标签:
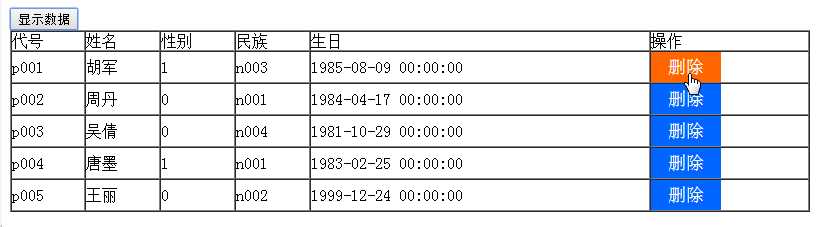
用AJAX实现数据显示与删除事件
主页面:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <script src="../jquery-1.11.2.min.js"></script> <style type="text/css"> .sc { width:70px; height:30px; background-color:#06F; color:#FFF; text-align:center; line-height:30px; vertical-align:middle; font-size:18px; } .sc:hover{ cursor:pointer; background-color:#F60;} </style> </head> <body> <input type="button" id="btn" value="显示数据" /> <table id="xianshi" width="100%" border="1" cellpadding="0" cellspacing="0"> </table> </body> </html> <script type="text/javascript"> $(document).ready(function(e) { $("#btn").click(function(){ ShowAll(); Bindsc(); }) function Bindsc() //绑定删除事件 { $(".sc").click(function(){ var code = $(this).attr("bs"); //获取主键值 $.ajax({ url:"Delete.php", data:{code:code}, type:"POST", dataType:"TEXT", success: function(data){ if(data.trim()=="OK") { //删除成功后再执行一遍显示全部信息与绑定删除事件的方法,这样就不用刷新页面了 ShowAll(); Bindsc(); //调用自身方法,因为是在点击删除的时候才执行,所以不会无限循环 } else { alert( "删除失败!"); } } }); }) } function ShowAll() //显示全部信息 { $.ajax({ async:false, //AJAX必须同步,显示完信息再绑定删除事件 url:"ChuLi.php", dataType:"TEXT", //AJAX返回的数据类型是"TEXT"就必须返回字符串 success: function(data){ var str = "<tr><td>代号</td><td>姓名</td><td>性别</td><td>民族</td><td>生日</td><td>操作</td></tr>"; //将返回的字符串拆分成数组 var hang = data.split("|"); for(var i=0;i<hang.length;i++) { var lie = hang[i].split("^"); /*str+="<tr><td>"+lie[0]+"</td><td>"+lie[1]+"</td><td>"+lie[2]+"</td><td>"+lie[3]+ "</td><td>"+lie[4]+"</td><td></td></tr>";*/ //字符串太长,显得很乱,像这种列数比较多的可以嵌套循环 str+="<tr>"; for(var j=0;j<lie.length;j++) { str+="<td>"+lie[j]+"</td>"; } str+="<td><div class=‘sc‘ bs=‘"+lie[0]+"‘>删除</div></td>"; //添加的bs属性存储主键值 str+="</tr>"; } $("#xianshi").html(str); } }); } }); </script>
显示信息处理页面:
<?php include("../DB.class.php"); $db = new DB(); $sql = "select * from Info"; $attr = $db->Query($sql); /*返回二维数组,因为返回数据类型是"TEXT",所以要将二维数组变为字符串,二维数组格式如下: p001 张三 p002 李四 p003 王五 将列之间用"^"拼接,行之间用"|"拼接,格式如下: echo "p001^张三|p002^李四|p003^王五";*/ $str=""; //先定义字符串,后面要用 foreach($attr as $v) { $str =$str.implode("^",$v); //每一列之间用"^"拼接 $str = $str."|"; //循环完一行后面加上"|" } $str = substr($str,0,strlen($str)-1); //将最后面的"|"截掉 echo $str; //调用AJAX返回字符串的方法 echo $db->StrQuery($sql);
删除事件处理页面:
<?php $code = $_POST["code"]; include("../DB.class.php"); $db = new DB(); $sql = "delete from Info where Code = ‘{$code}‘"; $r = $db->Query($sql,1); if($r) { echo "OK"; } else { echo "NO"; }
注意:本例中删除事件用的是div,当然也可以用<a></a>、button等,但因为要删除数据,所以需要主键值,这就要求div中要存储主键值,所以在div中自定义一个属性bs用来存储主键值。

注意:有些方法调用自身会无限循环,例如:
<script type="text/javascript"> function Test() { alert("aa"); Test(); } </script>
本例中调用自身方法,因为是在点击删除的时候才执行,所以不会无限循环
调用AJAX返回字符串的方法封装到数据库类里面:
//AJAX调用返回字符串 //用聚合函数时返回字符串比较方便 public function StrQuery($sql,$type=0,$db="mydb") { //1.造连接对象 $conn = new MySQLi($this->host,$this->uid,$this->pwd,$db); //2.判断连接是否出错 !mysqli_connect_error() or die("连接失败!"); //3.执行SQL语句 $result=$conn->query($sql); //4.判断语句类型 if($type==0) { $attr = $result->fetch_all(); //返回二维数组 $str = ""; //如果是查询语句,返回字符串 for($i=0;$i<count($attr);$i++) { for($j=0;$j<count($attr[$i]);$j++) { $str=$str.$attr[$i][$j]; $str= $str."^"; //每一列后面拼接"^" } $str=substr($str,0,strlen($str)-1); //把最后的"^"截掉 $str=$str."|"; //每一行后面拼接"|" } $str=substr($str,0,strlen($str)-1); //把最后的"|截掉" return $str; //返回字符串 } else //如果是其他语句 { if($result) { echo "OK"; } else { echo "NO"; } } }
在用聚合函数查询时,StrQuery()比较方便,直接输出字符串即可:
<?php include("../DB.class.php"); $db = new DB(); $sql = "select count(*) from Info where Code = ‘p001‘"; //用Query()方法 $attr = $db->Query($sql); echo $attr[0][0]; //用StrQuery()方法 echo $db->StrQuery($sql);
数据库类里面可以多封装一些方法,用熟之后可以很方便的根据需要调用相应方法
标签:
原文地址:http://www.cnblogs.com/xinghun/p/5517206.html