标签:
我们都知道,所谓的运动就是操作定时器,但是如果我同时写3个运动,比如下面这样,效果会怎样呢?
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> #div1{ width: 300px; height: 300px; background: red; position: absolute; } </style> </head> <body> <div id="div1"></div> <script src="jquery-2.0.3.js"></script> <script> $(‘#div1‘).animate({ width : 500 }, 500 ); $(‘#div1‘).animate({ height : 500 }, 500 ); $(‘#div1‘).animate({ opacity : 0.1 }, 500 ); </script> </body> </html>
操作并不是异步去执行的,而是按照一定是顺序执行,这就涉及到一个词语,叫入队出队

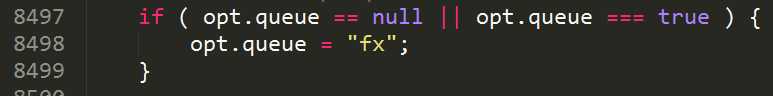
在源码8497行,可以看到JQuery用的是queue方法操作队列,大致的意思类似与数组的push,pop等
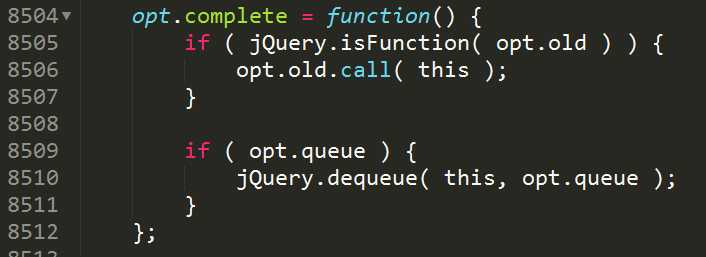
在操作完成后,JQuery自动完成了出队,也就是dequeue

标签:
原文地址:http://www.cnblogs.com/carol1987/p/5538996.html