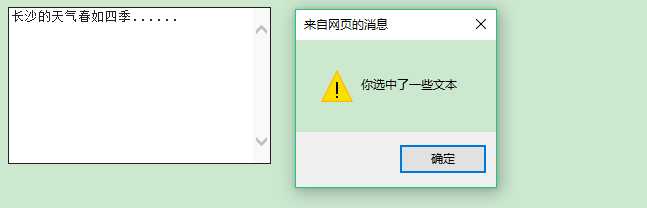
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>js基础之更改事件</title> 6 <script language="JavaScript"> 7 function check() { 8 alert("文本框的值发生了变化"); 9 } 10 </script> 11 </head> 12 <body> 13 <form> 14 <input type="text" value="这是一个文本框" name="name" onchange="check()"/> 15 </form> 16 </body> 17 </html>
效果如下图:

4.加载事件(onLoad)
加载事件是在刚刚打开网页时,触发的事件。
代码如下:
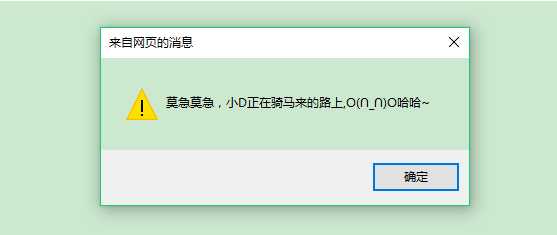
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>js基础之加载事件</title> 6 <script language="JavaScript"> 7 function check(){ 8 alert("莫急莫急,小D正在骑马来的路上,O(∩_∩)O哈哈~"); 9 } 10 </script> 11 </head> 12 <body onload="check()"> 13 </body> 14 </html>
效果如下图:

5.卸载前事件(beforeunload)
确切说,称为“离开页面前事件”比较恰当,当你单击当前标签页的关闭按钮时会触发此事件。
代码如下:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>js基础之卸载前事件</title> 6 <script language="JavaScript"> 7 function check1(){ 8 alert("你真的要离我而去呢?╥﹏╥..."); 9 } 10 </script> 11 </head> 12 <body onbeforeunload= "check1()"> 13 <h1>这是用来验证卸载前事件的页面</h1> 14 </body> 15 </html>
效果如下图:

标签:
原文地址:http://www.cnblogs.com/yuxiuyan/p/5516049.html